Text and images are significant elements to display on your website, and it’s wise to have them both. Combining the two will create a better effect than choosing only one.
Text over an image is the ultimate element because it covers a perfect section’s visual and textual aspects. It’s more effective to show a product’s photo with written information about its benefits.
This article will show you how to add text over images in the Elementor page builder plugin.
Why Position Text Over Images
Text and images are the two primary components of every website. While each of them by themself can be very effective, both can skyrocket your results.
Here are the main reasons why to place text over images:
- Hero slider – many websites’ hero sections are sliders with a call-to-action button on top of a background image.
- Emphasize critical points – writing about a service or product isn’t always enough. Displaying an image with relevant text can deliver a more explicit message.
- Image with hotspots – this is very useful for pointing out the advantages of a particular product. The hotspots will be strategically placed on the image, and hovering on it will expose relevant information.
- Efficient design – Occasionally, placing images next to or below the text can use valuable space on your website that will go to waste. Placing the reader over the image is a better practice for using the maximum available estate.
Whether it is one of the reasons listed above or to match your design needs better, it’s beneficial to know how to place text over an image.
This article will show four different ways to display text over an image. The first couple of methods can be accomplished using the accessible version of Elementor, while the last two use Elementor Pro.
Let’s start with the first method by using the image widget.
Method #1: Display Text Over the Image Widget
This is my favorite method to position text over an image, especially when using the basic version of Elementor.
Although it requires some CSS code, it shouldn’t discourage you from trying it, mainly because I will provide it for you.
First, click on the edit with Elementor button to open the visual editor screen.
Then, drag the image widget from the left sidebar to your desired section on the right.
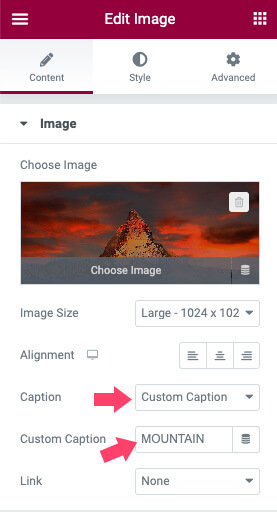
Choose your image under the Content tab and change the Caption field to Custom. Once changed, enter the custom text you want to display over the image.

You can also use the Style tab to change the size and font family and add a background color to the caption.
When satisfied with how it looks, navigate to the Advanced tab and assign the textOverImage class to the widget.

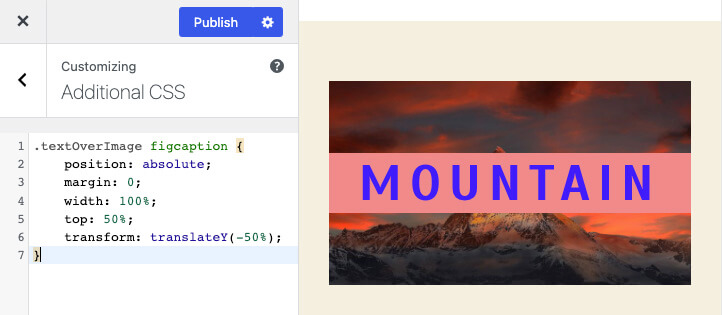
Once you have updated the changes, open the customize screen and enter the Additional CSS tab.
Then, paste the CSS code below and click Publish:
.textOverImage figcaption {
position: absolute;
margin: 0;
width: 100%;
top: 50%;
transform: translateY(-50%);
}
The provided CSS will position the caption in the center of the image. You can always re-edit the widget if you want to change font size, color, etc.
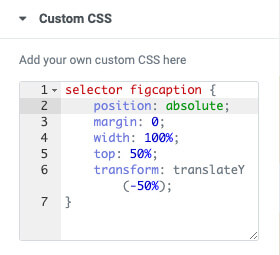
Assigning a class to the image widget is only necessary if you don’t use Elementor Pro. However, if you have the paid version, expand the Custom CSS tab and assign the code to the selector figcaption instead.

