In this tutorial, we will learn all the possible ways to find the WordPress login URL of your website. In addition, add a login link to some parts of your website areas such as the Header, sidebar, and footer.
After installing WordPress on a clean slate, the default theme comes with a login link on the homepage. However, the URL disappears after installing a different theme, and finding it may be almost impossible.

If we can’t find a direct login link, we can still access the logging screen in many ways. Let’s jump right into it.
All Possible Ways To Log-in To WordPress Dashboard
To see the login screen, you’ll need to navigate to any of these pages:
yourwebsite.com/wp-admin
yourwebsite.com/wp-login.php
yourwebsite.com/login
yourwebsite.com/admin
Make sure to replace ‘yourwebsite‘ with your actual website name. You’ll need to enter your credentials on the login page, and voila, you’re inside your WordPress dashboard.
The yourwebsite.com/login and yourwebsite.com/admin URLs will only work as long as you don’t have any other page URL starting with ‘Login’ or ‘Admin.’
Trying to login into our website when using the /login URL option will automatically redirect you to this URL:
https://pluginsforwp.com/downloads/loginpress-customizing-the-wordpress-login-wordpress-plugin/
WordPress, at first, will try to match the /login URL with any other page that contains ‘/login‘ in the URL. That is why you’ll be redirected to the page above because it includes the word ‘login’ in the URL. If the system can’t find a page, it will load the login screen as the last option.
Same as with the /admin option, when trying to log in to our website using the /admin URL, you’ll be redirected to https://pluginsforwp.com/downloads/admin-columns-pro-advanced-custom-fields-acf-integration-wordpress-plugin/ for the same reason. The link above contains the word ‘admin’ in its URL.
Therefore, to guarantee to load the login screen, I highly recommend using the /wp-admin link (the default login URL link).
Alternatively, if one of the other pages on your website displays a registration form, you can change the default WordPress login URL to any custom one.
After you log in to your WordPress dashboard, we can add a login URL to some areas of your website to make the login process a bit quicker and easier.
I will show you how to add a login link to your website header, sidebar, and footer. Let’s start by adding a login link to your website menu.
Add a WordPress login URL to Menu Header
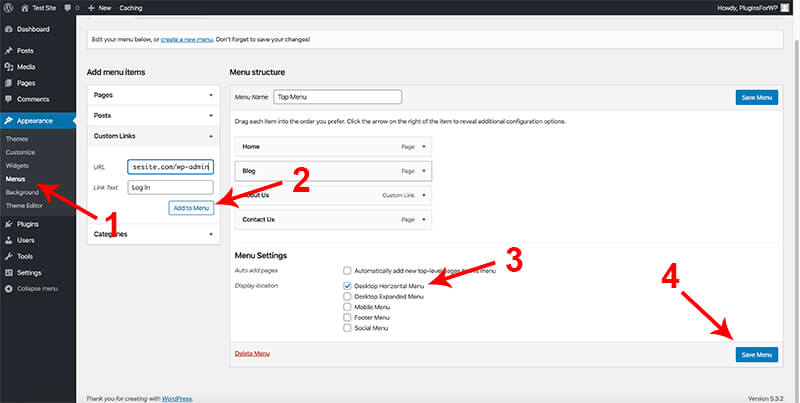
It does not matter which theme you use. All of them (or the majority at least) have a menu in the Header. To add a login link as a menu item, we will need to navigate into Appearance -> Menus.
On this screen, you’ll have to choose your desired menu, of which you would like to add the login link. In our example, the default theme Twenty Twenty, we choose the ‘Desktop Horizontal Menu.’
On the left side, we will expand the Custom Links tab and enter your website URL address with /wp-admin in the end. In the ‘Link Text,’ type ‘Login’ and click on ‘Add to Menu.’

Click on ‘Save Menu‘ and visit your website.
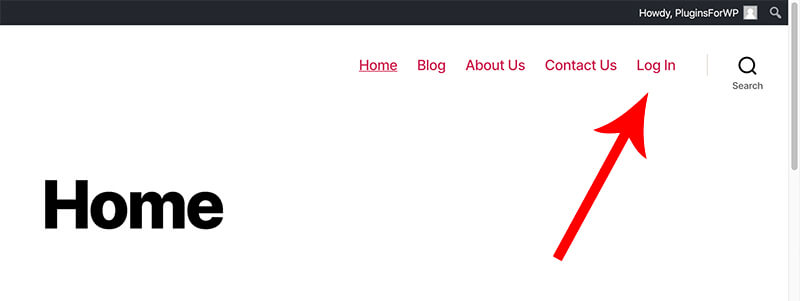
Great job. Now you can see the login link in your header menu. If you have already logged in to your site, it will direct you to your WordPress dashboard. Otherwise, it will lead you to the login screen.

