If you ever wanted to remove your WordPress site’s header but didn’t know how to, you came to the right place.
In this article, I’ll show you how to easily remove the header in WordPress.
The method that I’ll show you in this article will work for any theme.
How to Remove WordPress Header
There are few methods how to hide the header and here are the ones that we will cover:
- Page template.
- Theme-specific.
- CSS.
Let’s start with the first way.
Page Template
The page template defines what are the components that will be displayed.
Most themes today come with few page templates to suit different needs. In general, the default template will include the header, body, and footer. However, other templates will hide the header and the footer.
Thanks to the gain of the popularity of page builders (like Elementor), most themes are coming with few templates to choose from.
To see the different page templates of your theme, edit the page whom you’d like to remove the header.
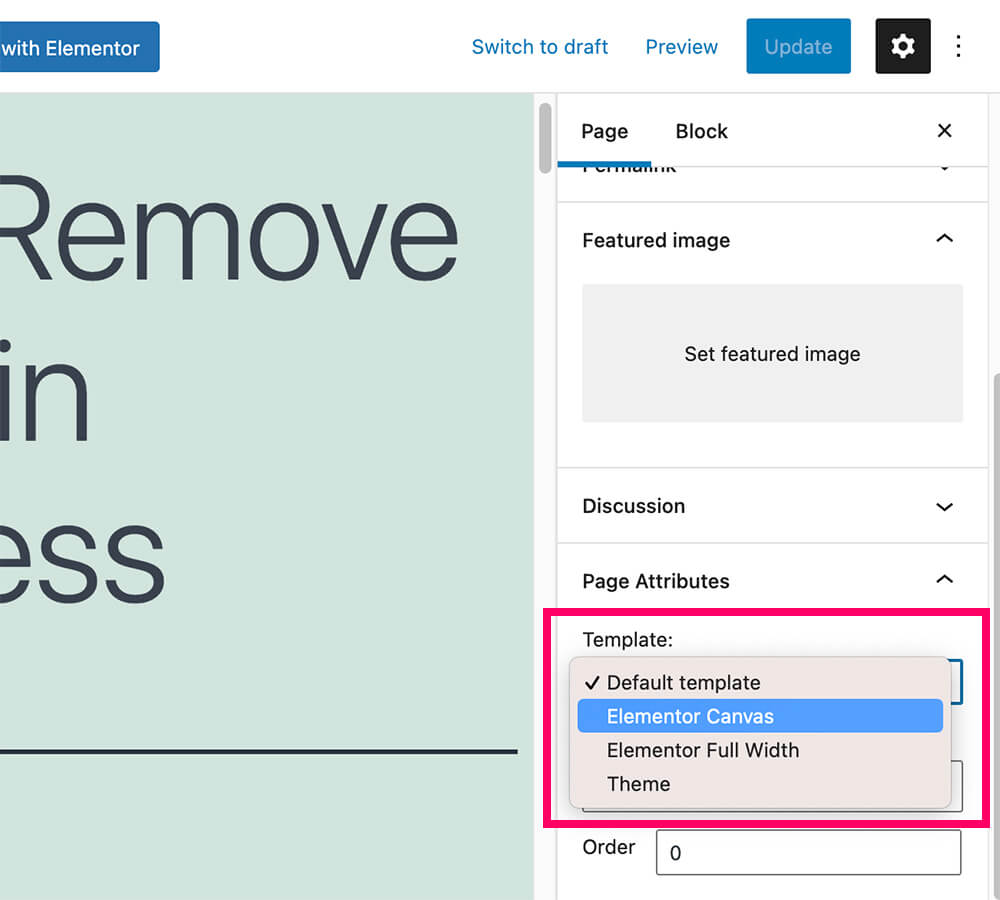
Second, expand the page attributes tab at the bottom right corner to expose the templates menu. Then, choose a different template instead of the default one and click update.

