This article will show you how to change the WordPress logo size in every possible theme.
Your logo’s size substantially impacts how your website’s visitors interact with your header. A too-big logo will draw unnecessary attention, while a too-small logo will damage your brand recognition.
It will be impossible to walk you through each one of the themes. Instead, I will show you how to change the logo to the most popular one. On the other hand, if you aren’t using one, I’ll show you how to apply the proper CSS rules to target the rest of them.
How to Change WordPress Logo Size With CSS
What’s nice about CSS is that it will work with every theme.
Moreover, we must apply the desired rule to the selected element with CSS.
We need to target the logo element because we are dealing with the logo.
Here is the process: find the container class of the logo and add a custom CSS rule in the WordPress customization screen to manipulate the logo size.
Step #1: Find the logo class
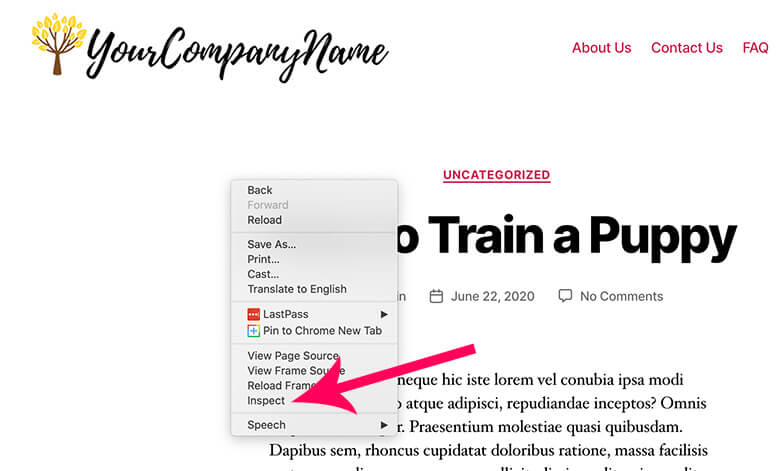
Right-click on the screen in any browser (preferably Chrome) and click on ‘inspect.’

The console window will open up, don’t panic. It’s a developer tool, and we will only use it for a quick second to find a suitable logo class.
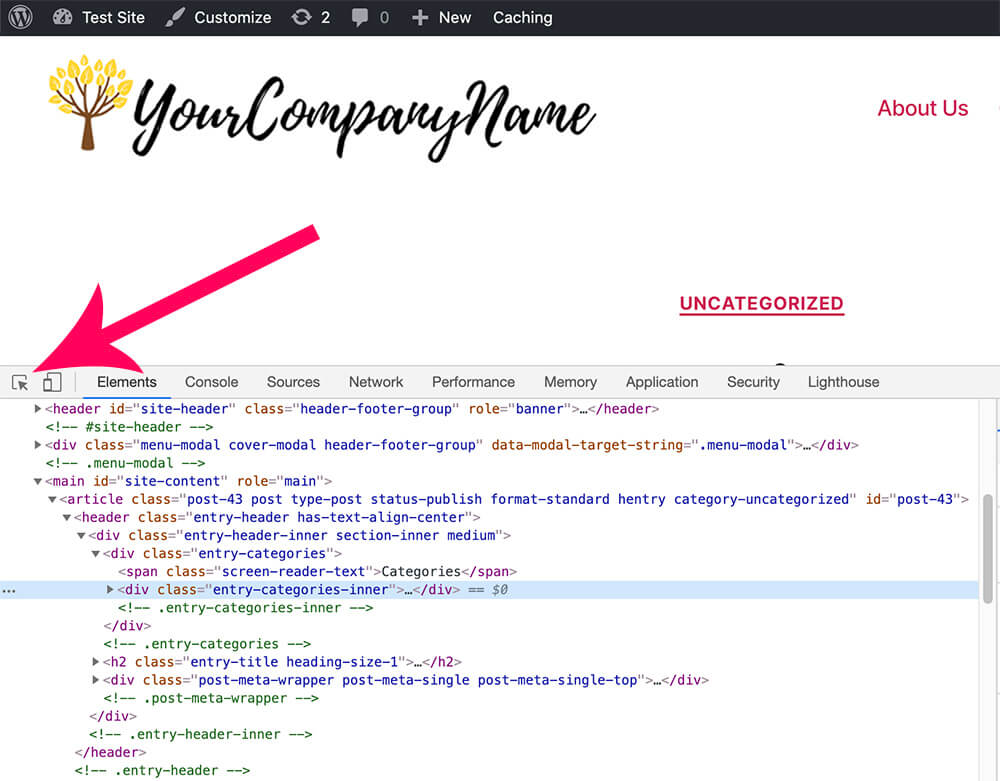
Step #2: Activate the element highlighter
Inside the console window, click on the element highlighter.

