The recent launch of Lottie has created many new possibilities in website design and user experience, allowing designers to incorporate animated elements into websites through code rather than through the usual time-consuming Photoshop or After Effects process.
Elementor has partnered with Animatron, the team behind Lottie, to make it possible to easily add Lottie animation files to your Elementor pages directly from within the WordPress admin dashboard (no need to jump back and forth between programs).
This article will show you how to use and add Lottie animation files to the Elementor plugin.
What is Lottie?
Lottie is a library created by Airbnb and first released at the React Conf in 2017. It lets you create vector animations for React Native apps (and, soon, Android). It’s straightforward to get started, download the library, and create a JSON file with your animations. The JSON file can have any name as long as it ends in .json.
Each .json file represents an animation with three parts; you have a frames section. This JSON object contains all information about each frame (including its position), and finally, you can add an optional keyframes section.
The idea behind Lottie is to make it easy for developers who know nothing about design or animations. Therefore, we will not cover examples of creating your spirits from scratch. Still, we will look at how you can work with existing animation files and add them to Elementor.
Lottie vs LottieFiles
Lottie is an animation library from Airbnb design that allows vector animations to be rendered in the browser. So no matter how complex your animations are, they will always look smooth and crisp on any screen size or pixel density. LottieFiles is a free library of pre-made animations available in the public domain.
Other than that, there are no differences between using pre-made animations in your next Elementor project and creating your own. Moreover, using a pre-made Lottie file will save you valuable time from making it yourself from scratch.
How to Add Lottie Files to Elementor Pro
Elementor Pro comes pre-loaded with a dedicated Lottie widget. We can use a Lottie file stored on your computer or grab the URL link from any Lottie library if you want to use a Lottie animation file hosted online.
To add Lottie to Elementor Pro, follow these steps:
-
Drag the Lottie widget from the sidebar to any section on the right.
-
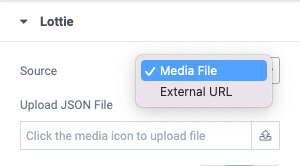
Click on the Upload JSON file, select your desired file from your local computer, or switch the Source option to External URL.
-
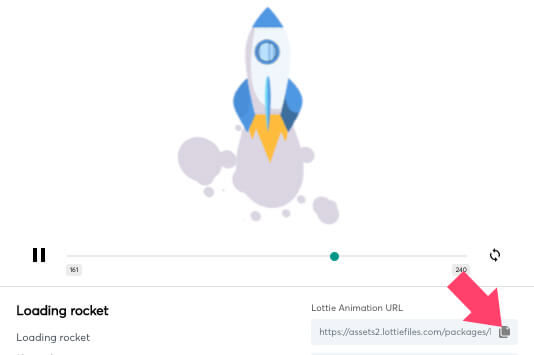
If you chose an external URL, paste the URL path you copied from a Lottie animation library such as LottieFiles or Creattie.
-
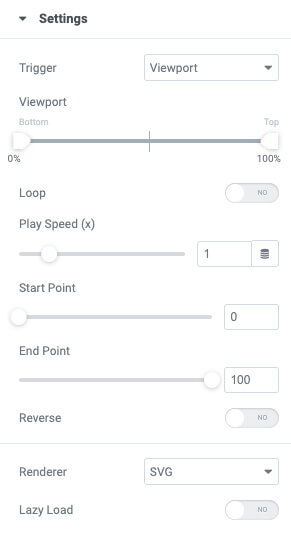
Once generated, expand the Settings tab to control the different variables of the widget, such as trigger, loop, speed, etc.
-
Save the changes.
Once you have saved the changes, visit the live page to ensure it’s working as expected.
Add Motion Effects to Lottie
An excellent design trick we can do with Elementor to Lottie animation files is to live it up with motion effects.
Motion effects will create the illusion that the element is moving on the screen and react to our scroll or mouse movement.
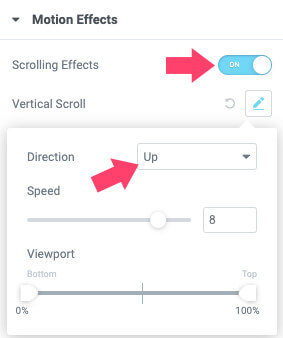
To do that, click Advanced and expand the Motion Effects tab to access its properties.
Then, choose the event to trigger the animation. It can be triggered by scrolling, a cursor, or both.
In our example, we want to launch the rocket when scrolling down the page. Therefore, we will turn on the Scrolling Effects option and set the direction to Up. Feel free to change the Speed and the Viewport values to match your design needs.