Most times, a template called landing page or canvas will do the trick. After updating, revisit the page and verify that the header was removed successfully. If not, choose a different template and repeat the process.
Based on the theme you’re using, you may not see the same templates as in the image above. Every theme has different templates but most of them should have at least one no-header template.
Theme-Specific Page Settings
This theme-related method will use the different page settings that your theme provides.
Like the page attribute method above, this method is also theme-specific and can’t be applied to all themes. However, most themes, or at least the popular ones, will have some kind of settings to hide the different elements of the page such as header or footer.
So, let me walk you through two different examples.
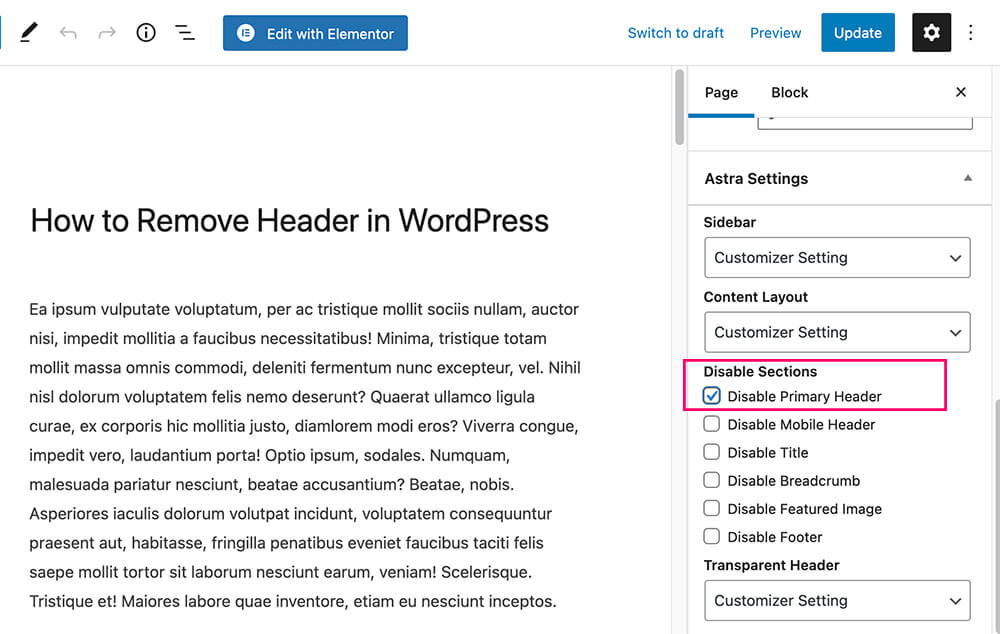
In the Astra theme, launch the edit screen of your desired page and expand the Astra settings tab from the bottom right corner.
There, below the disable section title, you can check all the boxes of the sections that you would like to remove.
To remove the header, check the top box called disable primary header and update the page.

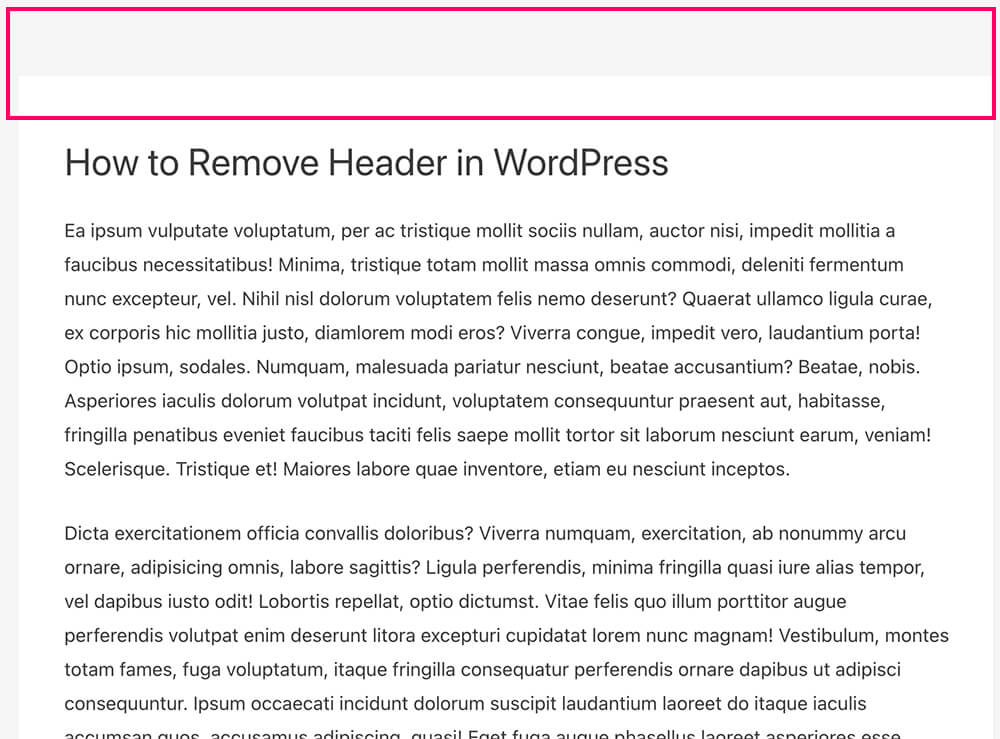
Once saved, the header was removed and won’t be load with the page anymore.

