Do you want to enable your site visitors to copy content with a button? If so, you came to the right place.
Whether it’s codes, links, or simple text, the copy to the clipboard button will easily copy specific content to the user’s clipboard for future use.
In this article, you’ll learn how to create a copy to the clipboard button in WordPress.
Why Copy to Clipboard?
There are many reasons why to create a copy to clipboard button and here are only some of them:
- Codes – when implementing codes in your articles, it will benefit your readers to copy the code with a click rather than highlighting it. That will ensure the visitor copies the entire code without errors.
- Links – affiliate links are a significant income source for many bloggers and website owners. Allowing your visitors to copy your affiliated links will improve your revenue in the long run.
- Content share – often, when visitors enjoy your content, they would like to share it on their social channels. Copying your exact content will increase your website exposure and drive more traffic.

Regardless of the reason, providing your visitors the option to copy the content to the clipboard help you and them simultaneously.
Now that we know the benefits let’s move on and learn how to do it.
How to Create Copy to Clipboard Button
In this article, I’ll show you three methods to copy the content to a clipboard with a button click. The first way is by using a WordPress plugin, the second way is with JavaScript, and the last method is by using Elementor.
Choose your preferred way based on your level and understanding of WordPress.
Let’s start with the first way: copying to the clipboard using a plugin.
Copy to Clipboard with a Plugin
Using a plugin is the easiest way to extend WordPress functionality. There are plugins for everything and also to copy text to the clipboard.
First, navigate to Plugins -> Add New and search for the copy anything to clipboard plugin.

Once you activate the plugin, you’ll be able to add the content that needs to be copied by using a shortcode or the <pre> tag.
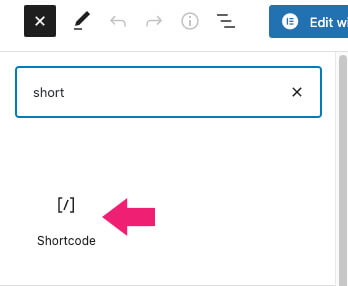
Edit one of your website’s pages and add a shortcode block.

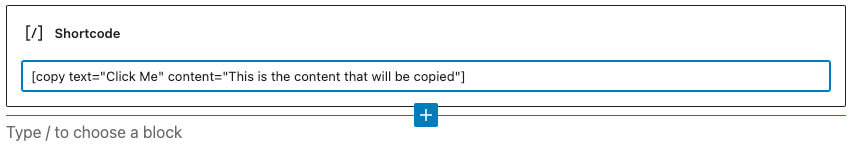
Inside the block, enter the shortcode below. Notice that the text attribute will display the text and the content attribute is the text that will be copied.
[copy text="Click Me" content="This is the content that will be copied"]
Once published, visit the page and test the button. Click on the content and verify that you copied the right content.
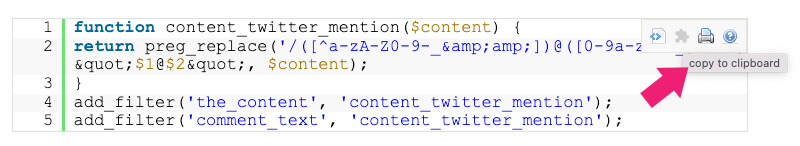
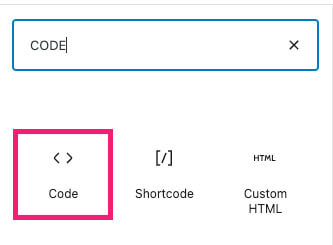
If you want to display codes in your tutorials, use the Gutenberg code block instead of the shortcode block.

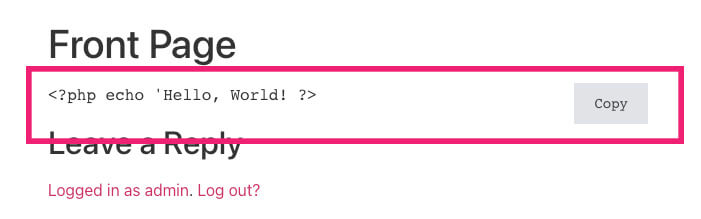
The code block will automatically add the copy to the clipboard button to the snippet for your visitors’ convenience.

