Would you like to allow your visitors to download files from your WordPress website?
WordPress is a powerful content management system that can enable downloading files by using specific plugins, blocks, or custom links.
In this article, you’ll learn how to download files from WordPress in every possible way.
Why Download Files from WordPress
There are various reasons why you would like to share files with your site’s visitors:
- Email list – a downloadable file such as a video, eBook, or PDF will encourage visitors to signup for your email list.
- Revenue – you can use WordPress to sell downloadable goods and increase your revenue. The customer will be able to download the file after checking out.
- Convenient – long articles take time to read. The option to download the article to their local computer will allow your readers to keep reading the content while offline.
- Cheatsheets – sometimes you’ll need to add additional value to your content to outrank your competitors. A good example is the provided downloadable cheatsheet we included in the Embed YouTube WordPress article.
Choosing the approach on how to add a downloadable file to your WordPress website depends on what you would like to achieve.
If you’re using your website to sell digital goods such as images, plugins like Easy Digital Downloads or WooCommerce will be wise choices.
These are very robust plugins that can handle many download requests. In addition, they all include payment gateways and dedicated pages with images and descriptions for every item.
On the other hand, if you want to send a download link to email subscribers, creating a form with Contact Form 7 and integrating it with Mailchimp is the right way.
Regardless of your choice, the first step is to host your file on an online server. You can use upload files plugins, access WordPress with FTP, or use cloud services such as Amazon S3 or Dropbox.
Once your file is hosted online, move on to the following sections and learn how to download files from WordPress using links, plugins, and blocks.
Download File from WordPress with Gutenberg Block
The Gutenberg editor has many great blocks to help you style your website.
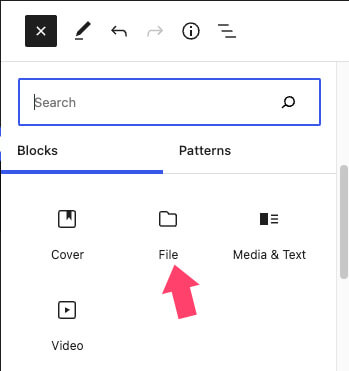
A useful one to download files is the File block, and you can add it by clicking on the plus icon and then selecting it.

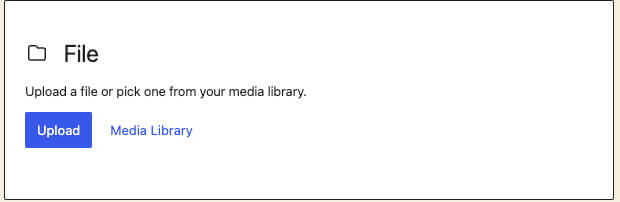
After adding the block, upload the desired file or choose it straight from the media library.

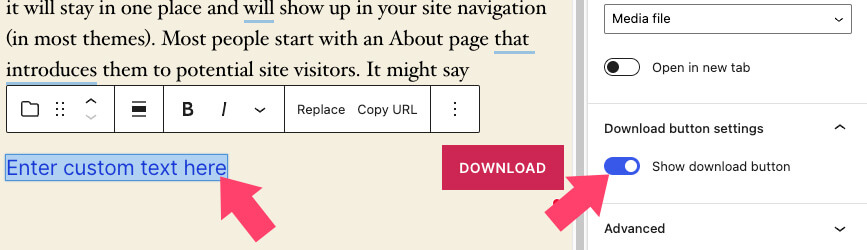
A hyperlink with the file’s name and a download button will be added to the content. You can click on it to enter your custom text and even toggle off the download button to display just the link by itself.

Once finished, update the page and test the button to ensure it’s downloading the file.
Download File from WordPress with a Link
Using a link is a simple way to implement a downloadable file in your blog’s content.
In cases where displaying a download button is overwhelming, an HTML text link will be the way to go.
First, you’ll need to upload the desired file to your WordPress website or other hosting services.
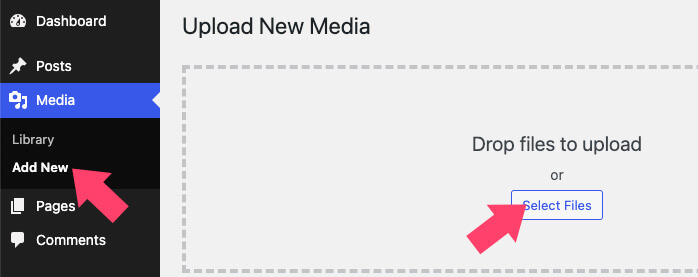
To upload the file to WordPress, navigate to Media -> Add New and upload the desired file.
Please note that WordPress only allows adding certain file types, such as documents, images, videos, and zip. If you want to create a download link to any other file, use Amazon S3 or Dropbox.

