The Elementor Accordion widget will have the first tab open by default.
The rest of the tabs are closed. You’ll need to click on each to open and view their content.
If you want the first tab closed on default for aesthetic, design, or any other reason, you won’t find the option to do it through the plugin’s edit panel.
However, setting the accordion widget closed on page load is still possible using a simple script.
This tutorial will show you how to set the Elementor accordion widget closed by default.
How to Default Close Elementor Accordions
Elementor widgets generate the content with HTML elements added to the screen.
Each section or element gets its own set of body classes based on your assigned settings.
The CSS and JavaScript files are fired on page load, and the design or behavior for each element is applied based on its class.
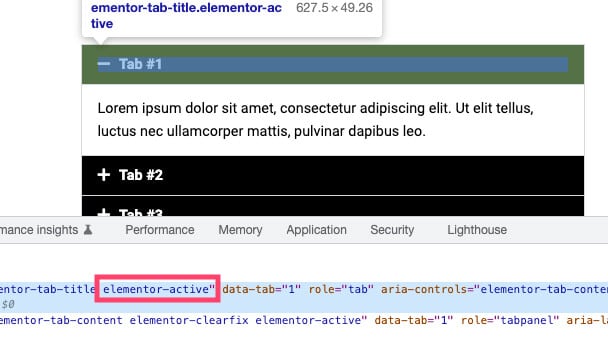
While inspecting the accordion HTML element, you’ll notice that the elementor-active class triggers a specific behavior.

To close the accordion by default, we must run JavaScript code to remove that class.
We will cover all scenarios of how to close the accordions:
- Single accordion
- All accordions together
- Specific accordions only
Let’s start with the first option, close a single accordion,
Default Close a Single Accordion
This method is perfect if you only want to close a single accordion on a page.
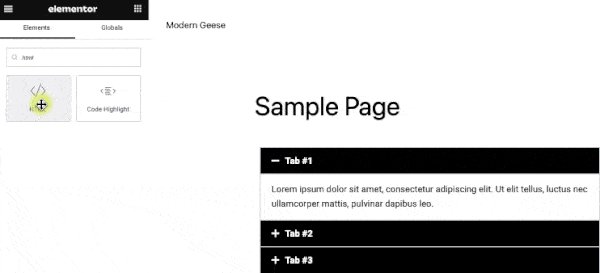
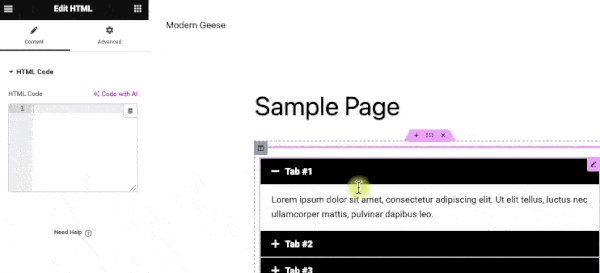
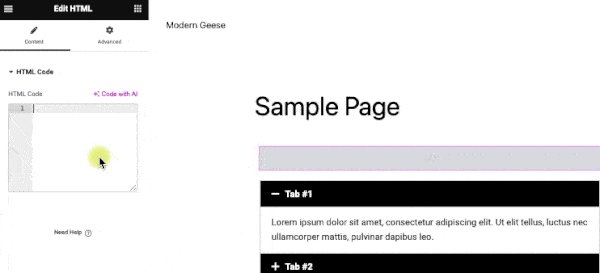
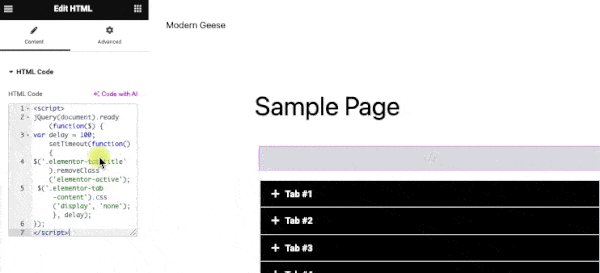
In this case, drag an HTML widget above the accordion widget, and paste this JavaScript code inside.
<script>
jQuery(document).ready(function($) {
var delay = 100; setTimeout(function() {
$('.elementor-tab-title').removeClass('elementor-active');
$('.elementor-tab-content').css('display', 'none'); }, delay);
});
</script>
Save the changes and reload the page to ensure the accordion is closed.

