This article will show you how to create anchor links in WordPress.
Anchor links (or jump links), when clicked on, will take you to a specific particular current page or a specific section on a different page.
Using anchor links in your blog posts will be great for user experience and SEO.
In this post, for example, the table of the content above is a set of anchor links. Each link is assigned to a specific article section that can be easily accessed when clicking.
When To Use Anchor Links
Anchor links in WordPress are handy when you have pages or blog posts with a lot of content.
After writing a blog post, you may want to divide the content into sections and create anchor links. Each of the links in that table of content will navigate the user to the relevant section of the post.
Again, I refer you to the table of content of this specific blog post. Scroll to the top of this post, and you’ll see the table of content under the first paragraph. In each of the links, there is an anchor link. If you click on one of the links, it will take you to that blog post section.
Another reason and expected use for anchor links are in the website menu.
Many WordPress websites are very minimal and don’t require multiple pages. Others display all the information on the home page without navigating to other pages. Those websites can have a menu with anchor links to the different page sections.
Why Use Anchor Links
There are a few reasons why to use anchor links. The first reason is to make the navigation for your readers easier.
Think about it in today’s world. Our attention is minimal, and we lose focus quickly. Your website visitors will only stay for a brief moment before leaving and moving on to their following webpage.
If a visitor entered one of your longest posts, he may leave immediately because he couldn’t find the relevant information that he was looking for. That quick turnaround will sky-jump your bounce rate and impact your SEO.
With anchor links like the table of content at the beginning of the post, the visitor can go through the links and jump to the relevant section.
Anchor links can also help you with SEO. How so? When your blog posts contain anchor links, Google and other search engines will rank you over your competitors that don’t have them. Moreover, it will also display your anchor links in the search results.
Google is all about user experience. When providing anchor links, you signal to Google what the sections of the article are. Google will pick it up and offer quick access links to that article.
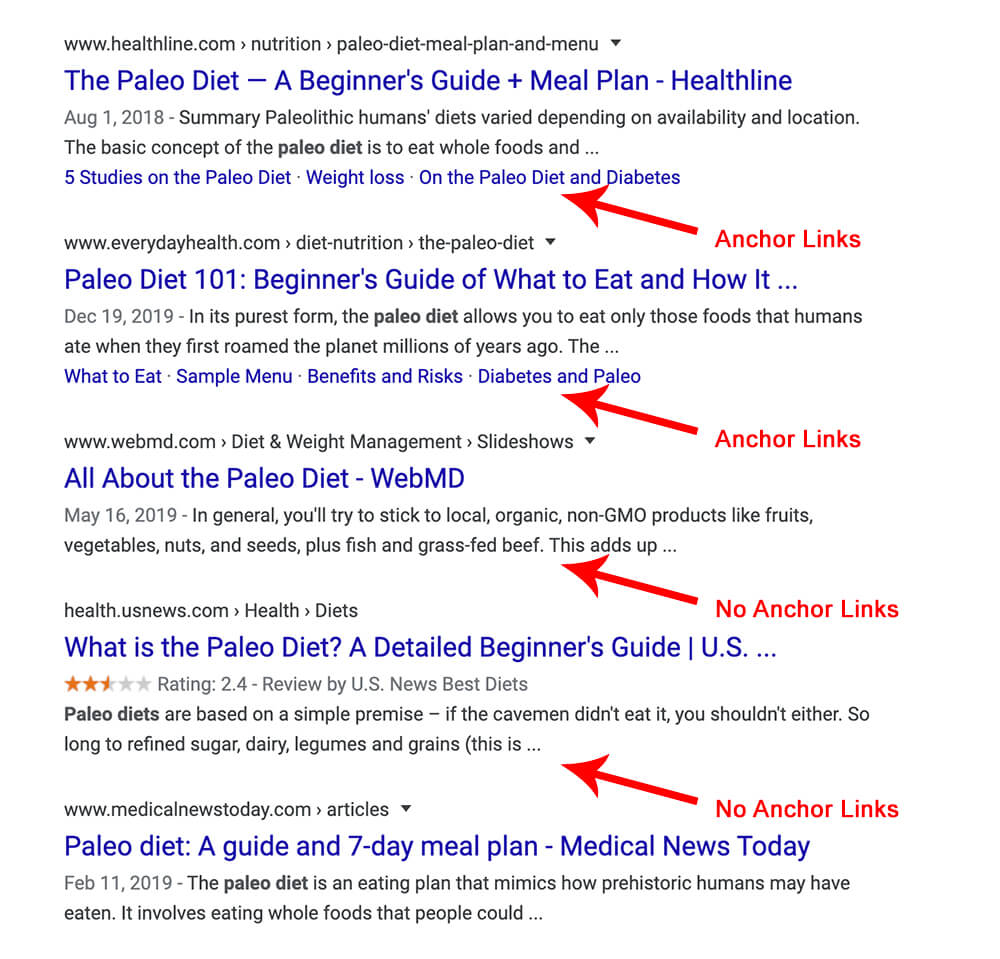
For example, let’s take the search query ‘What is Paleo diet.’ When searching for it on Google, the first few results will contain anchor links to those specific sections in the article. Google prioritizes the websites with anchor links over the websites that don’t have them.