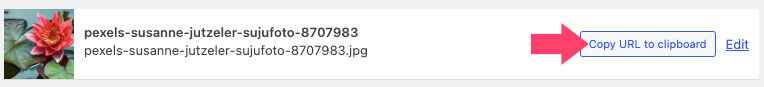
Once you have uploaded the file, click and copy it to the clipboard. We will need to use it shortly.

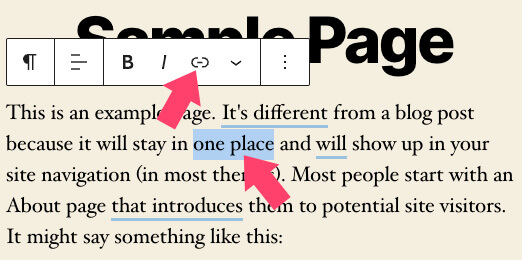
Then, edit the page or post to whom you would like to add the link and highlight the relevant text.

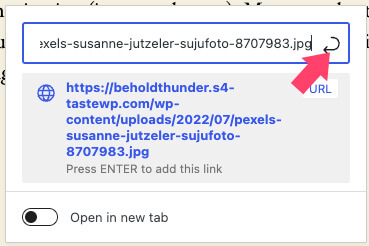
Click on the link icon, paste the file URL of the downloadable file, and save the page.

Once saved, visit the page, click the link to verify it’s working as expected, and download the file to your computer.
With some specific files, like PDF documents, images, and videos, clicking on the link will open the file in a new tab or even a popup.
You’ll need to add the download attribute to the <a> tag to change the default behavior and force the download.
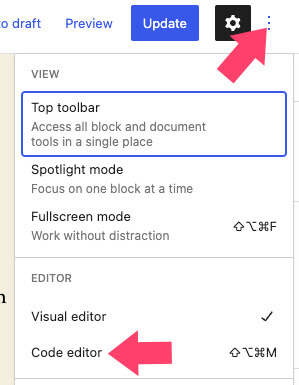
Accessing the link tag will require you to use the code editor, therefore, click on the three dots icon on the right and choose the code editor.

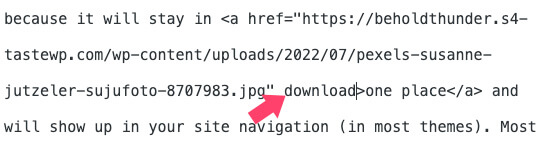
Then, spot the <a> link and add the download attribute to the end of it, just before the closing bracket.
<a href="file-path-goes-here" download>hyperlink text</a>
Once saved, revisit the page and click on the link once again. If done correctly, it will download the file instead of just displaying it.
Create a Download Button
Consider displaying it with a button to take your download link further. A button will draw more attention from visitors and have a better chance of being clicked on.
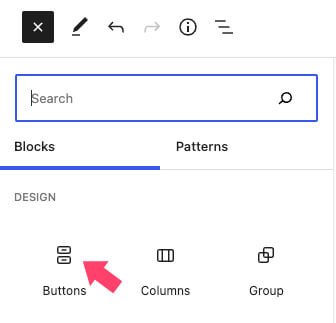
Click on the plus icon and select a new Gutenberg button block.

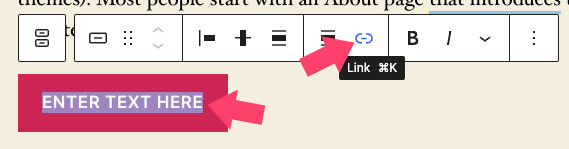
Please enter your custom text and use the link icon to attach the file to it. Then, use the sidebar on the right to customize the button’s style, like background color and size.

