Elementor is a powerful page builder plugin for WordPress. Having the option to combine it with custom scripts will make it even better.
This article will teach you how to add JavaScript to Elementor in two ways.
The first way is by using the default HTML widget of Elementor, and the second is by installing an extension called Essential Addons.
Why Adding Scripts to Elementor?
When using WordPress, often, you’ll find the need to use custom JavaScript or jQuery. One example can be a Google Analytics tracking code.
Although there are great Google Analytics plugins for that, many website owners prefer to use small scripts instead of installing a plugin.
Using the site kit plugin to inject different scripts is possible, but we can also use the script if we know where to paste it.
Knowing how to use scripts with Elementor is essential because you will need to use it at some point.
Add JavaScript to Elementor
Whether you want to add JavaScript or jQuery, the process is identical, and we can approach it in two different ways.
- With the HTML widget.
- With a plugin.
In this article, we will explore both ways. Let’s start with the first one by using the HTML widget.
Method #1: Add JavaScript with the HTML Widget
Using the HTML widget is my preferred method to add scripts because it’s a default feature of Elementor. You are not required to install any additional plugins.
First, navigate to the page you want to edit and click on Edit with Elementor.
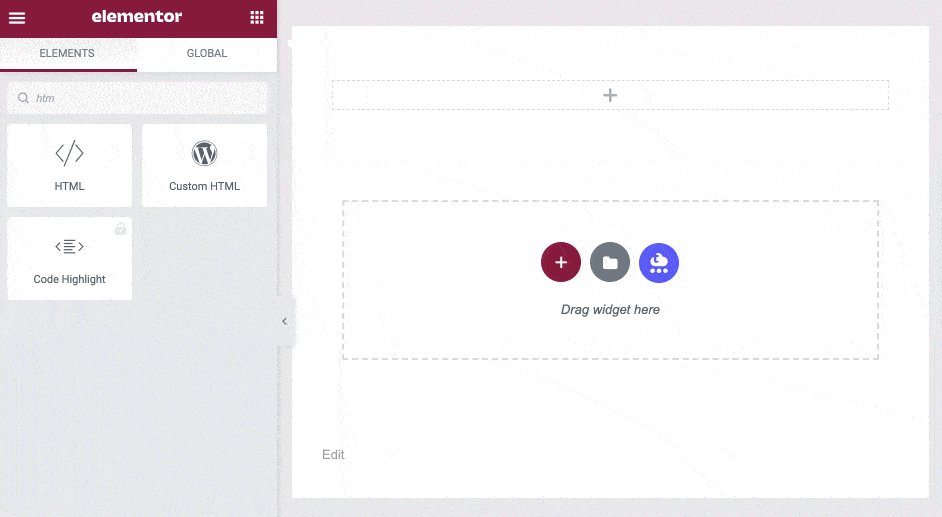
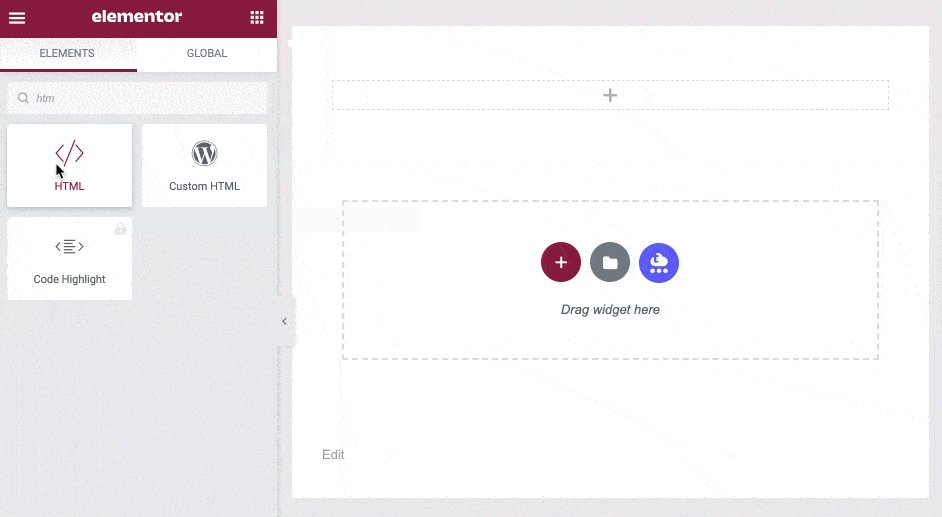
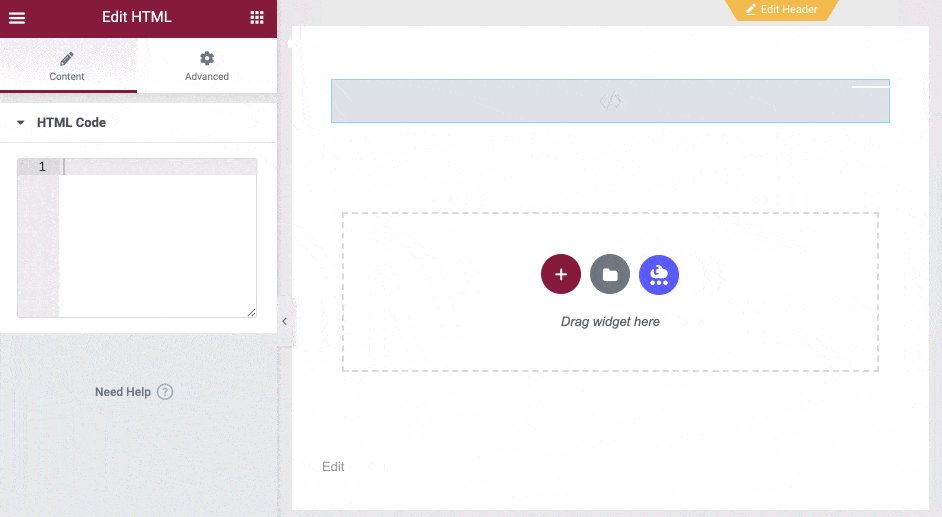
Then, inside the Elementor screen, drag the HTML widget to your desired section.

