Before building a website, many of us baffling with the question of which theme to use? Oftentimes, we visit a website that we like the way it looks and we want to build a similar website. That raising up the question: which WordPress theme is that website using?
In this tutorial, I am going to show all possible ways on how to find out which theme and plugins a website using.
The methods below will show you what are the theme and the plugins that each website is using. It will shine a light and give you a better clue how the websites were built and how they function.
That way, you’ll be able to get many ideas and implement them on your website.
We will use 3 different ways to detect which theme and plugins a WordPress website is using:
Feel free to choose the right method for you. Let’s start with the first way:
Detect with an Online Website
There are many online websites that will detect it for you and I will list many of them down below. However, for this tutorial, I would like to focus on one of them.
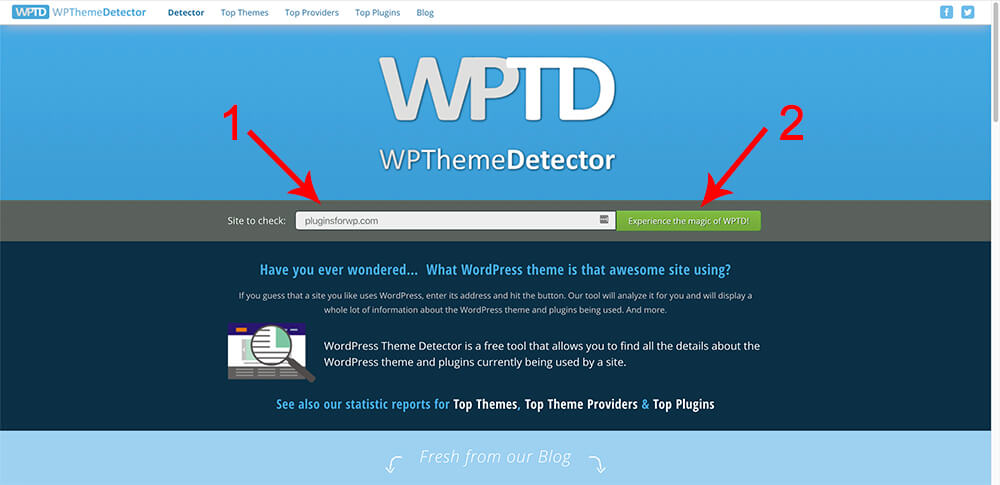
Navigate to wpthemedetector and enter the website that you’d like to detect and click Experience the magic of WPTD!.
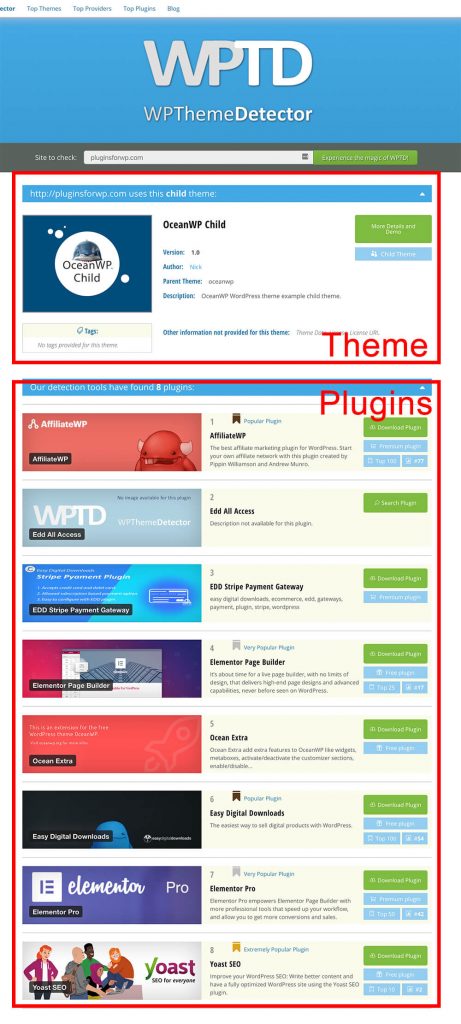
It will take about a minute to process the entered URL information and will generate a report of the theme and plugins that the entered website is using.
