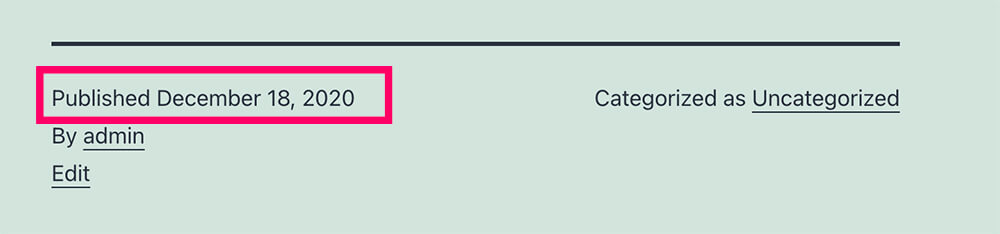
Every WordPress blog post will display the date that it was published.
The date meta tag is often irrelevant to the post itself, so that you can remove it.
In this article, you’ll learn how to remove post date in WordPress in multiple ways.
How To Remove Post Date In WordPress
The post date notified the reader when the post was published.

While in most cases, the post’s date is beneficial for SEO purposes, in others, it isn’t.
We can hide the date in four different ways:
You can choose one of the ways above, based on your experience and preferences.
Method #1: From the settings screen
We will change the default WordPress date format to display an empty date when using this method.
This is not ideal because it will not remove the author and date meta tags. It will keep the post information but won’t print it to the screen.
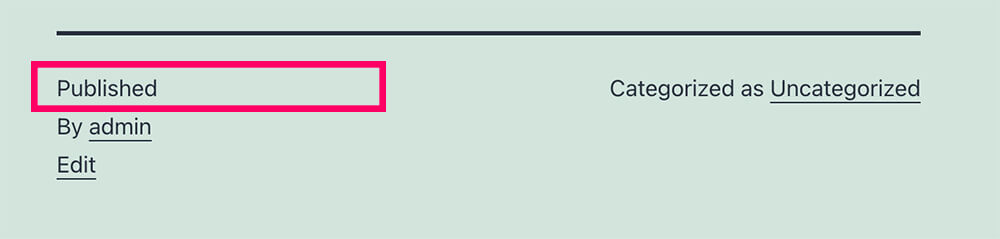
As a result, your post footer may still show the word Published but without the date.
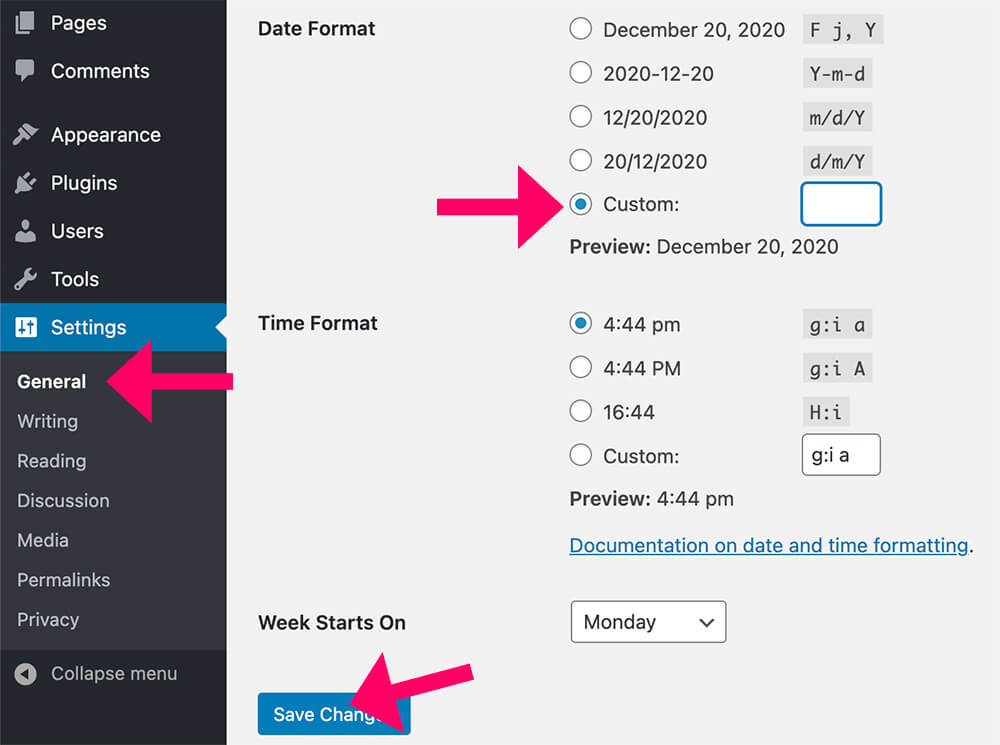
To change the date format, navigate to Settings -> General, change the date format to custom, and delete the content.

