WooCommerce enables you to add unlimited images to any of your products. However, adding more than one image to each product’s variations is impossible.
Because products with images sell better, limiting the number of photos for the different variations will cap your profit potential.
In this article, you’ll learn to add additional variation images in WooCommerce.
Why Add Variation Images
Images will show our store visitors what the product they’re interested in looks like.
When the visitors have all the information they need, it will be easier to decide and convert them into customers.
Here are the three main reasons why you should add more images to your products pages:
- Reduce return rates – when customers know exactly what the product looks like, you minimize the guessing game and increase the chances that they’ll keep the product.
- Quicker to act – when all the information is laid down for your visitors, it saves them the need to contact your support team with a pre-sale question that will slow down their decision to purchase.
- Better exposure – people love sharing visually pleasant images. Additional photos will increase your exposure and help you reach a bigger audience.
Think about yourself, are you feel comfortable enough to buy a shirt if you only see its front side? Probably not.
Well, it’s the same case for your customers. More images to add to the variations, the merrier.
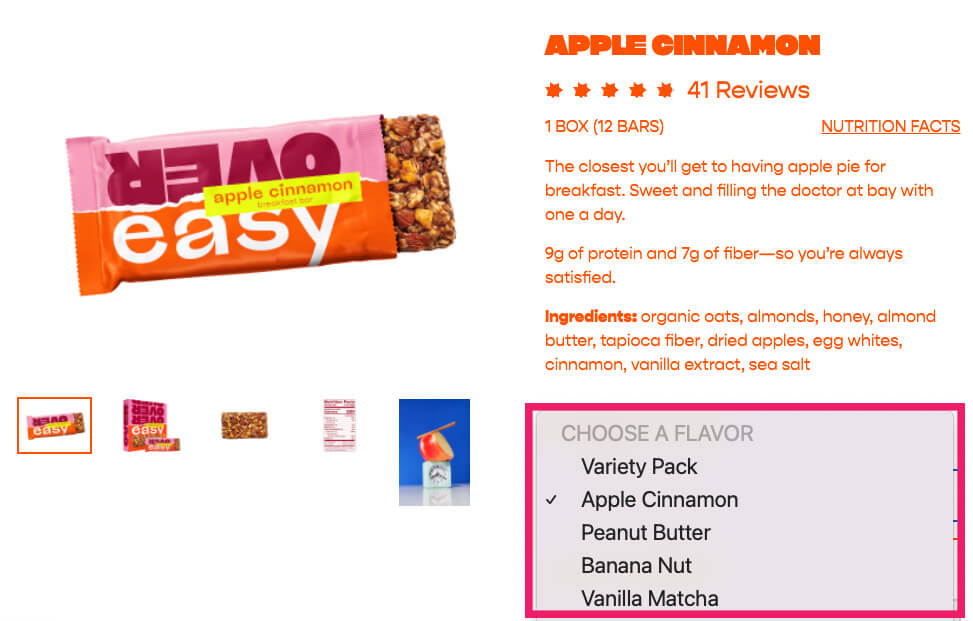
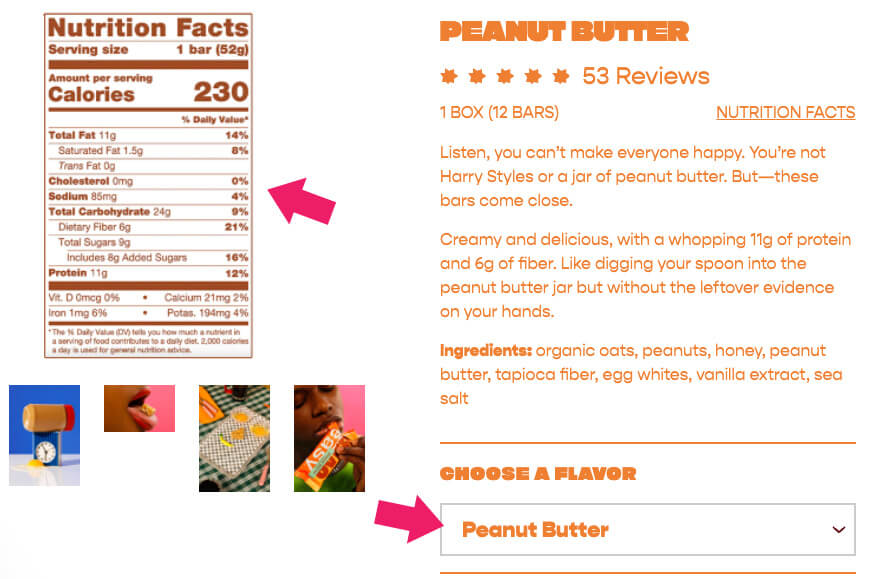
Let’s take the Overeasy website, for example. Every flavor is a variation, and the nutrition facts are different based on the selected taste.