After clicking on it, it will highlight any element on your website that you’ll hover your mouse on.
Step #3: Hover your mouse on your website’s logo
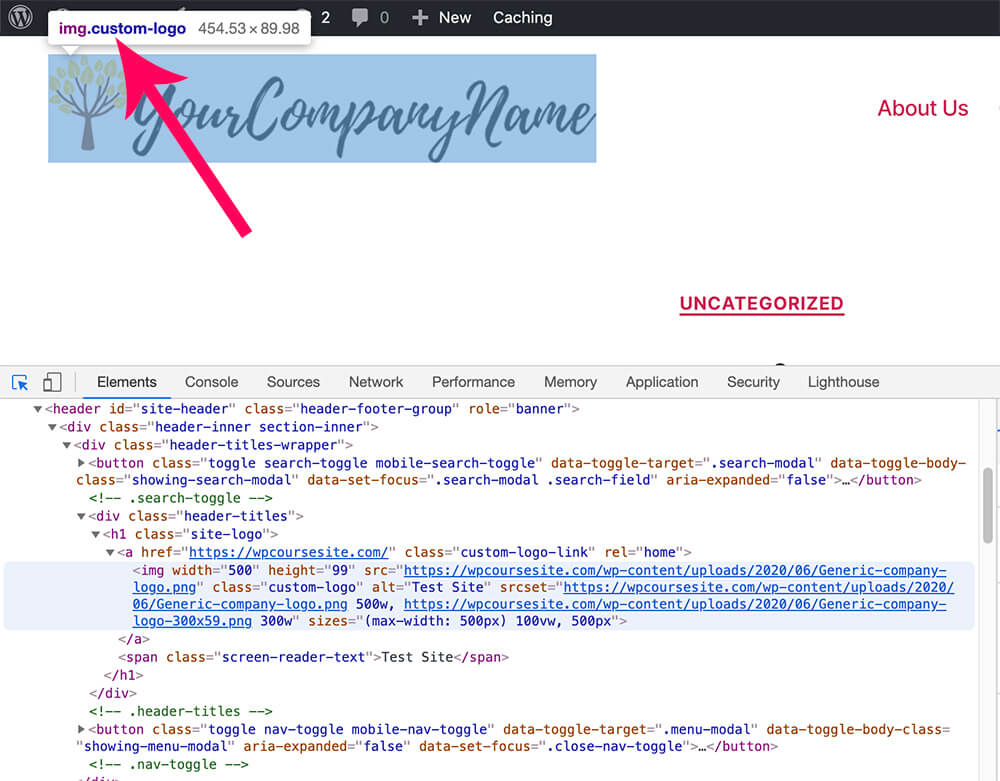
You guessed it right. To find to logo class, hover your mouse on the logo image.
You’ll expose the logo class and size by hovering on the logo image. Write down the class and dimensions. We will need it shortly.

Step #4: Launch the WordPress customize screen
It’s better to enter the CSS rule in the style.css file of your child’s theme.
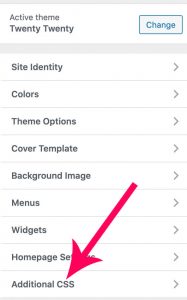
Click on the Customize option in the admin menu bar.