Once again, click on the copy text and verify that the right content was copied to the clipboard.
Using a plugin is a simple way to achieve this task. However, it’s not the only way. Move on to the next section and learn how to copy text with JavaScript.
Copy to Clipboard with JavaScript
If you don’t want to install a dedicated plugin to add the copy content functionality, you’ll be happy to find out that you can get the same results with JavaScript.
Instead of coding our JavaScript code, we will use the external clipboard JS library to simplify the process.
First, we will need to include the library and load it with our theme, and second, we will need to create the HTML elements to copy the content.
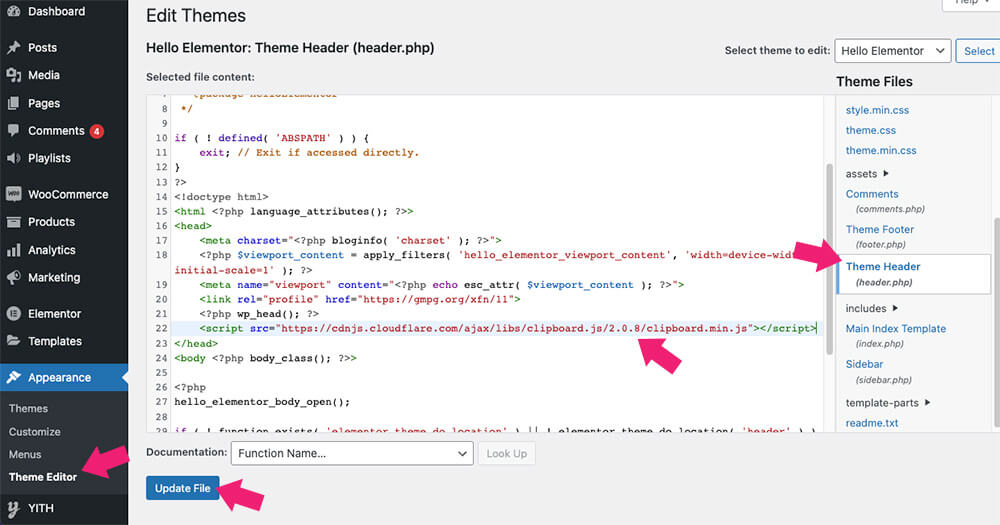
To include the library inside your WordPress theme, navigate to Appearance -> Theme Editor and click on the header.php file of your child theme.
If you don’t have a child theme yet, make sure to create one after reading our article on creating a child theme.
Tip: please backup your website before editing core files.
Then, paste this code just before the </head> closing tag inside the header.php file and click publish:
<script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.8/clipboard.min.js"></script>
Alternatively, you can call the JS library from a different source instead of the one provided above.