From a visitor’s point of view, this is very good. I can click on the link and rapidly direct to the relevant section of the article without going through the whole article.
How to Create Anchor Links
Creating anchor links in WordPress is a reasonably straightforward process. You need to know and remember that anchor links come in pairs.
What do I mean by that? There are two components to anchor links, the link itself and the section the link refers to.
Let’s start with the section the anchor link will refer to.
Give a Unique ID to the Anchor Section
The href attribute of the anchor link is assembled by a hashtag (#) followed by the ID of the specific section.
Therefore, the first part is to locate the anchored section and assign it a unique ID value.
Linking to a section is connecting to the first element of the section. That can be a title, paragraph, image, or other elements.
First, we’ll decide the first element we would like to link to, and then we will give it an ID.
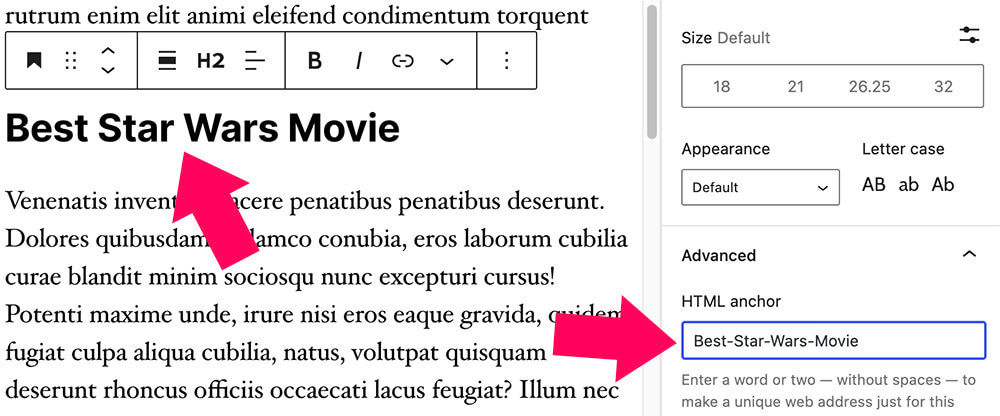
When using the Gutenberg editor, click on the desired element, and expand the Advanced tab from the right sidebar.
Then, enter a unique text into the HTML anchor field. It is case-sensitive so remember how you wrote it or copy it because we will need to use it again shortly.

Once copied, let’s move on and create a link that will redirect us to that section.
Link the Anchor Text
After the first part of the pair is ready and we have an element with a unique ID, we can move on and create the anchor link.