And then click on ‘Additional CSS.’

Step #5: Enter the CSS rule
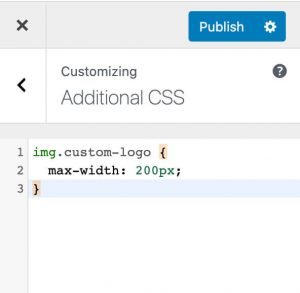
In the Additional CSS screen, we will need to enter our CSS rule to change the size of the logo.
Because we already found the logo class, we can now decide to make it smaller or larger based on our needs.
In our example, we can see that our logo width is 454 pixels. If we want to make it smaller, we will need to enter a number smaller than 454 or larger than 454 if we’re going to make it larger.
The code below will make our logo width smaller—we are reducing the logo width size to 200 pixels. The logo dimension will keep a relative ratio, and the height will change accordingly.
img.custom-logo {
max-width: 200px;
}
In the code and image above, we can see that we entered the class exactly as it appeared when we inspected the logo element. As a result, the logo size will shrink.
Alternatively, if you would like to change the logo height instead of the logo width, use the max-height CSS rule like so:
img.custom-logo {
max-height: 200px;
}The codes above will work with the default Twenty-Twenty theme, so if you’re using the same theme, go for it and give it a shot.
On the other hand, your logo class will be different if you use a different theme. Just make sure to change the img.custom-logo class to your custom class and the size to your desired size.
Once changed, click publish and revisit your website to ensure it looks as expected.
As you saw, custom CSS rules are pretty flexible and can be used with any theme.
However, if you’re using a popular theme with many customization options, you can skip the CSS and change the logo size easily through the theme customization screen.
The popular themes below have an easy way to adjust the logo size.
How to Change WordPress Logo Size in Specific Themes
The nice thing about the WordPress premium themes is the generous amount of customization options they provide.
This section will learn how to change the logo size in some of the most popular themes.
How to change WordPress logo size in GeneratePress theme
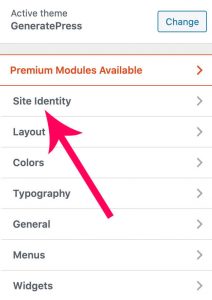
The first step is to launch the customization screen from the admin menu bar, as we already did above.
After that, choose the Site Identity option.

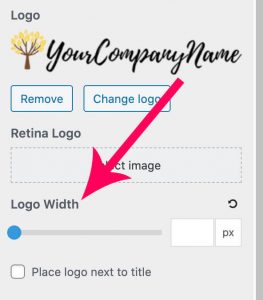
You’ll have the option to increase or decrease the logo size by sliding the Logo Width option left or right.

You will see the logo changing as you slide the slider.
When finished, click publish, and revisit your website.
How to change WordPress logo size in Astra theme
Adjusting the logo size in the Astra theme is similar to how we did it above and how we will do it with most themes.
The logo options are on the customization screen most of the time, and the Astra theme is no different.
Thus, navigate to the customization screen from the admin menu bar.
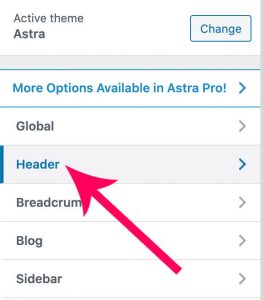
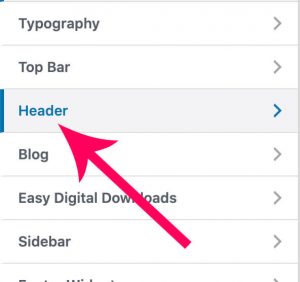
Unlike the GeneratePress theme, we will need to click on the header first and then on Site Identity.

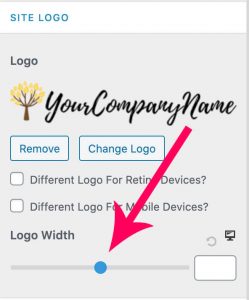
Then, you’ll have a slider to control the logo size under the site logo section. Just slide it left or right to change the logo width.