After running the report on us, PluginsForWP for example, it detected that we are using the oceanwp theme and also several plugins, such as EDD to run our eCommerce store.
Now it’s your turn to detect your desired website and find out which theme and plugins they are using.
The website above is only one site out of many that you can use. Here are many more websites that will do the same:
- https://gochyu.com
- https://scanwp.net
- https://isitwp.com
- https://makeawebsitehub.com/theme-detector
- https://shopthemedetector.com
- https://smallseotools.com/wordpress-theme-detector
- https://sitechecker.pro/wordpress-theme-checker
- https://theseotools.net/wp-theme-detector
Feel free to search for the theme and plugins you discovered online or check our library to see if we redistribute it for a better price.
The Page Source Code Method
The title above may sound complicated but it’s not at all. I will show and direct you step by step how to manually find out which theme a website is using with the source code method.
The first step is to navigate to your desired website. We will take ourselves for example.
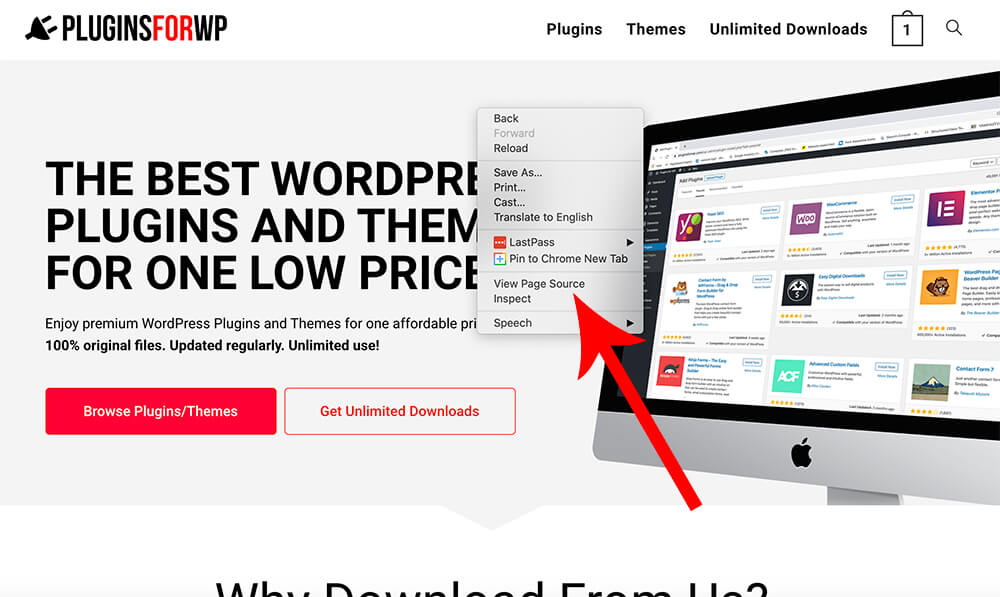
Navigate to the PluginsForWP homepage. Right-click anywhere on the homepage and click on ‘View Page Source’.
The page source code may look scary but we don’t need to deal with it, we just need to find one specific line.