Astra also enabling you to remove the page title, however, if you’re using a page builder, read our article on how to remove the page title with Elementor.
With some other themes like OceanWP, you’ll need to install an extra plugin to have that functionality.
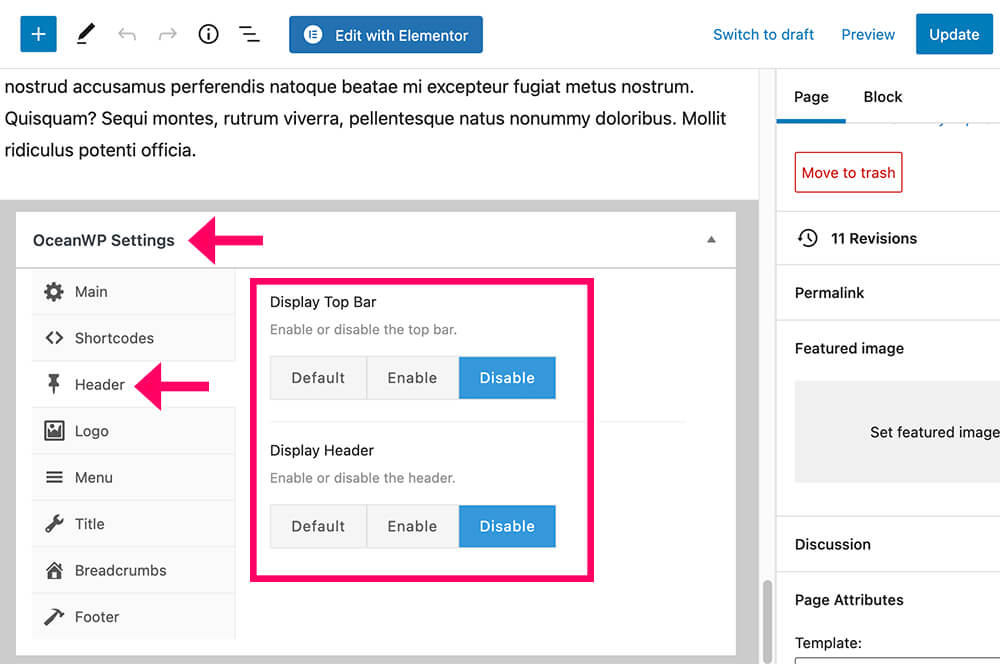
The OceanWP theme combined with the Ocean Extra plugin will add a settings box below the post in the editor screen.
Click on the header tab, set both options to disable, and update the page. Finally, revisit your page to make sure the header is no longer presented.

While both ways above are theme’s related and may not work with the one you’re using, the next way will work with any theme.
Remove WordPress Header with CSS
With the CSS method, we will apply the disable: none rule to the header section to hide it.
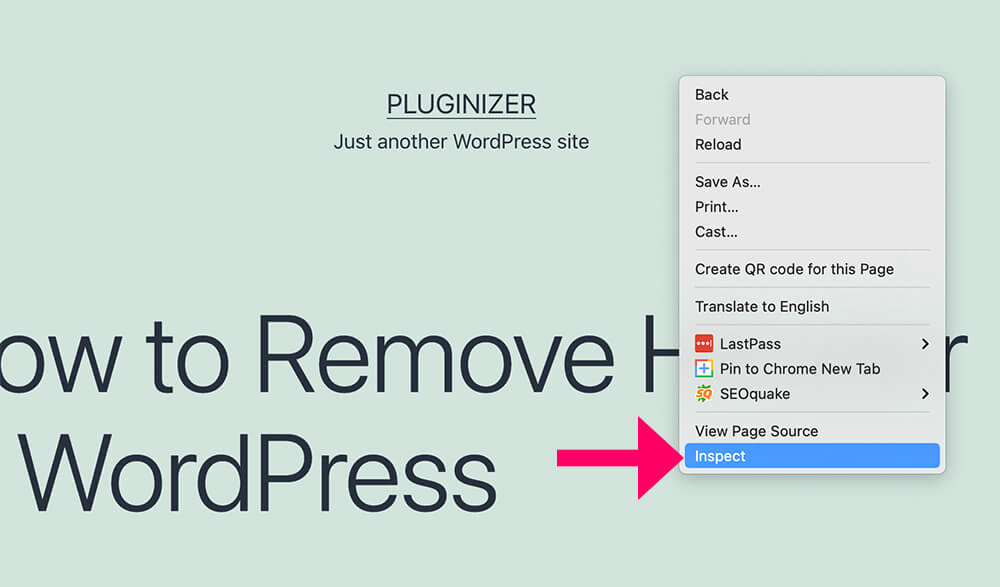
First, navigate to the desired page, right-click on the header and choose the inspect option.