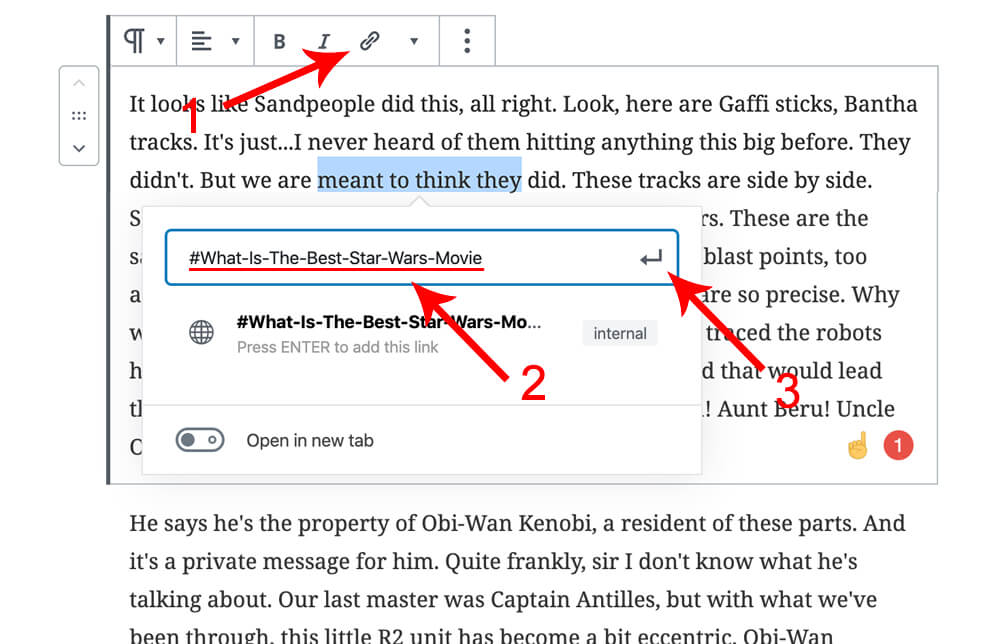
Therefore, find the text you would like to link to the anchored element, and highlight it.
Then, click on the link icon from the toolbar editor, enter a hashtag and paste the ID of the section you created earlier.

When done, update and revisit the page to ensure it’s working smoothly. If not, there is probably a typo, and the link doesn’t match the element’s ID.
Revise the process and test the link again.
Anchor Links in the Default Editor
When using a custom post type, like WooCommerce products, you probably won’t be able to use the Gutenberg editor.
Worry not. Creating anchor links using the default editor is still a simple process, although a bit longer.
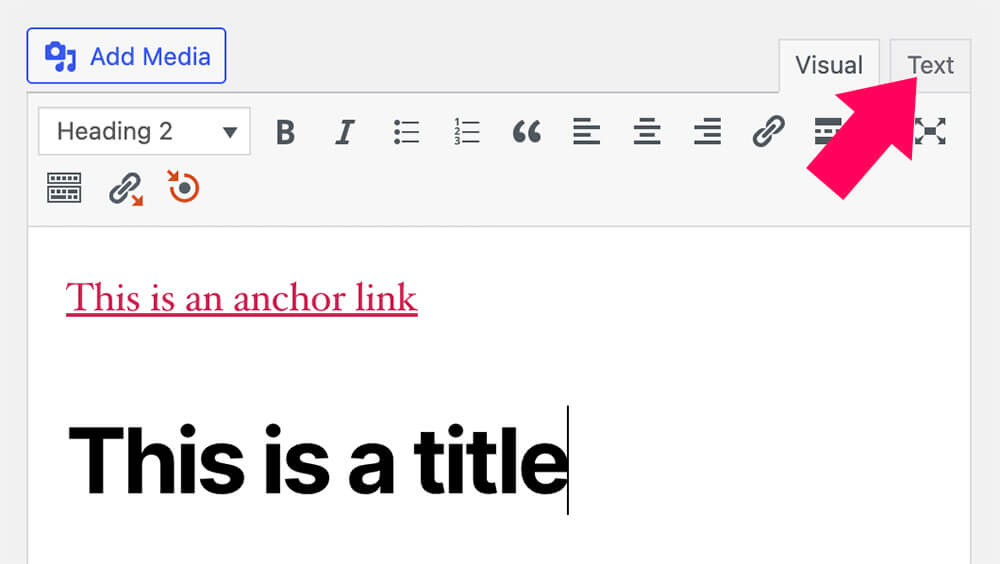
First, you’ll need to create the elements using the visual editor and then switch to the code editor.