You may see it open for a split second until the JavaScript file executes and close it.
Close All Elementor Accordions by Default
If you want to close all current and future accordions on your website, you’ll need to fire the same code above from your header template.
You can place the code above in your template files by using any code snippet plugin or the Custom Codes option of Elementor Pro.
You can read more about the different options in our Add JavaScript to Elementor article.
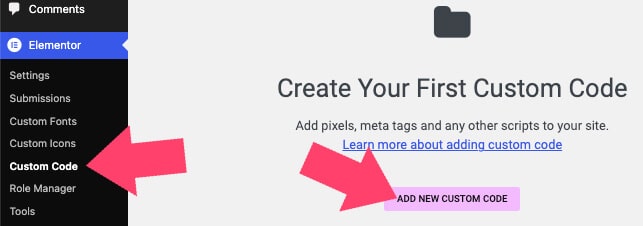
With Elementor Pro, navigate to the Custom Codes screen and click Add New.

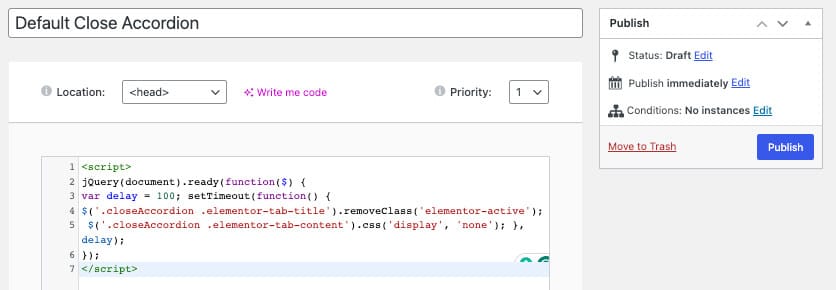
Give the code snippet a name, paste it inside the code box, and publish it.

Once published, revisit any page with accordion and verify it’s now closed by default.
Default Close Specific Accordions
We understand that, in some cases, you would like to have some accordions closed while others can stay open.
We’ll need to assign a unique class name to the accordions we want to close by default, to differentiate them from the others.
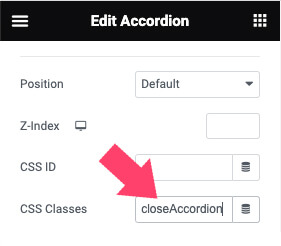
First, click on the Advanced tab of the accordion widgets you would like to close, and enter closeAccordion in their CSS Classes box.

Then, create a custom code in Elementor Pro, paste the following code inside, and save the changes.
<script>
jQuery(document).ready(function($) {
var delay = 100; setTimeout(function() {
$('.closeAccordion .elementor-tab-title').removeClass('elementor-active');
$('.closeAccordion .elementor-tab-content').css('display', 'none'); }, delay);
});
</script>
Once saved, refresh any page containing an accordion widget with the closeAccordion class and verify it’s closed now.
You can also check the other accordion widget without the added class and verify that it functions as usual.
Troubleshooting if Accordion is Not Closed by Default
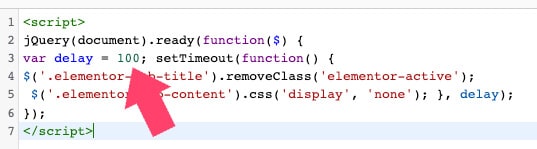
The JavaScript code we use above holds a delay function that will be triggered one second after the page is fully loaded.
The idea is to fire the script only after all the Elementor files are rendered on the page.
While it will work flawlessly for most designs, it will take longer than a second to load for heavy-content websites. Therefore, the code will be firing before Elementor is finished loading.
In such cases, the Elementor default files will overwrite our custom code and keep the accordion open.
To fix that, change the set time of the delay function to a more significant number. For example, switch 100 to 1000, and test it again.

Keep increasing the delay property number until you find the proper delay value for your website.
Remember not to get discouraged by a high number because it will take the visitors more than a couple of seconds to scroll to the accordion section, which will be close by then.
Conclusion
Elementor doesn’t have the option to toggle close the accordion widget by default.
However, we could still default close the accordion with a simple script; this tutorial showed you how to do that easily.
Leave a comment and tell us which one of the methods we presented works the best for you.
Also, make sure to subscribe to our YouTube channel and like our page on Facebook.