Finally, save the changes and test them once again on the live website to ensure it’s working as expected.
How to Add Lottie Files to Elementor Free
Although the native Lottie widget is part of the Elementor Pro plugin, the accessible version users of Elementor shouldn’t lose hope. You can still add Lottie files to Elementor free in several ways.
The first way is by using the Text Editor widget and the second way is by using an external Elementor library plugin called Premium Addons.
If you want to use the Text Editor widget method, grab the URL of the Lottie file, as I showed you at the beginning of the article.
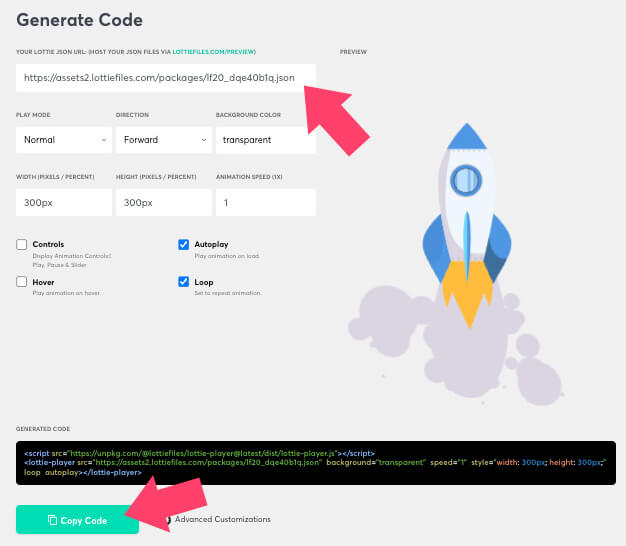
Once grabbed, navigate to the LottieFiles web player generator tool and paste it inside the JSON URL field.
Leave or change the settings of the Lottie based on your needs. I recommend you uncheck the Controls box for a smoother presentation.
At last, click on the Copy Code button to copy the generated code to the clipboard; we will need to use it shortly.

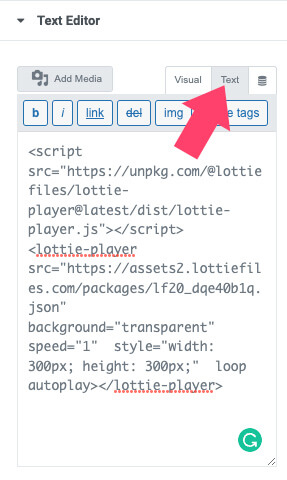
Back in Elementor, paste the Lottie code inside the code editor screen of the text widget, and wait for the animation to load.

Although it’s less customizable than the Lottie widget itself, it’s still helpful to know how to add Lottie animation when using only Elementor by itself.
If you can’t compromise on the customization options and must control the fine details, you’ll need to install the Premium Addons plugin.
Add Lottie with Premium Addons Plugin
Premium Addons for Elementor is an external widgets library that expands and adds functionality to Elementor. The good news is that the Lottie Animations widget is included in their free version.
Navigate to Plugins -> Add New and install the Premium Addons for Elementor plugin.

Once activated, open the edit with Elementor screen and scroll down to the new Premium Addons section.
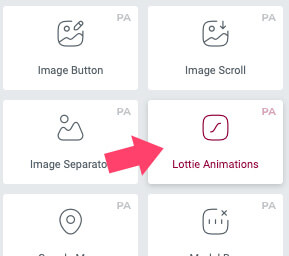
You’ll see all the extra added widgets marked with the PA letters in their top right corner.
Look for the Lottie Animations widget and add it to any section on the right.

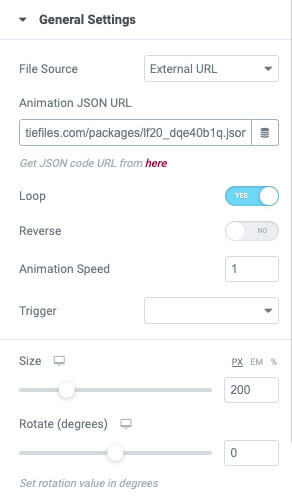
The settings options of this widget are very similar to the ones provided with the Lottie widget of Elementor Pro.
You’ll need to upload a local Lottie file or use an external URL. Once chosen, keep modifying the rest of the settings options, such as loop, speed, viewport, etc.

Finally, save the changes and visit the live page to ensure it’s working as expected.
Conclusion
This article taught you how to easily add Lottie files to Elementor for free in a few different ways.
Lottie files are a great way to add lively animation elements to your WordPress website while keeping it light without compromising performance.
Leave us a comment and tell us which one of the methods you used to achieve this task.
Also, make sure to subscribe to our YouTube channel and like our page on Facebook.