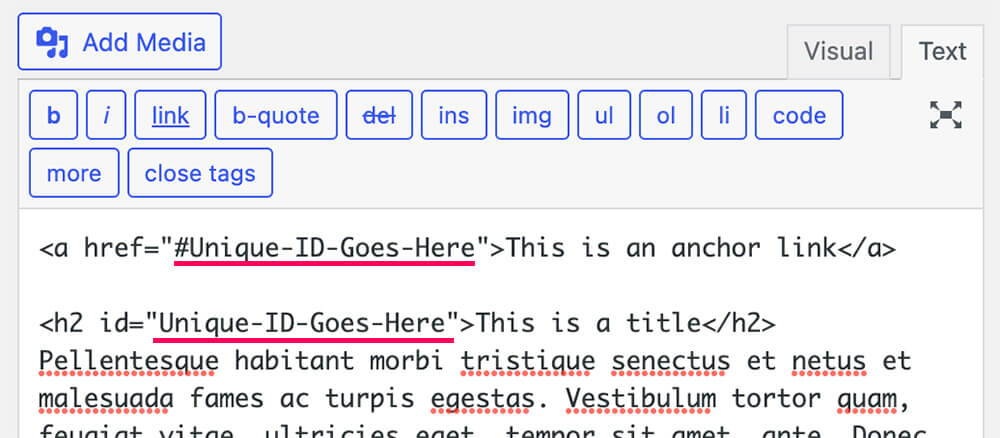
Inside the code editor, locate the section where you want to assign an ID and add a unique text to the tag’s ID attribute.
For example: <h2 id="unique-id-goes-here">This is a title element</h2>
Then, please find the link that you would like to anchor and enter the same ID into its href attribute like so:
<a href="#unique-id-goes-here">anchor link</a>
Once paired, you can switch back to the visual editor, save the changes, and test them.
To make it even better, read our article and learn how to change link color in WordPress.
Anchor Links in the Menu
I’m sure you ran into some websites with anchor links in their header menu. As you already know, anchor links are easy to create.
This section will show you how to create anchor links in the WordPress menu.
As I showed you above, to create an anchor link, you must name the link as you wish and add a hashtag before the name. That will navigate you to the relevant section on the same page.
But, if you are on PAGE A and want to create an anchor link to a specific section on PAGE B, use the complete link of PAGE B along with the anchor link.
Now that we know how to create anchor links between pages, let’s see how to make them in the WordPress menu.
First, navigate to the section you want to set as the anchor section and give it an ID, as I showed you above.
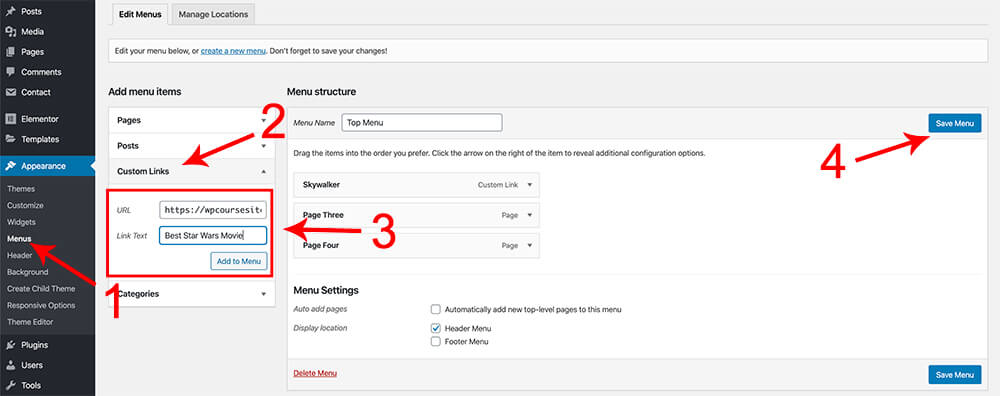
Second, from your WordPress dashboard, navigate to Appearance -> Menus.
On the left side, click on Custom Links and enter the full page URL of the section above with the anchor link. for example https://www.example.com/#anchor-text-link. Next, enter a link text.
Click Add To Menu and then on Save Menu.

Now, go back to your website and click on the new link in the menu. You’ll jump right into the section if you’re on the same page as the anchor section. It will take you to the right page and the specific area if you are on a different page.
Conclusion
Now you know anchor links in WordPress and why they are essential.
Please let us know in the comment box below if you have any questions or comments.
Also, make sure to subscribe to our YouTube channel and like our page on Facebook.