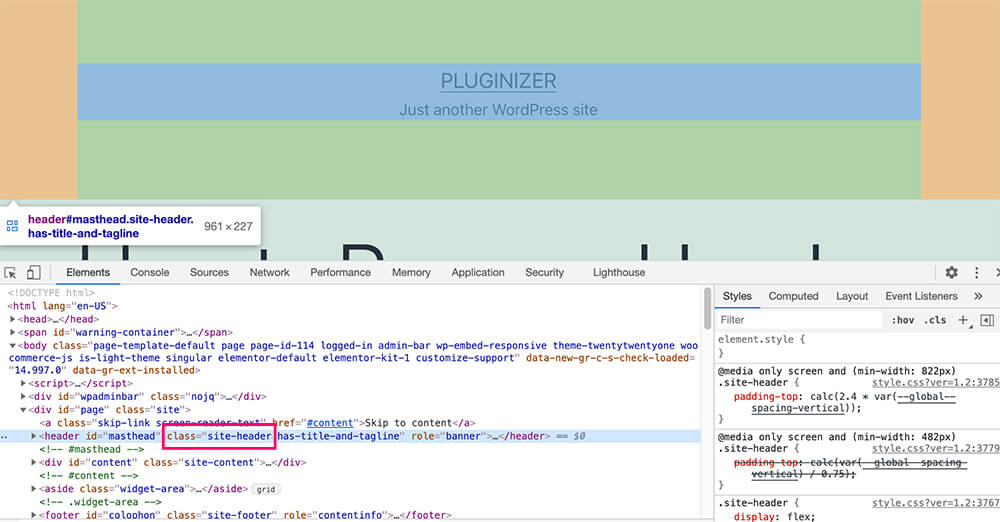
Then, look for the header tag or div inside the console. We will need to find its class name in order to target it.
In the image below, it’s a header tag with the class of site-header. Actually, there are two classes that are separated with white space but we will choose the first one. Thus, copy the class name to the clipboard, we will use it shortly.

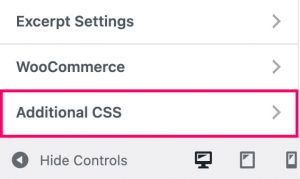
Second, open the customization screen and enter into the additional CSS option.