When done, save the changes, and revisit your post.
As said above, the published text is still appearing, and we need to fix it.

The better way to do it is to use CSS. Follow the method below to find out how.
Method #2: CSS rules
To remove the date tag with CSS, we first need to get the date class and apply the right styling rule.
Because every theme has a different class for the date, we must inspect the element and find a suitable class.
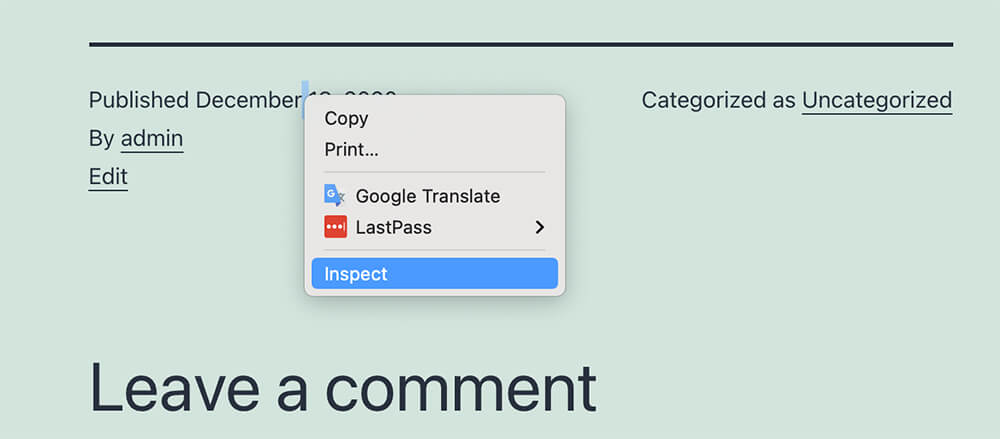
First, visit any blog posts, right-click on the date, and click Inspect.

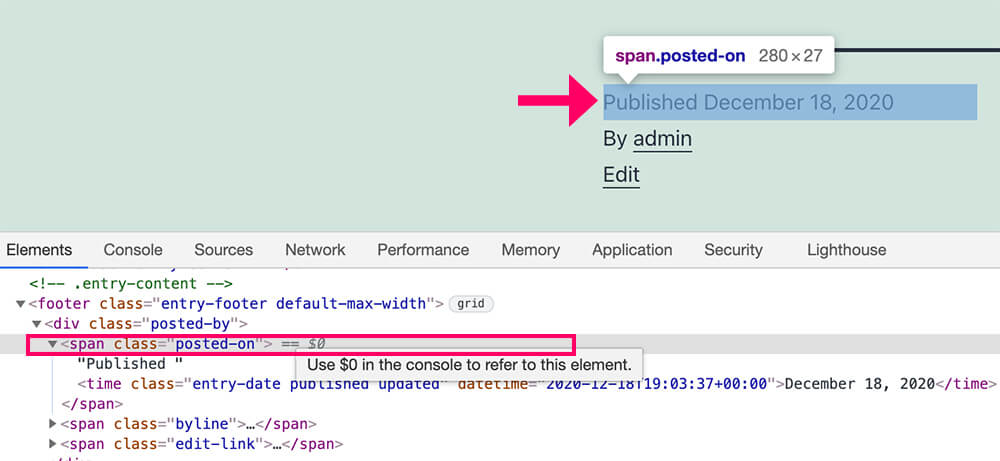
Then, look for the dates’ class names and copy them to the clipboard.
In the image above, we can see that the .entry-date class is only targeting the date, but the .posted-on class is targeting the date and the word Publish, so, therefore, that is the one we need.