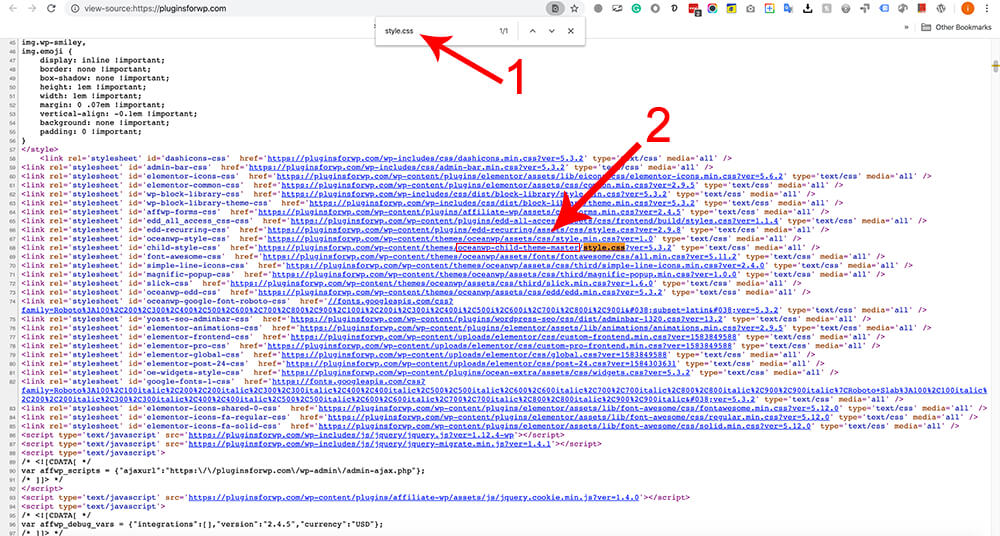
Click on ‘CTRL + F‘ (for Windows) or ‘COMMAND + F‘ (for Macs) and search for ‘style.css‘.
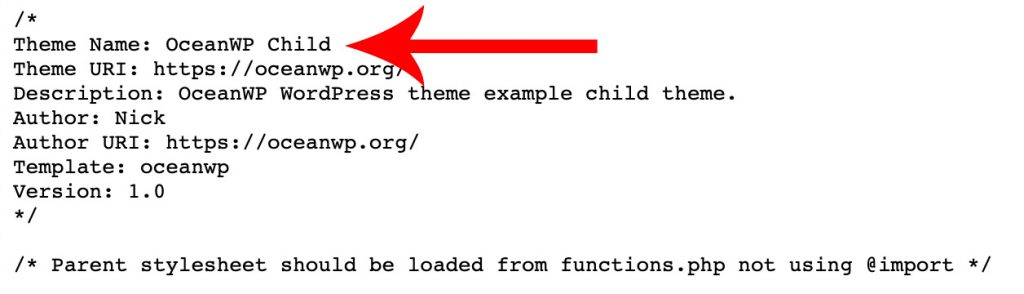
The result will reveal the used theme in the file URL address as shown in the image below.
You can also click on the CSS link to open it in a new tab. By doing so, you’ll be able to gain more information regarding the used theme, such as the theme URL address and some developer details.
Look for the Theme Name at the top part of the stylesheet. It should look something like that:
Feel free to search for the theme you discovered online or check our theme library to see if we redistribute it for a better price.
If this method looks too advanced for you (try it anyway), try our last method below.
Use a Chrome Extension
The last method that I would like to show you may be the easiest and most accessible one.
Why? because you only need to install the browser extension once and you can get the results immediately without inspecting it yourself or navigate to another website to do it.
Just like in the first method above, there are multiple extensions that we can use to detect the theme and plugins, however, I would like to focus on only one of them.