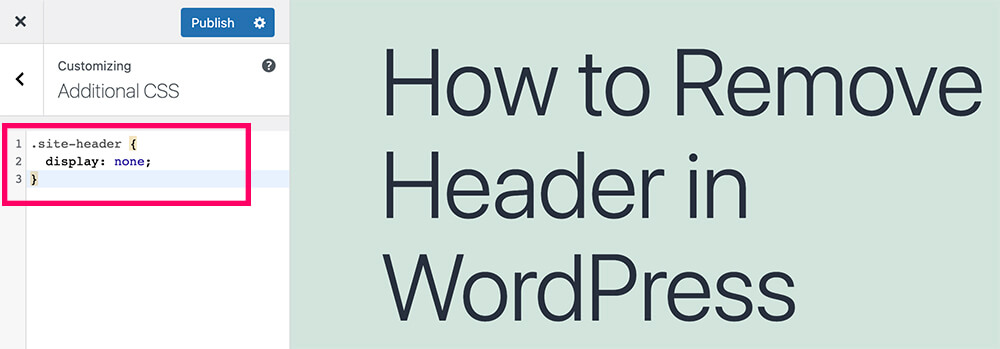
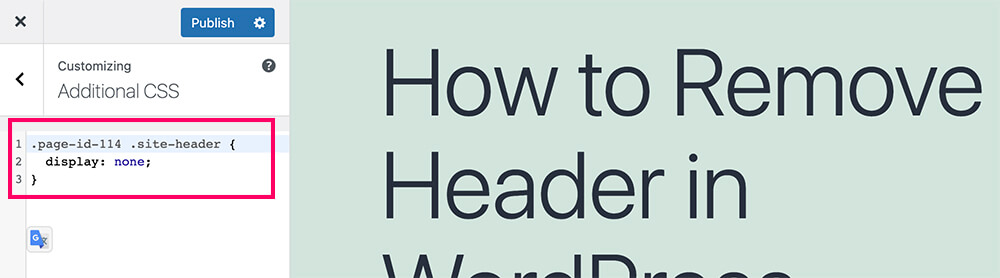
On this screen, paste the CSS rule below and click publish.
.site-header {
display: none;
}Make sure to change the class of the code above with the actual class of your header.
After applying the CSS, the header should be removed and no longer be displayed on the page.

The code above will remove the header from your entire WordPress website. If you would only like to hide it for a specific page, add the page ID number to the rule.
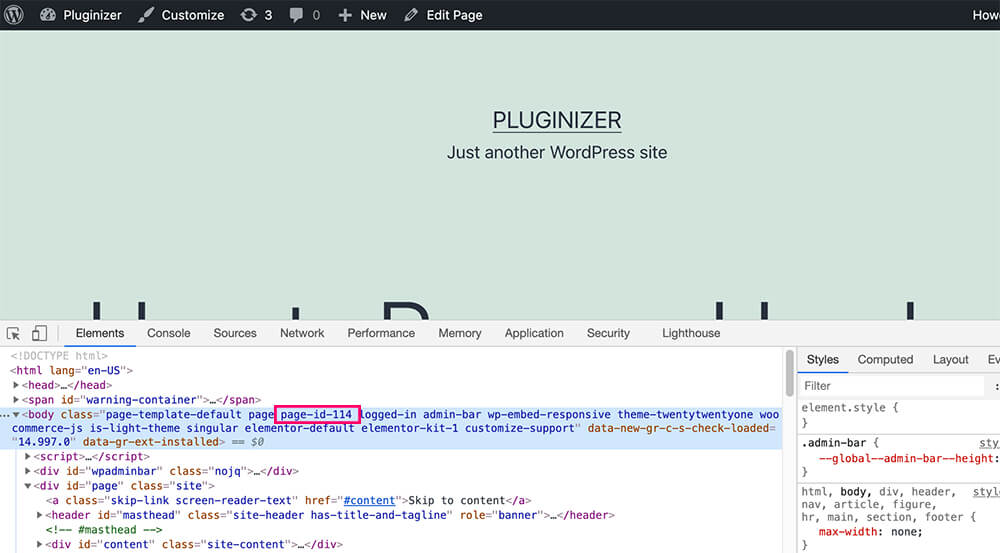
Inspect the page once again and now travel up the DOM to the body tag. The body tag class will contain the page ID number in it.

Copy the body class and add it to the left of the header class like so:
.page-id-114 .site-header {
display: none;
}Make sure to change the page ID with the actual ID number of your page. Once applied, publish the changes and revisit your page to verify.

The body class is not the only way to find the page ID. For more ways, read our article on how to find the page ID in WordPress.
Related Articles
- How to add header image in WordPress
- Create transparent header with Elementor
- Add icons to any menu in WordPress
Conclusion
This article taught you in detail how to remove the header from any page on your WordPress website.
Leave us a comment down below and let us know which method you used to accomplished that.
Also, make sure to subscribe to our YouTube channel and like our page on Facebook.







If i wanted to do this but for all posts of a specific category, how can i do it?
You can do it in multiple ways. My preferred method will be to use CSS.
Thank you so much for the step-by-step instructions. I needed to hide my website header on a specific page, and your instructions works like a charm. 🙂
Thank you very much; we’re glad you found it helpful.
VERY VERY THANK YOU
You are very welcome!