By default, clicking on an image on a WordPress page or post will open the image in a popup window.
Our recent post showed you how to bypass the default behavior and download files upon clicking. However, are you looking to link an image to another page or an external website instead? It’s possible.
In this tutorial, you’ll learn how to link to an image in WordPress.
Why Link an Image
Images are drawing more attention than plain text. Therefore, attaching a link to an image can lead to more people clicking on it and reaching the destination.
Linking your website’s logo to your homepage is an excellent example of why you should know how to link an image. When doing so, your site visitors will have quick access to your website’s homepage, regardless of whatever page they’re on.
Another example is that many landing pages display their buy now button with an image format to increase their click-through rate and capture more sales.
Although you can create button elements and style them with CSS, many marketers still prefer to use images for better visual appearance.
We, for example, are using images in our sidebar to promote our Unlimited Download plans. Clicking on the sidebar’s image will navigate you to our membership page, where you can get more information about it.
Learning how to link an image is a must-have skill every web owner will need to use at some point.
In the next section, you’ll know how to link an image in WordPress.
How to Link an Image in WordPress
Wrapping an image in an <a> tag is a simple process regardless of which WordPress editor you use.
The steps below will show you how to link an image using the Gutenberg or the classic editor.
-
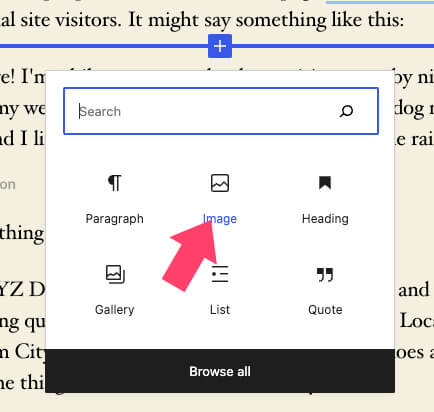
Edit the post or the page on which you would like to link an image, and click on the add media button (or image block).
-
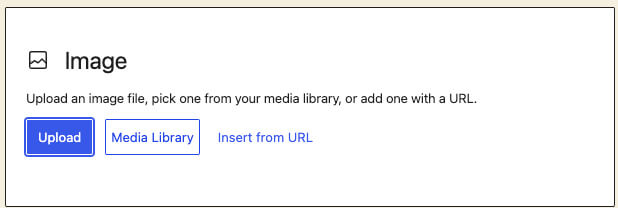
Upload or select an image from the media library.
-
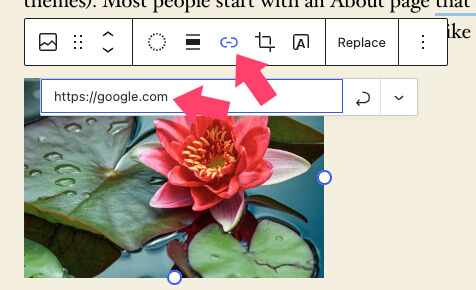
Click on the link icon from the tools bar and enter your custom URL.
-
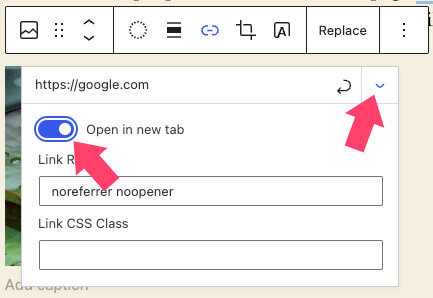
Optional: if you want to open the link in a new window, click on the arrow down button and check the ‘open in new tab’ box.
-
Save the changes.
Once you have saved the change, please revisit the page and click on the image to ensure you’re being redirected to the link.
If, for some reason, you can’t use the visual editor but only the code view, read the following section.
Wrap an Image in a Link Tag
The visual editor is the simplest way to link an image in WordPress. However, it is not the only way; you should know how to do it when using the code editor.
Inside the code editor, look for the image you want to link, and position your selector to the left of the <img> tag.
If you wish to link the image to a different page or use it as an anchor, you’ll need to wrap it inside an <a> tag.
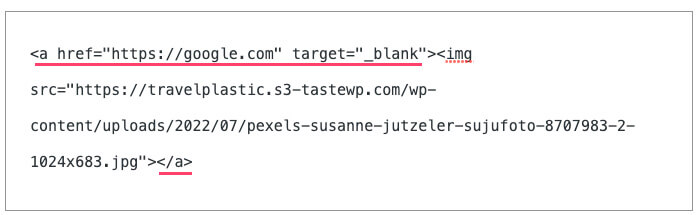
Make sure to add the closing </a> at the end of the image tag so that it won’t include the content after it as part of the link. The structure will look like that:
<a href="link-goes-here"><img></a>The link in the href attribute of the <a> tag is the destination URL. You can also add the target="_blank" attribute if you want to open the link in a new window.

Once done, update the page and click on the image to verify you’re being redirected to the desired URL.
Bonus: Link an Image in Elementor
If you’re using Elementor as your page builder plugin, you’ll find that linking an image is a simple process similar to the default WordPress way.
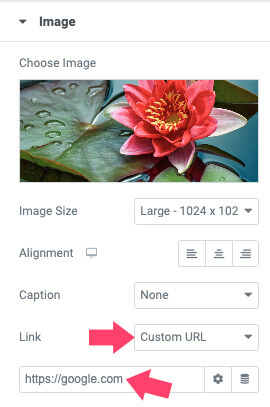
First, add the image widget from the left sidebar to the canvas on the right and choose your desired image from your media library.
Then, change the link field to Custom URL and enter the link address.

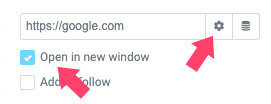
If you want to add additional attributes to the link tag or open it in a new window, click on the setting icon and check the relevant boxes.

When done, update the changes and revisit the live site to ensure everything works as expected.
Conclusion
This article taught you how to link an image using the WordPress Gutenberg editor, the classic editor, or the Elementor page builder plugin.
Leave us a comment and tell us which one of the methods you chose to achieve this task.
Also, make sure to subscribe to our YouTube channel and like our page on Facebook.