After getting the suitable class, click on the Customize link from the admin menu bar and enter the Additional CSS tab.

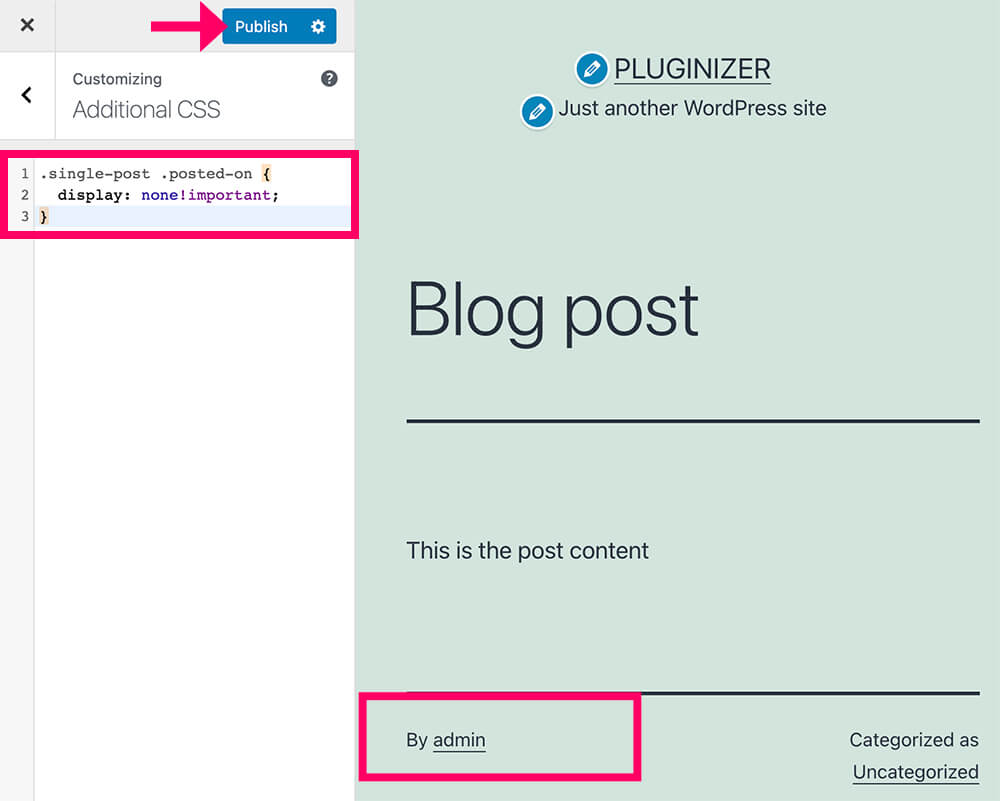
Here you will need to paste the class name together with .single-post to hide it only for blog posts.
.single-post .class-code-here {
display: none!important;
}Make sure to replace the class-code-here with the actual class of the post date and click publish.
You can see that the CSS rule affects the page immediately, and the date no longer appears on the screen.