When ready, click publish, and revisit your website.
How to change WordPress logo size in OceanWP theme
Access your customization screen from the admin menu bar as we did earlier.
From the OceanWP sidebar, choose the Header option and then the logo.

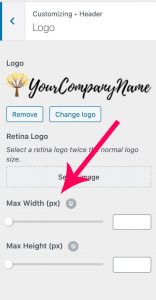
There, you’ll have two sliders—one for the logo width and the second for the logo height.

Slide it left or right based on your needs. Then, click on publish and revisit your website.
How to Change WordPress Logo Size Using Page Builders
How to change WordPress logo size in Divi
Changing the logo dimension with Divi is just a little bit different than with the other themes.
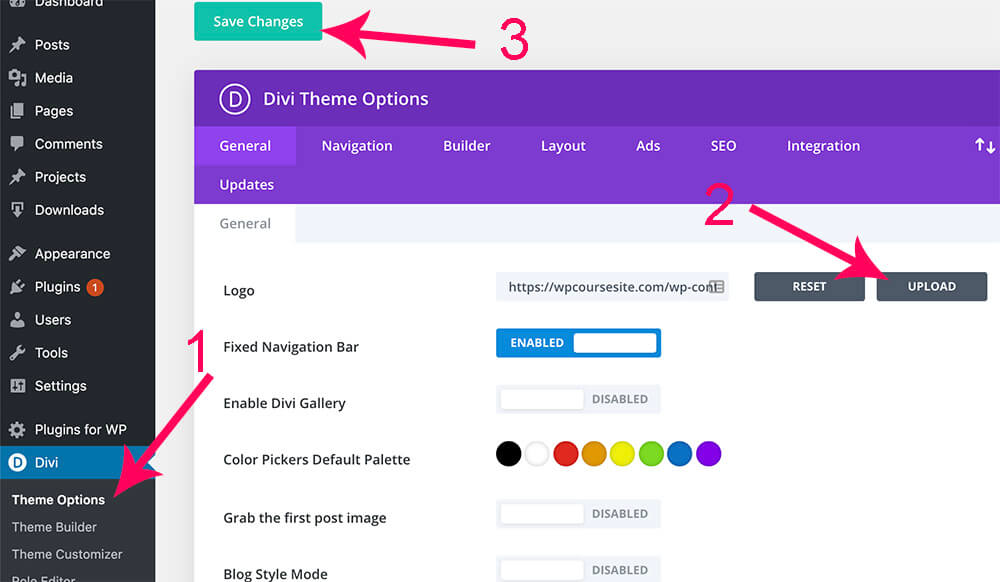
First, you’ll have to set the logo for your website by navigating to Divi -> Theme Options.
Under the General tab, click on the Upload button next to the logo field and upload your logo.

Then, save the changes.
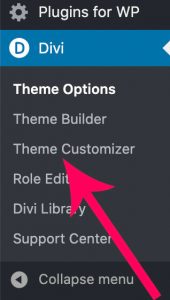
Now, click Theme Customizer, which will take you to the customization tab. For some reason, the Divi theme hides the access link to the customization screen from the admin menu bar.

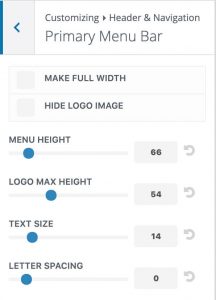
There, click on Header & Navigation and then Primary Menu Bar.
In the primary menu bar screen, you’ll find the Logo Max Height slider to adjust the height of the logo. Remember, the logo image keeps its ratio, so changing the logo height will also change the logo width.