Now, you need to instantiate it by passing a DOM selector, HTML element, or list of HTML elements.
Passing the elements on every page is not practical. Instead, we can instantiate it by bypassing the aspects inside the footer template to be included on all pages.
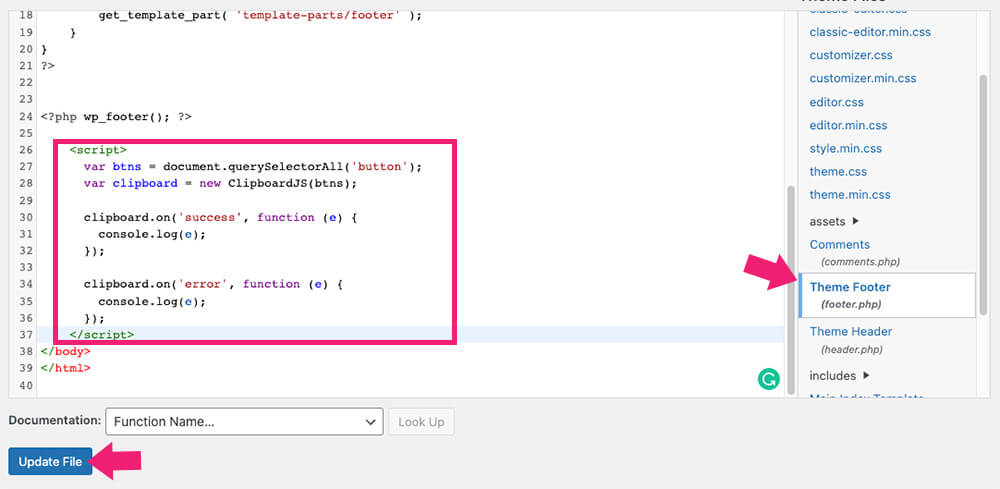
Navigate to Appearance -> Theme Editor and open the footer.php file of your child theme.
Now, paste the code below before the closing </body> tag and save the changes.
<script>
var btns = document.querySelectorAll('button');
var clipboard = new ClipboardJS(btns);
clipboard.on('success', function (e) {
console.log(e);
});
clipboard.on('error', function (e) {
console.log(e);
});
</script>
Once published, move on and add the copy to clipboard elements into your desired pages.
The copy to the clipboard is paired elements that first include the text that needs to be copied and, second, the button to be clicked on.
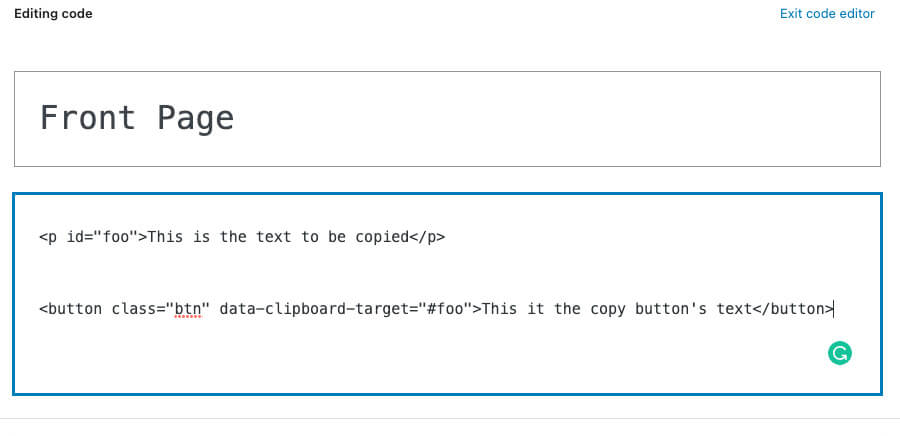
Paste this code inside your page while using the editor view:
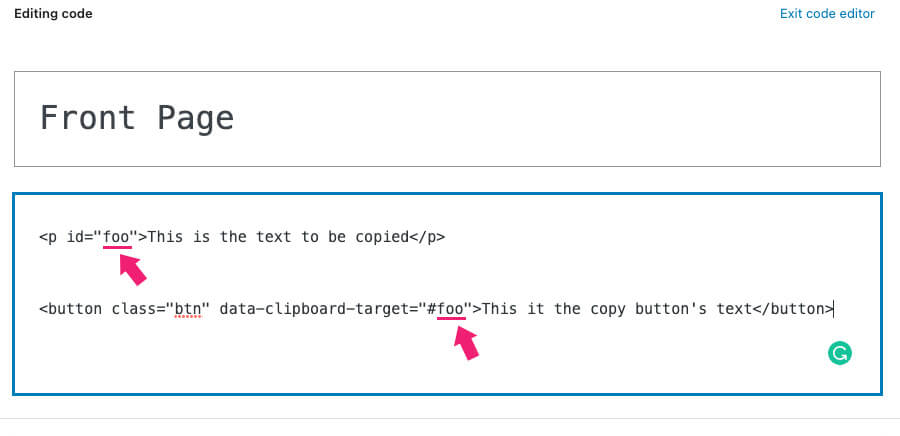
<p id="foo">This is the text to be copied</p>
<button class="btn" data-clipboard-target="#foo">This it the copy button's text</button>
Please note that the data-clipboard-target attribute of the button should match the ID of the paragraph above it.