The apple cinnamon flavor has different ingredients and nutrition facts than the peanut butter bar.

The ability to add multiple images to every variation enables us to display extra details that are unique to that specific variation.
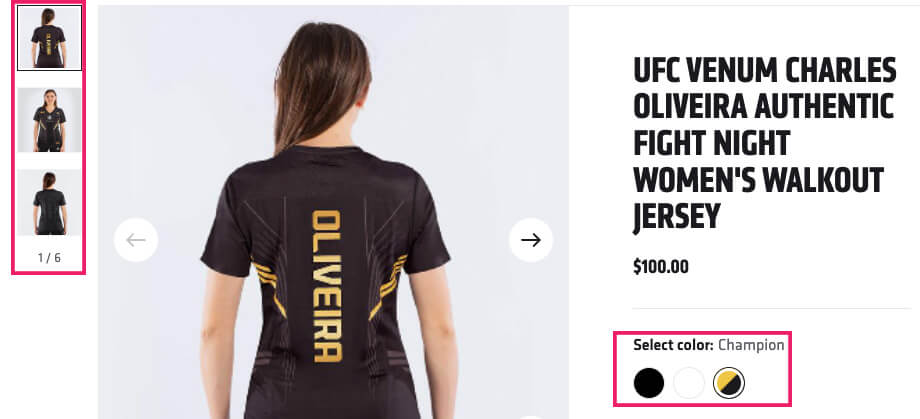
Another great example is when selling clothes. Shirt variations can be sizes and colors. When browsing between the colors, it will be beneficial to see what the print looks like on the front and back of the item.

Now that we understand the importance of adding multiple images to variations, let’s move on and learn how to add them.
Add Additional Images to Product Variations in WooCommerce
In this tutorial, we will use the Additional Variation Images plugin by WooCommerce.
I particularly like this extension because it’s straightforward to use and customize.
You can get the additional variation images plugin from the official extension website for the total price or us for only $4.99.
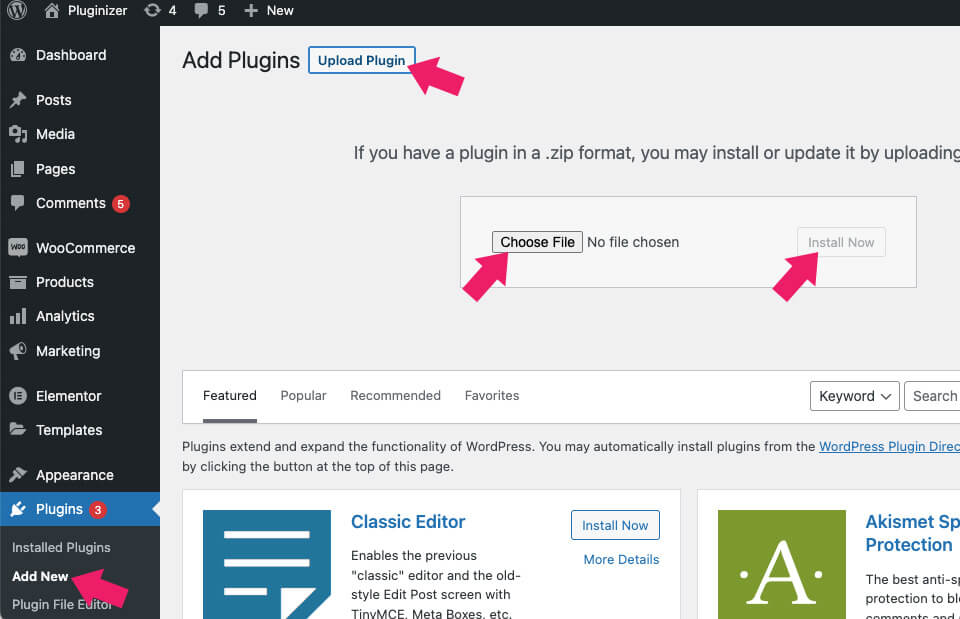
After downloading the plugin, navigate to Plugins -> Add New -> Upload Plugin and activate it.