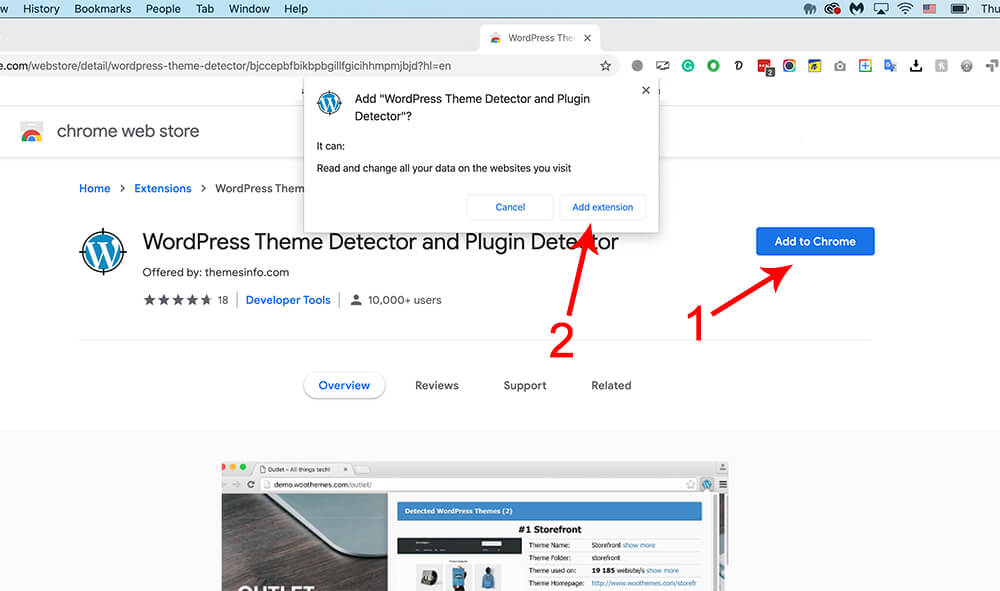
Using your Chrome browser, navigate to WordPress Theme Detector and Plugin Detector extension and click on Add to Chrome and on Add Extension.
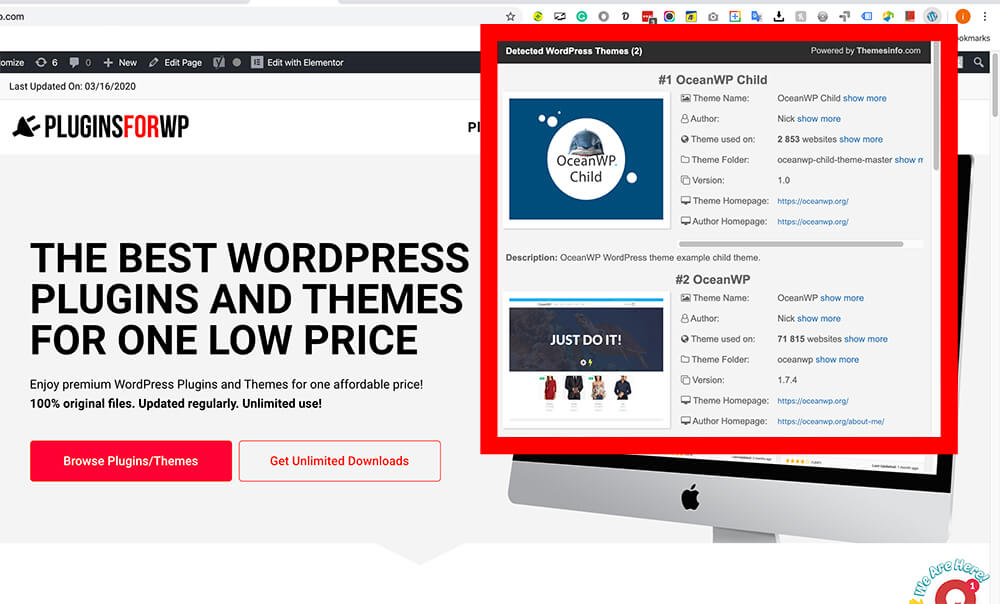
After the installation, the extension was added to your chrome browser and a small WordPress icon was added on the right side next to the URL address.
Navigate to the website that you would like to inspect for theme and plugins and click on the WordPress icon.
Let’s take us for example once again, clicking on the new icon will instantly get the information on which theme and plugins we are using.
The result showing that we are using a child theme. If your website doesn’t have one, read our article and learn how to create a child theme.
Again, after finding your desired information, feel free to look for the plugins and themes online or browse our library to get them all at an affordable price.
Conclusion
In this article, you learned how to detect and find which theme and plugins a website is using.
Leave us a comment and let us know which one of the methods you chose to use.
Also, make sure to subscribe to our YouTube channel and like our page on Facebook.