We will use the text widget with a background image in the following method.
Method #2: Text Widget with a Background Image
In our previous posts, I showed you how to set a background color or image to any page in Elementor. This method will use techniques we learned in the other article to accomplish similar results.
To start, drag either the Text editor or the Heading widget to the desired section on the canvas on the right.
After entering your custom text, center it and customize its properties, such as size and style.
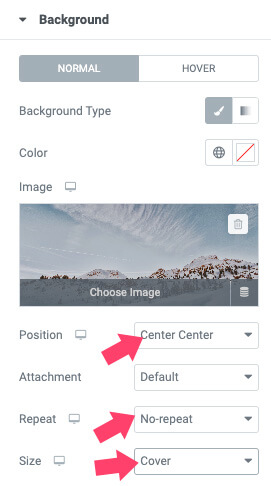
Then, click on the Advanced tab, expand the background tab, and select the image to display behind the text.
For better results, set the image position to center-center, with no repeat and size to cover.

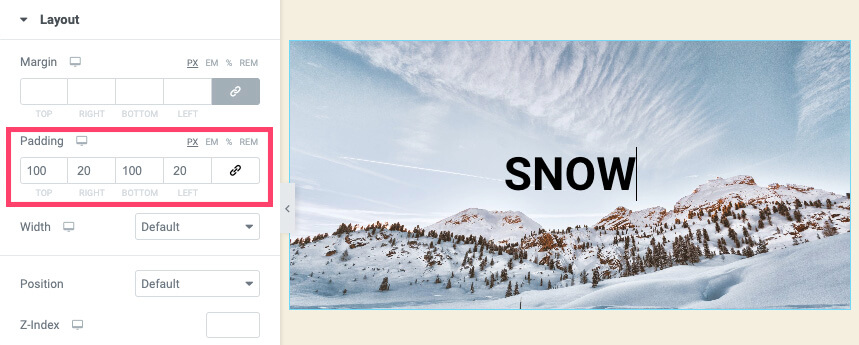
Then, expand the Layout tab and increase the padding values until you’re satisfied with the results.

Please remember to check the mobile view to ensure the style is consistent. You may need to adjust some of the properties for a better fit.
Up to this point, we used the accessible version of Elementor to display text over an image. The next couple of ways will show you how to do it with Elementor Pro (or get it from us for only $4.99).
Method #3: Text Over the Gallery Widget
The Gallery widget is a great way to combine images and text. It’s very similar to the first method I showed you above; however, we don’t need to use CSS this time.
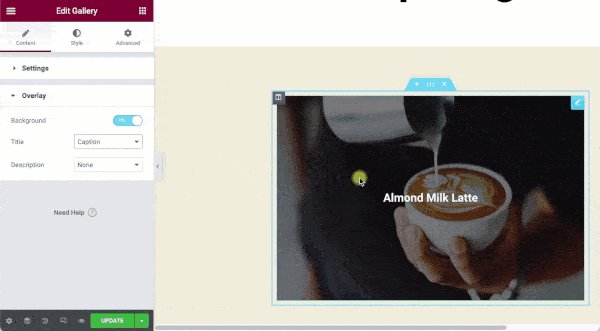
First, drag the Gallery widget to the canvas on the right, and select the image you want to display.
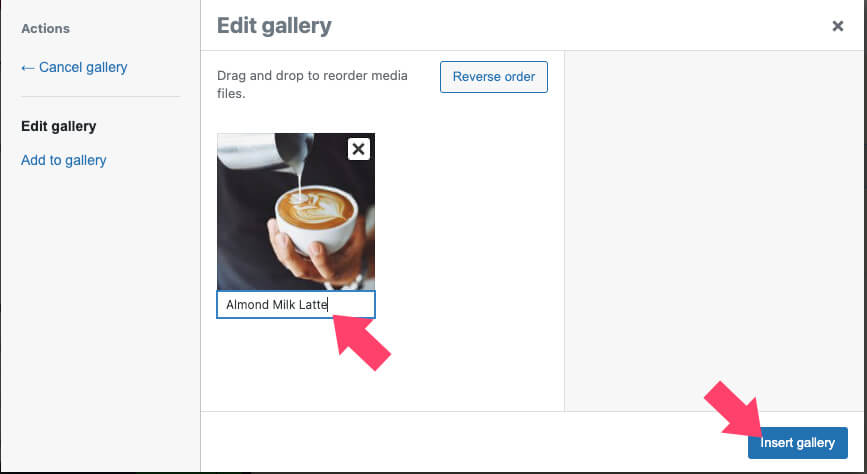
Enter your custom text as the image’s caption and click on the insert gallery button.