Once activated, you can start using the plugin as is because it does not require any specific customization.
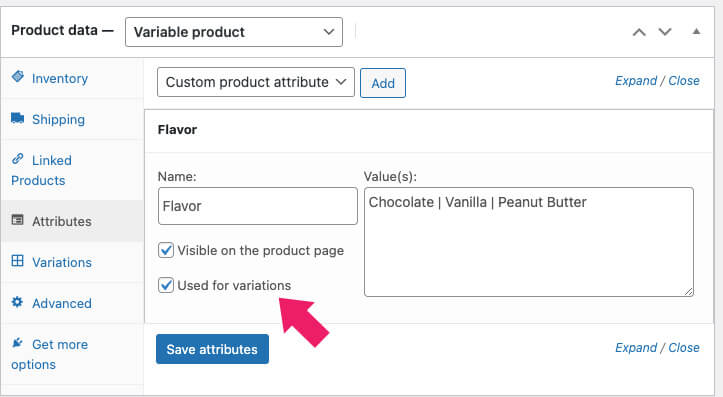
First, navigate to one of your variable products and the Attributes tab. If you don’t already have some, please create different attributes for the product.
We will sell a granola bar and create a flavor attribute to list all the different flavors in our example.
Please check the used for variations box below the attribute and click save.

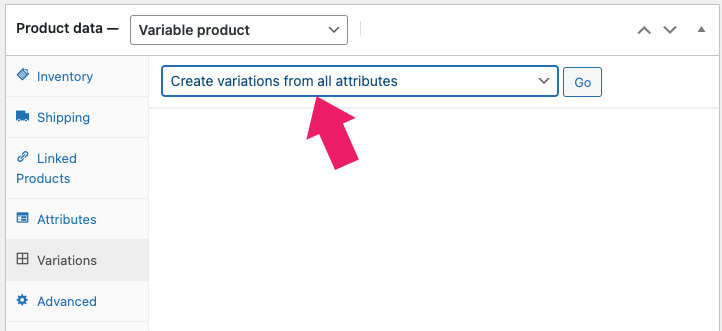
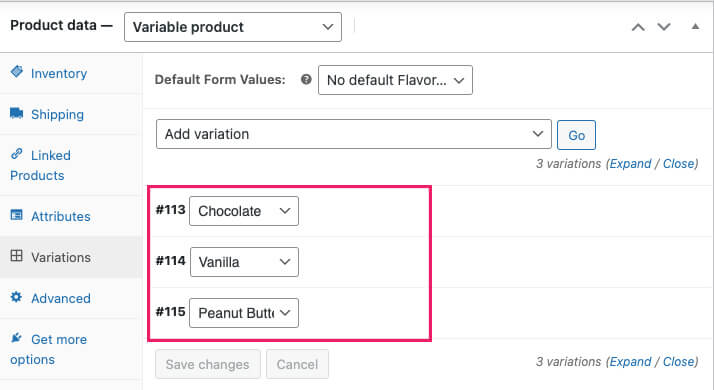
Then, move into the Variations tab, select the add variations from all attributes option and click on the go button.

Our flavor attribute contains three options, so three different variations will be added.

WooCommerce will create variations based on the available attributes. Therefore, the product’s attributes number will determine how many variations there are.
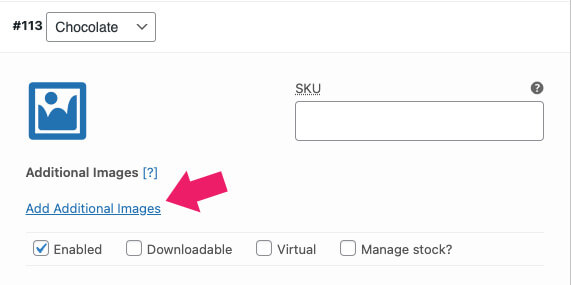
After creating all the desired variations, click on one of the variations to expand it. You’ll see the add multiple photos buttons. Click on it.