Just slide it left or right until you reach the desired size and click ‘Publish.’
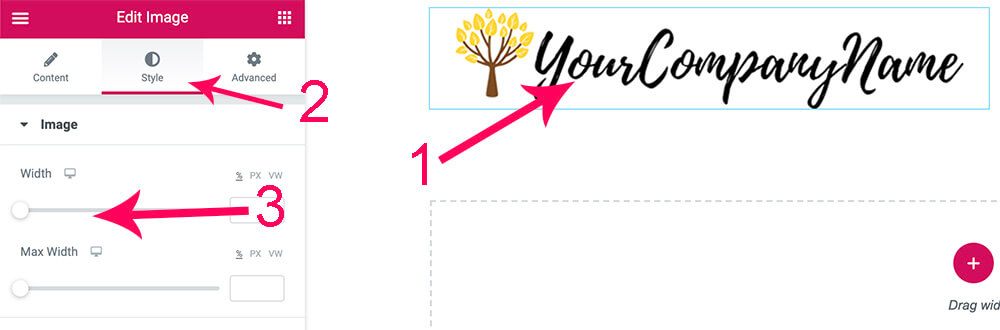
How to change WordPress logo size in Elementor
Changing the logo with Elementor is very easy.
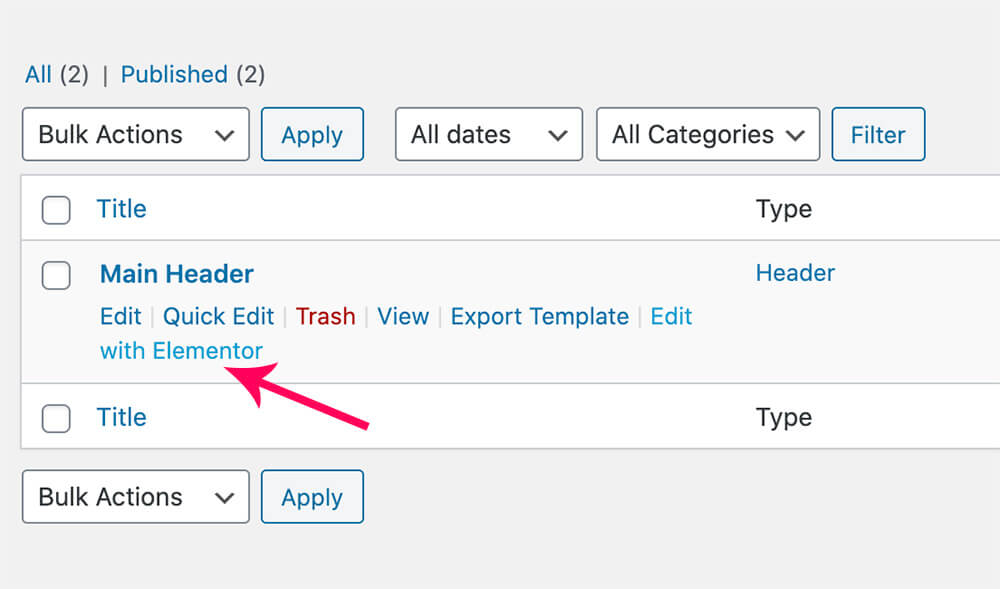
The first step is to click Edit With Elementor on the page or the header template you want to change.

Then, inside the Elementor edit screen, click on the element you would like to change and navigate to the Style tab on the left.

There, you’ll have two sliders, width, and max-width. Slide your desired one (or both) until the logo is resized, and look how you want it. Then, click on Update and revisit your website.
Related Articles
We wrote many articles on how to improve your website’s header differently. Keep improving your conversion and user experience by reading the content below:
- Add a header image in WordPress
- Create a transparent header with Elementor
- Add icons to any menu in WordPress
Conclusion
This lecture taught us to resize your website’s logo in every theme. We used CSS or from within the customization screen of the themes themselves.
After adjusting the logo size, visit your website from different devices (tablets and mobiles) to verify it’s also looking good there.
If the theme you’re using was not mentioned in this article, try using the CSS method. If you already tried and couldn’t figure it out, write down below which theme you’re using, and we will provide you with the proper CSS code.
Please watch the video at the top of this page and leave us a comment below if you have any questions.
Also, make sure to subscribe to our YouTube channel and like our page on Facebook.







Can you please explain how to change the logo size on the Barlow theme?