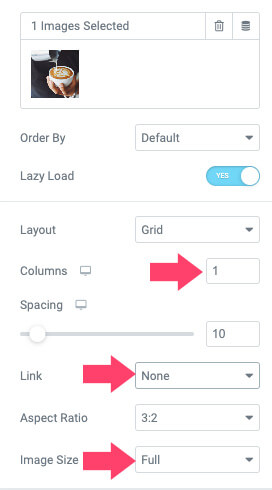
The gallery widget will default to have four columns so that each item will take 25% of the whole section. Therefore, change the column number to one and the image size to full.

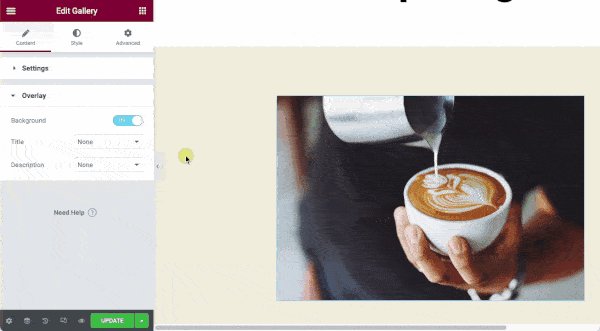
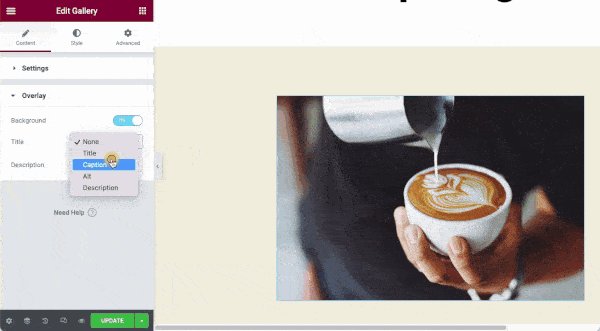
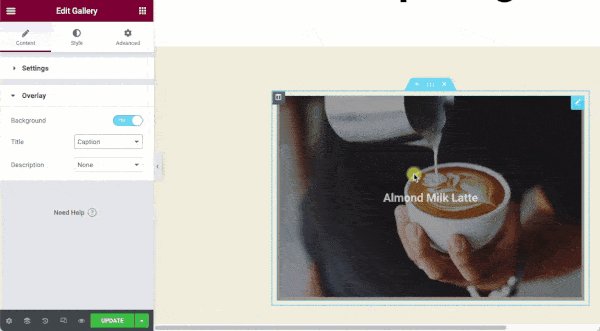
Then, expand the Overlay tab and change the title field to caption. Once changed, hover the mouse cursor over the image to ensure the text is displayed.

Next, move on to the Style tab, expand the Overlay tab, and enter into the Hover options. Here you can change the overlay background color or remove it altogether.

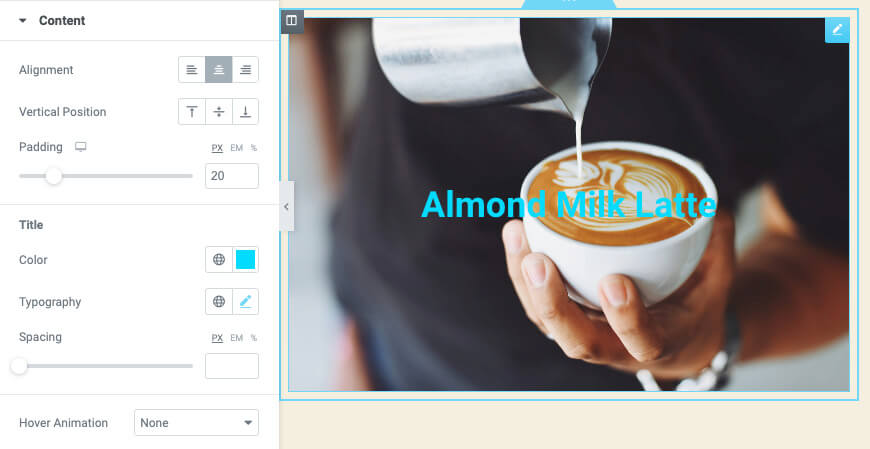
Finally, expand the Content tab, and style the text to fit your design expectation. Moreover, change the Hover Animation properly to none. That will ensure the reader to always displayed even when not hovering over the image.