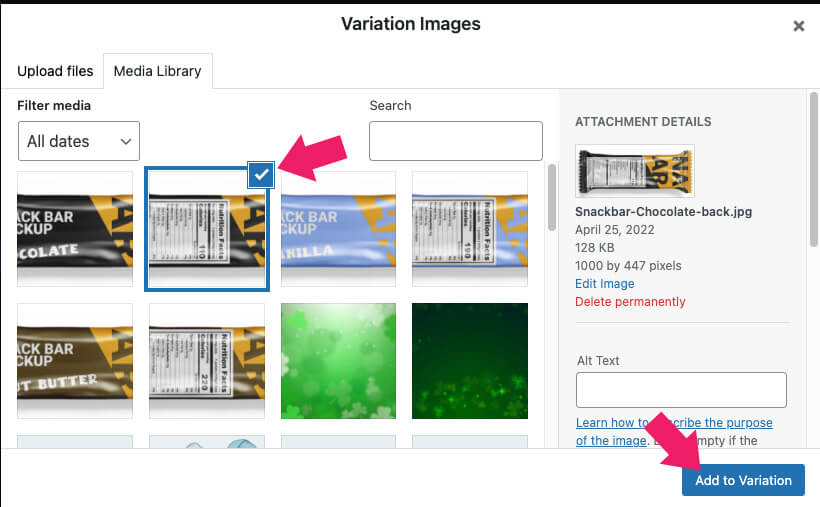
Upload your desired images or choose existing ones from the media library and click add to variation.
Please note: you’ll need to add the additional images individually, one by one.

Once you have added all the desired images, save the changes and revisit the product page.
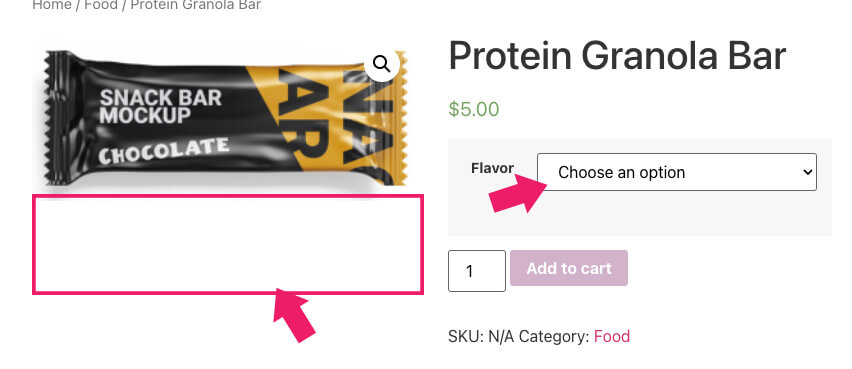
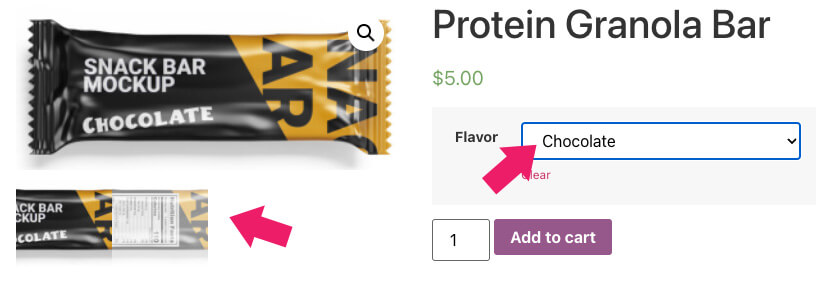
As seen in the photo below, the images are unique to the single variation it was uploaded to, and they won’t be displayed unless selected.

After selecting a variation, the attached images will be displayed below the product featured image.

When using additional variation images, all other gallery images will be hidden once a variation has been selected.
Steps to Add Additional Images to Product Variation
To sum up the process, here are the steps to follow to add multiple images to variations in WooCommerce.
-
Download the WooCommerce Additional Variation Images plugin.
-
Upload and activate it on your WordPress website.
-
Edit one of your variable products.
-
Expand one or more variations inside the variations tab.
-
Click on the add additional images button and add your desired images.
-
Save the changes
More plugins, like WooCommerce Color and Label Variations by YITH and Variation Swatches and Photos, will help you achieve similar results. Still, the one above is the simplest one to use.
Conclusion
In this article, you learned how to add multiple images to your product variations in WooCommerce.
Visual images are a powerful tool to increase sales, and therefore you should add many as possible.
To keep optimizing your shop, please read our tutorial on how to customize the WooCommerce sale badge.
Leave us a comment below and tell us which plugin you used to achieve this task.
Also, make sure to subscribe to our YouTube channel and like our page on Facebook.