All you have left is to replace the provided text with your desired one and add some CSS to style it better.
Although using JavaScript or a plugin is pretty easy to copy text to a clipboard, you may be looking for an easier way when using a page builder such as Elementor.
Copy to Clipboard with Elementor
Elementor is considered the best page builder plugin for WordPress because of its unique widgets and extensions.
Dynamicoo is one of the most valuable libraries that will add tons of new widgets in addition to the default ones. You guessed it right, then copying to clipboard widget is one theme.
You can download dynamicoo from the official website for the total price or from us for only $4.99.
Once you have downloaded the plugin, navigate to Plugins -> Add New -> Upload Plugin, and upload the zip file you downloaded.
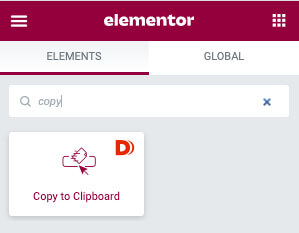
After activating the plugin, a new set of cool widgets was added to your Elementor editor screen. Please search for the Copy to Clipboard widget and drag it to your desired location.

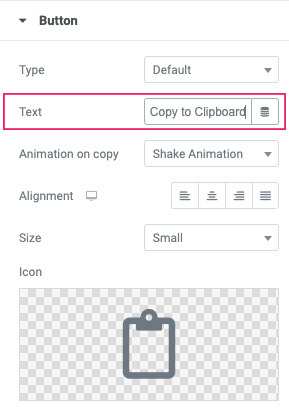
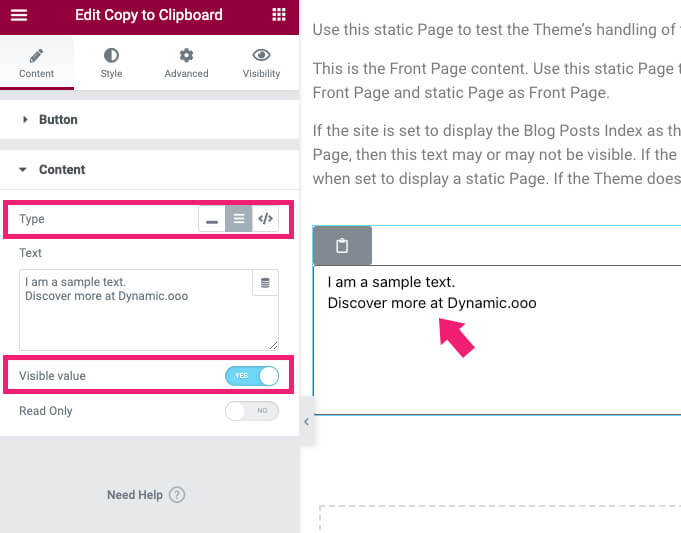
Inside the widget screen, you’ll have a button and content tabs under the content tab.
By default, the copy button will be an icon. You can keep it that way or expand the tab to add a custom text instead.

Under the content tab, choose the content type between text, text area, and code. If you enter content and can’t see it on the screen, enable the Visible value option to on.

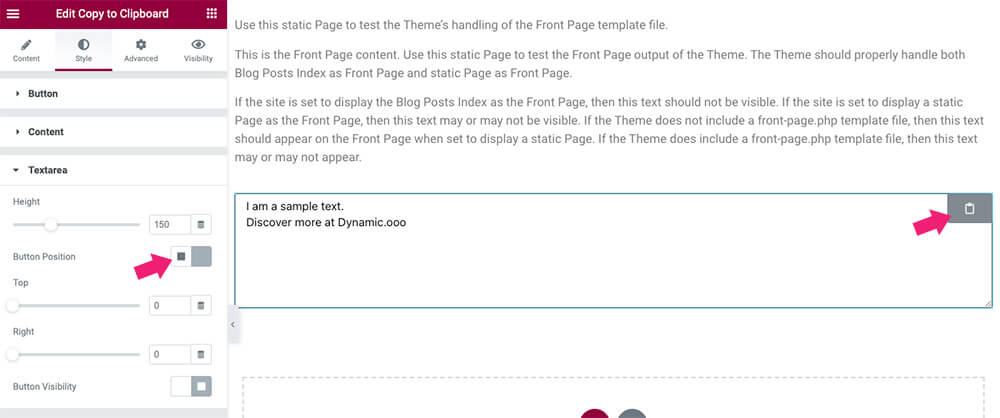
When using the text area or code options, you can change the copy button to absolute and position it inside the text box.
Navigate to the Style tab and change the button’s position from static to absolute.

When done, publish the changes and verify that it’s working as expected.
Conclusion
In this article, you learned how to copy the content to the clipboard in three different ways. The three methods used are a plugin, adding a JavaScript code, or a page builder extension.
Please leave us a message and let us know which methods you chose to achieve this task.
Also, make sure to subscribe to our YouTube channel and like our page on Facebook.







Hello.
For the Clipboard.js solution, do you think is possible to copy text when clicking on the actual text without the need for a button?
Yes, it is possible but it requires a custom code