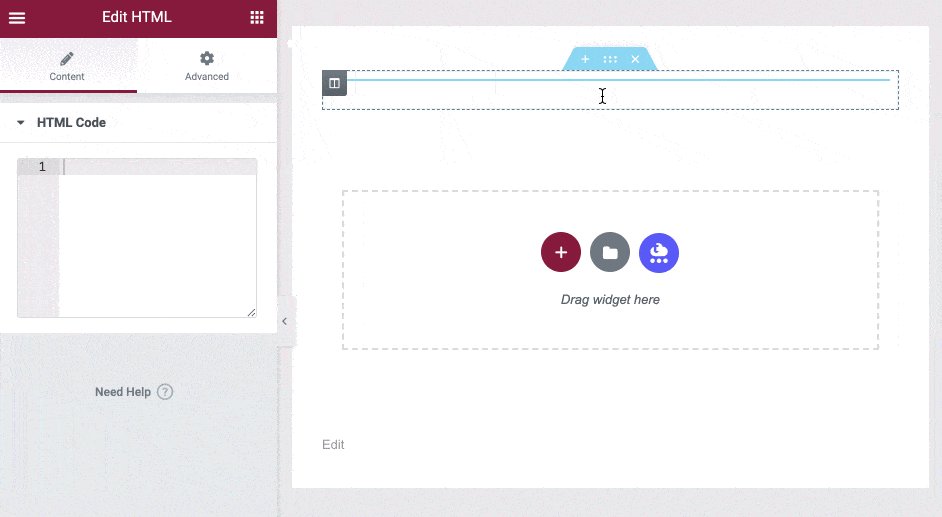
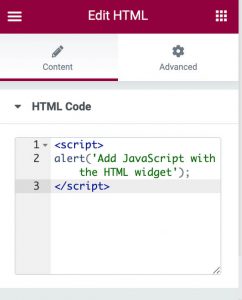
Next, paste the JavaScript or jQuery script inside the widget editor and click update.

When using the HTML widget, you’ll need to wrap the function inside <script> tags similar to the Gutenberg text editor.
Once updated, revisit the page and verify that the script is executing as expected.

Alternatively, using the Essential Addons plugin, you can inject scripts to any page with their built-in feature.
Method #2: Add Scripts with a Plugin
The Essential Addons plugin for Elementor is a viral plugin used by many.
Although there are many benefits to using this plugin for its extensive widgets library, I don’t recommend you install it only for the scripts option. If you already have it installed on your WordPress website, you can use its benefit to paste scripts on every page.
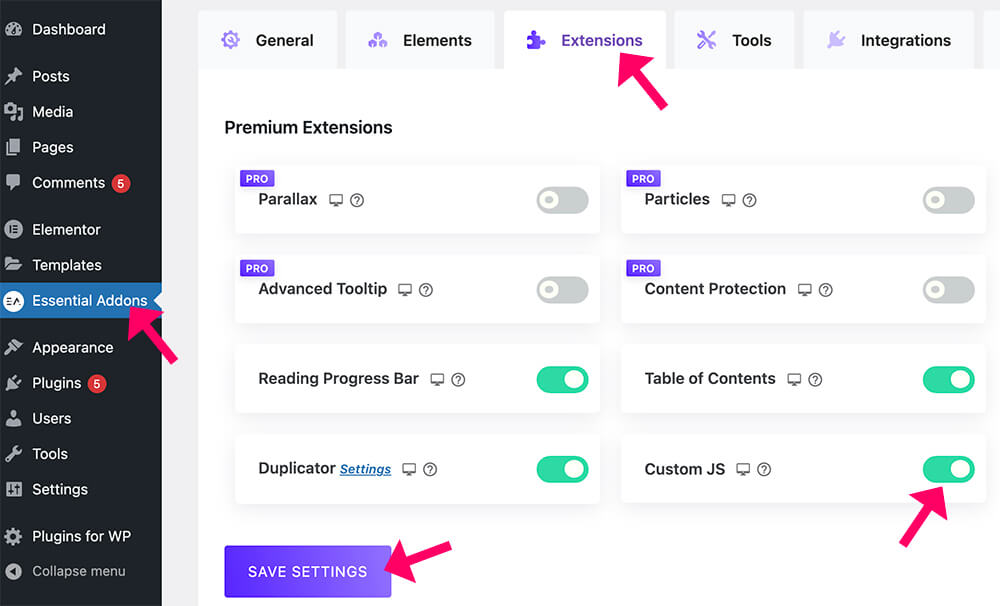
Navigate to the Essential Addons for Elementor tab inside the WordPress dashboard and into Extensions. By default, the Custom JS option should be turned on, but if it isn’t, activate it.

Once activated, edit your desired page with Elementor and click on the cogwheel icon to open the page settings at the bottom left corner.

Then, click on the Advanced tab and add the scripts into the new Custom JS window.

Unlike the default HTML widget, wrapping the code with <script> tags is unnecessary.
Update the changes and revisit the website to verify that the codes are working as expected.

Essential Addons is only one plugin out of many others that enable you to add JavaScript codes to Elementor. The other plugins are Ultimate Addons and PowerPack.
Conclusion
In this tutorial, you learned how to add scripts to the Elementor page builder in two different ways.
Leave us a comment below and let us know which methods you used.
Also, make sure to subscribe to our YouTube channel and like our page on Facebook.