Below are the codes to hide the post dates of the most popular themes to save you valuable time. Just copy the relevant code and paste it into the customization screen of your theme.
Hide post’s date of popular themes
OceanWP
.single-post .meta-date {
display: none;
}GeneratePress
.single-post .entry-meta {
display: none;
}Astra
.single-post .posted-on {
display: none;
}Let me show you how to hide the post dates using a plugin.
Method #3: Use a plugin
This is an easy method, and it will work with all themes.
By default, the plugin we will use in this method will hide the author and the date meta tags for all the website pages.
If that is ok with you, all you need to do is activate the plugin. If you would only like to hide the author and date of the posts, we will need to adjust it a bit, and I will show you how.
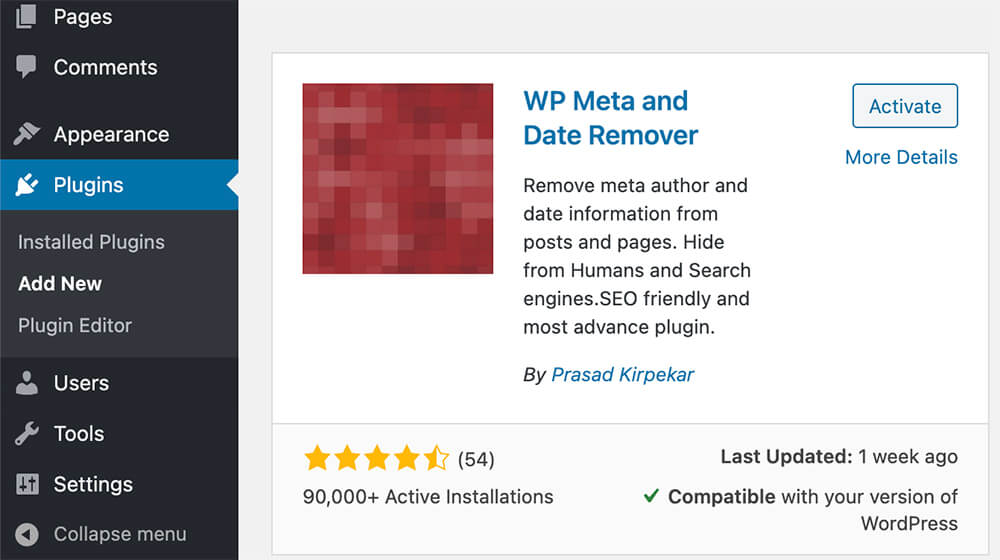
From your WordPress website, navigate to Plugins -> Add New and install the WP meta and date remover plugin.

Once activated, visit any page or a blog post of your website and verify that you successfully removed the author and date tags.
If you want to hide it only for blog posts, we will need to modify the plugin.
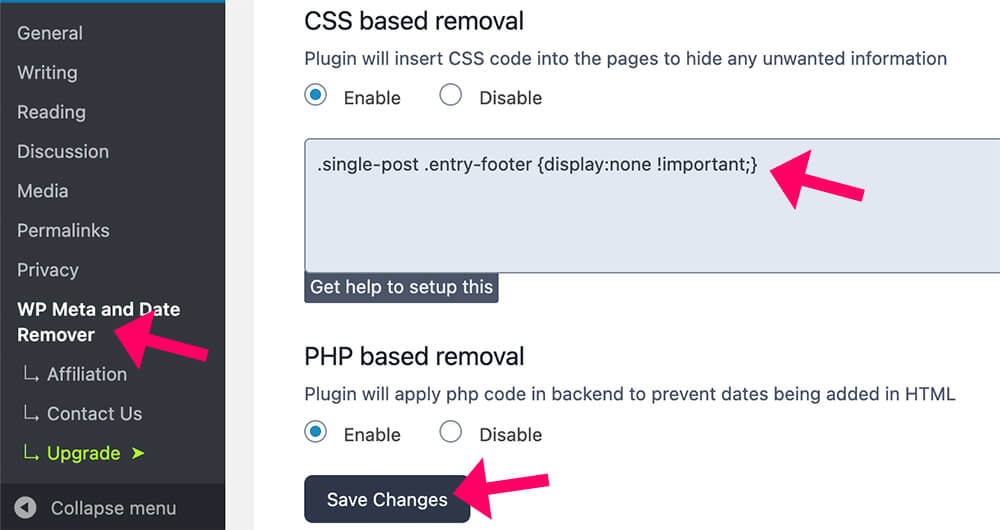
Navigate to Settings -> WP Meta and Date Remover and replace the CSS in the box with the following:
.single-post .entry-footer {display:none !important;}We added .single-post to the beginning of the third row and deleted the rest.