The Portfolio and the Posts widgets are similar to the Gallery widget, and you can achieve similar results by selecting any of them.
Method #4: The Hotspot Widget
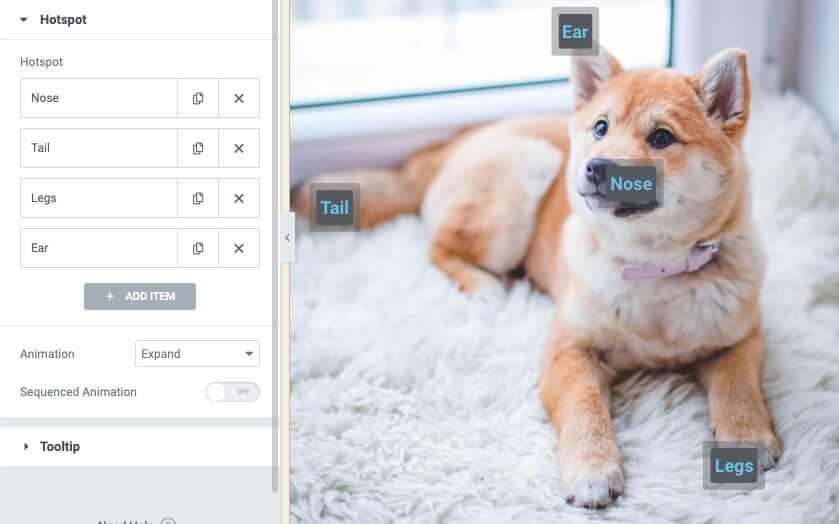
The hotspot is a very cool widget often used to point out bullet points of a product or a store locator indicator.
By default, the hotspot widget will include one hotspot in the middle of the image, but you can change its position and add many as necessary.
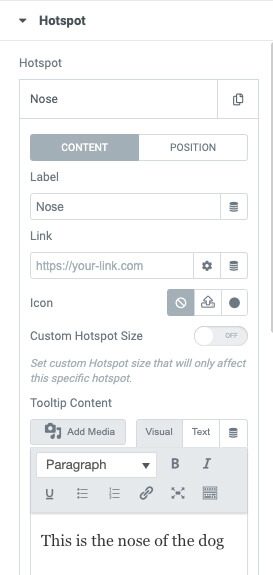
After selecting the image, expand the Hotspot tab and change the properties of the first item.

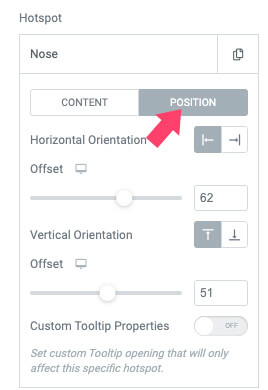
Then, move on to the Position tab and adjust the vertically and horizontally offset values to the correct position.

You can then add additional text items to be displayed over the image and assign different values to each of them.

Once added, move on to the Tooltip tab if you want to change the tooltip’s position and trigger condition.
Of course, similar to any other Elementor widget, you can change any aspect of the widget’s look from under the Style tab.
When satisfied with the result, please save the changes and test them on the live site.
Conclusion
Showing text over images is an excellent feature every website owner should be familiar with. This article showed you how to position text over an image using Elementor in four ways.
Leave us a comment and tell us which of the methods above you used to achieve this task.
Also, make sure to subscribe to our YouTube channel and like our page on Facebook.