Once done, switch back to the code editor and add the download attribute to the <a> tag of the button.
When switching back to the visual editor, WordPress will notify you that the block contains unexpected or invalid content. Ignore the message, update the page and test the button to make sure you can download the file.
Download File from WordPress with a Plugin
Using the link methods above is excellent when you only have small files to share with your crowd. However, it is minimal with its data and requires you some work to set it out.
Another solution for you to let your visitors download files from your WordPress website is by using a plugin.
A plugin is a right choice when you want to manage your files. Create a dedicated page for each and get statistics such as how many times it was downloaded.
There are many great download plugins with different features, but in this tutorial, I would like to focus on Simple Download Monitor because of its ease of use.
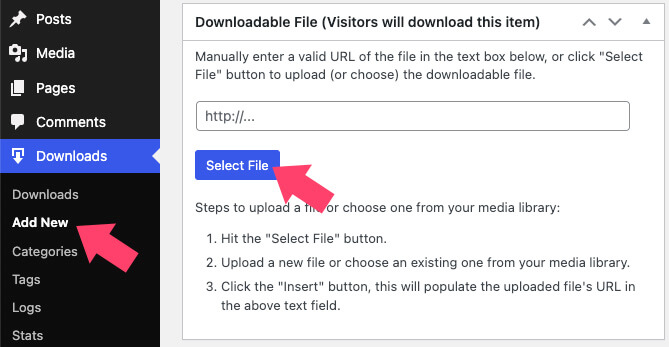
First, navigate to Plugins -> Add New and install the Simple Download Monitor plugin.

Once activated, navigate to Downloads -> Add New and fill the relevant fields such as name, description, feature image, and download link.

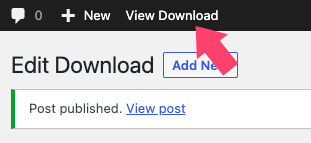
The simple download monitor plugin will create a custom dedicated page for every download. You can access the page by clicking on the View Download link in the admin bar.

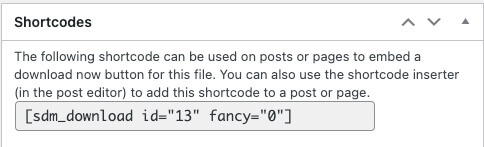
You can now send your visitors to that page to download the file or use a shortcode to display the download link in any other post or page.
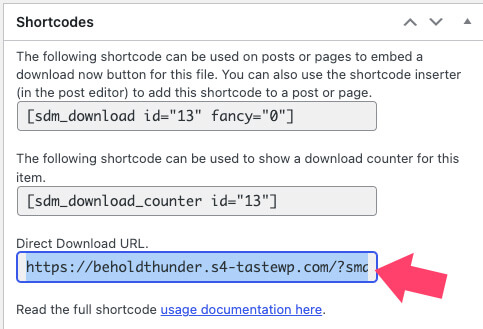
Scroll to the shortcodes section on the download’s editor page and copy the first shortcode.

Then, add a new Gutenberg shortcode block to your desired page or post, and paste the shortcode inside.
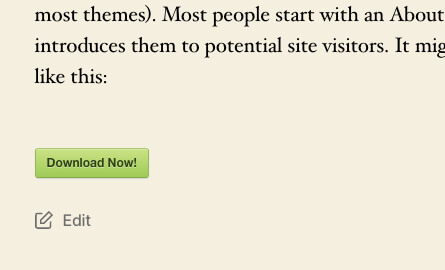
Once saved, a styled button was added to the content, and you can click on it to test the download.

If you want to use the download link in a text, copy the direct download link instead of the button and use it in the HTML editor, just as we showed in the first method.

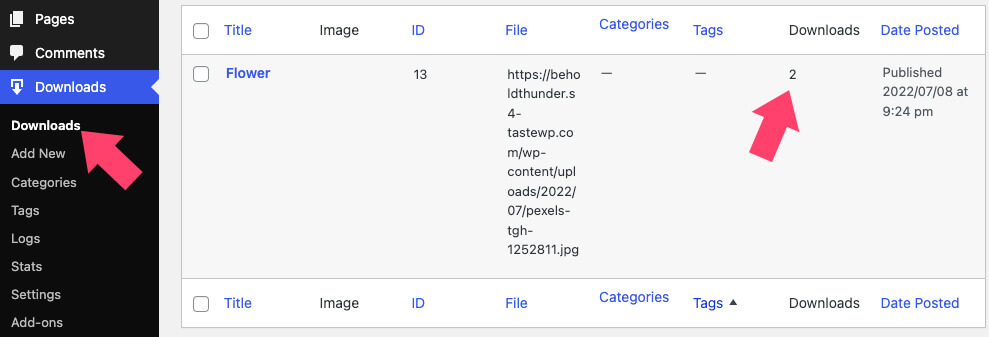
To view the statistic of how many people clicked on the link, navigate to the downloads tab and look under the downloads column.

Conclusion
Combining downloadable files with your content is a smart strategy to encourage your visitors to engage and take action.
This article taught us when, why, and how to download files from WordPress websites in multiple ways.
Leave us a comment and let us know which way you chose to achieve this task.
Also, make sure to subscribe to our YouTube channel and like our page on Facebook.