Make sure to save the changes and visit the posts to ensure the author and date tags are hidden.
Method #4: Edit the theme template
While the two methods above are beginner-friendly, I only recommend this for intermediate users who feel comfortable editing core files.
A theme PHP template generates every WordPress page or post.
The template is determent what should be printed and displayed on the page.
If we can find the code calling the title, we will be able to delete it, and then the document will not show the date again.
I advise you to backup your website before editing core files and only work with a child theme.
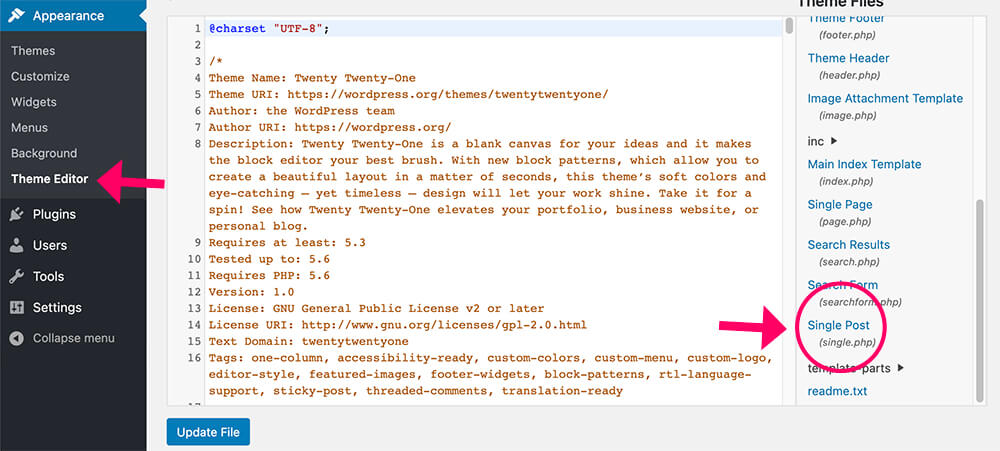
First, navigate to Appearance -> Theme Editor.

You can see all the files that generate your website on the right sidebar. Usually, the posts template is called single.php. Find and click on it.
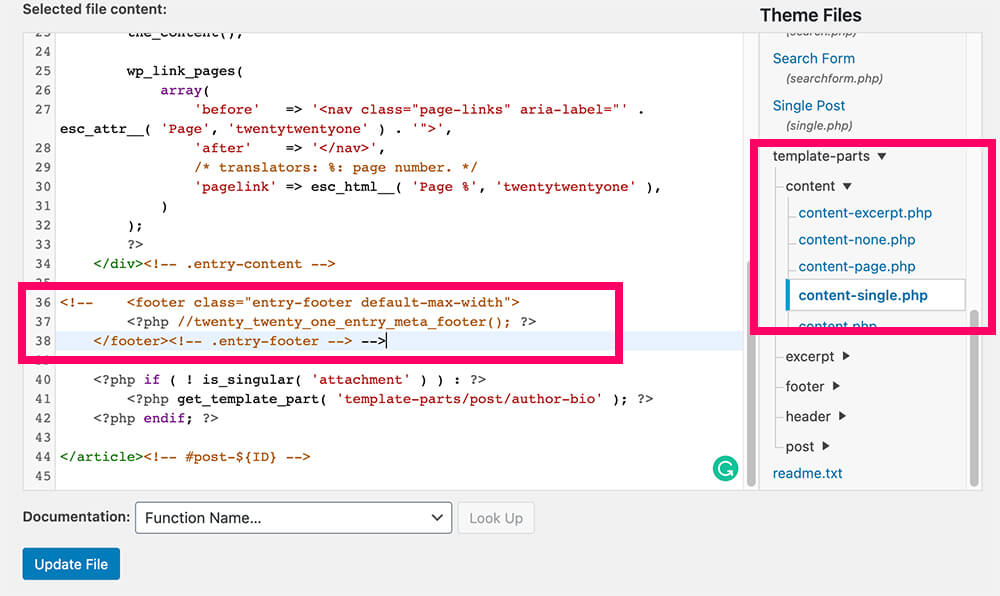
On line 18 of the Twenty Twenty-One theme, we can see that the functions that generate the post are called content-single and are inside the template-parts/content folder.

Therefore, let’s navigate into it and hide the date from there.
After opening the relevant file, I can comment or delete the post footer div and save the changes.

Now revisit your posts and make sure the date and author were deleted successfully.
You can also read our article on removing a page title with Elementor and how to remove a header in WordPress.
Conclusion
In this article, you learned how to remove the post date in WordPress in multiple ways.
Leave us a comment and tell us which methods you used to achieve this task.
Also, make sure to subscribe to our YouTube channel and like our page on Facebook.