Add a WordPress login URL to Footer
Just like we did with the Header. We can also add a login link to our footer. We can add the login to the footer in a couple of ways. One way is to the footer menu, and the second way is to the footer widgets (if they existed).
Add a login link to the footer menu
To add a login link to the footer menu (if we have a menu in the footer), we need to follow the exact steps of adding the link to the header menu.
The only difference is to make sure that we edit the footer menu and not the header menu.
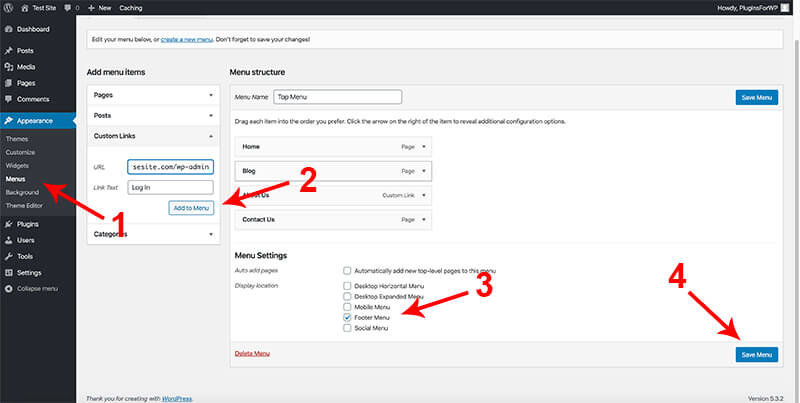
Navigate to Appearance -> Menus and select the menu that appears in the footer (if you have one). On the left side, we will expand the Custom Links tab and enter your website URL address with /wp-admin in the end. In the ‘Link Text,’ type ‘Login’ and click on ‘Add to Menu.’
Click on ‘Save Menu‘ and visit your website. Now you can see the login link in your footer menu.

Add a login link to the footer widget
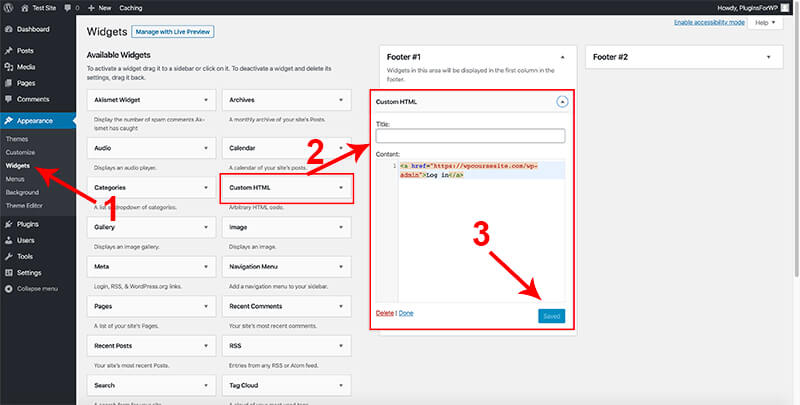
If your theme supports footer widgets, we can add the login link instead of the footer menu. To do that, navigate to Appearance -> Widgets.
On the left side, you can see all the currently available widgets of your website, and on the right side, you will see all the open positions for you to display.
Let’s drag the ‘Custom HTML‘ widget from the left side to the Footer #1 area (it may be something else depending on your theme). In the Custom HTML widget, we will enter

replace the ‘yourwebsite’ with your actual website name and click ‘Save.’
Now you should see the new login link in your footer widget.
For more footer customization options, read our article on editing the WordPress footer in 4 different ways and remove the ‘Proudly powered by WordPress’ text from the footer.
Add a WordPress login URL to Sidebar
Adding a login link to the WordPress sidebar is an easy task. Although the current default theme, Twenty Twenty, doesn’t have a sidebar, most other themes do.
The process is similar to adding a login link to a footer widget with one difference. To drag the widget to the right sidebar location.
So let’s do it. Navigate to Appearance -> Widgets and drag the ‘Custom HTML‘ widget from the left side to the sidebar area (it may be called something else depending on your theme) like Sidebar-left or Sidebar-right.
In the Custom HTML widget, enter:

replace the ‘yourwebsite‘ with your actual website name and click ‘Save.’

Visit your website and make sure you see the new login link. If you can’t see it in your sidebar, try to drag the ‘Custom HTML‘ widget to a different sidebar on the widgets page (if you have multiple sidebars). Click ‘Save’ and revisit your website.
How to Customize the Login Page
After accessing the login page, you may want to consider customizing the page to better match your brand. Although customizing the login page won’t change the functionality of your website, it is still better to match the design with the rest of your website.
A customized login page won’t show the default WordPress logo and will display your Header footer and match your website colors.
One of the best WordPress plugins to customize the login page is LoginPress, which gives you many options to style and build the page quickly without any complicated codes.
Conclusion
In this article, you learned how to find the login link to your WordPress website and design the page itself. If you have any questions or comments, please feel free to leave them in the comments box below.
Also, make sure to subscribe to our YouTube channel and like our page on Facebook.







When I initially commented I clicked the “Notify me when new comments are added” checkbox and
now each time a comment is added I get three emails with the same comment.
Is there any way you can remove me from that service?
Thank you!