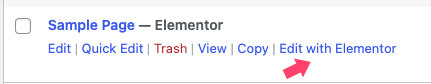
Many of us are using Elementor to build and design our web pages. But what happens if you can’t find the button to edit the page with Elementor?
Don’t panic. The missing button doesn’t mean that you can’t launch Elementor. It just means we need to troubleshoot and find out why it disappeared.
This article will show you how to fix the edit with the Elementor button not showing. Then, we will explore what is causing it and how to display it again.
Why Edit with Elementor Button is Not Showing
The edit with Elementor button may be missing because of a few different reasons:
- First, you never edited the current page with Elementor. It’s not showing.
- The edit with Elementor is disabled for posts or pages.
- Third, some plugins or themes conflict with the Elementor core files (usually cache plugins such as Autoptimize).
- Fourth, there are custom functions that hide the admin bar altogether or just the Elementor button specifically.

Whatever the reason, the solutions to fix the missing button are simple.
How to Fix the Missing Edit with Elementor Button
We’re getting into the exciting part, moments away from showing the edit with the Elementor link once again, so we can get back and continue editing our pages.
Try each fix below one at a time and check if it’s showing the edit button. If the switch is still not showing, move on to the next fix on the list.
Fix #1: Update Plugins and Themes
It may be an obvious solution, but you’ll be surprised how many websites use outdated versions of their plugins or themes.
Using outdated versions can happen when admins only visit their WordPress website’s backend occasionally or don’t know how to perform updates.
It is essential to always use the latest plugins and themes, from functionality to security.
Therefore, the first solution of this article is to update your WordPress plugins to their latest version.
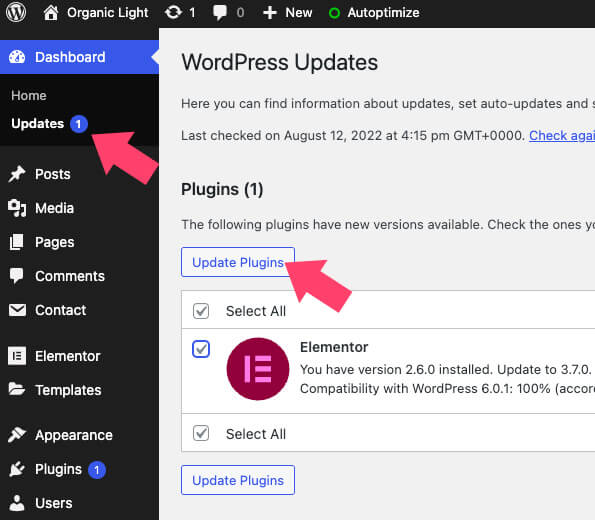
To do that, navigate to Dashboard -> Updates, and check if any items like WordPress, plugins, or themes need to be updated.
Then, check all the available updates and click on the Update button. Please remember to back up your website before updating.

Once finished, revisit the page you would like to edit with Elementor and check if you can see the edit button.
Fix #2: Enable Elementor for Posts and Pages
Once installed, Elementor will be enabled for pages and posts from the get-go. However, if you accidentally disabled that option or worked on an existing website created by someone else, you’ll need to enable the option again.
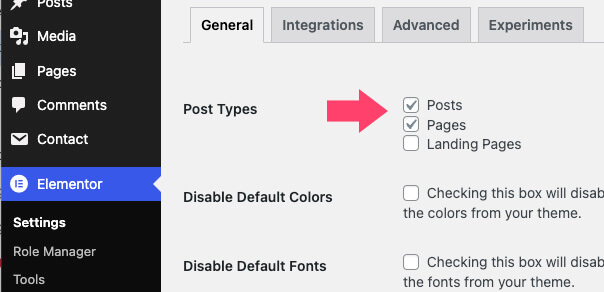
To show the missing edit with Elementor link, navigate to Elementor -> Settings and check the posts and pages option of the post types.

Once saved, navigate to the page you want to edit with Elementor and ensure that the option is presented.
Fix #3: Launch Elementor from the Default Editor
It may be trivial knowledge, but the edit with Elementor button is only enabled for pages and posts using Elementor as their editor.
WordPress will use Gutenberg as the default editor when creating a new page.
The edit with Elementor button will be missing from any page using the classic or the Gutenberg editor. Thus, to enable Elementor, you’ll first need to launch Elementor for your desired post or page.
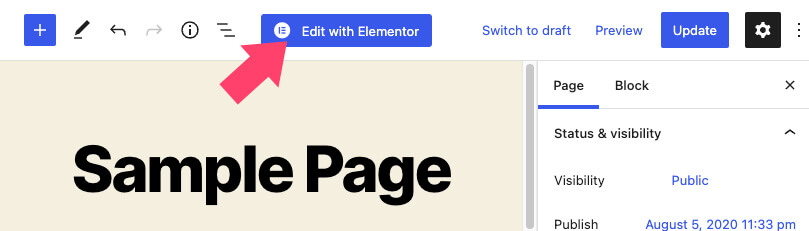
To use Elementor instead, navigate to the edit screen of the post or page, and click on the edit with Elementor button at the top.

Only after you launch Elementor and use it as your editor of choice will you see the edit with Elementor link in the admin bar or the backend.

Fix #4: Deactivate Conflict Plugins
WordPress has thousands of plugins and themes, each loaded with many files like CSS, JS, PHP, etc.
Therefore, there is a high probability that some of the plugins will clash and create a conflict.
In case of a conflict, some features of Elementor won’t function properly or even at all.
Although Elementor is compatible with most plugins and themes, there are some exceptions.
If a conflict with another plugin is why the edit with Elementor is not showing, we need to inspect and find out which plugin it is.
Thus, navigate to the plugins page and start deactivating the plugins one by one. Make sure to refresh the page you want to edit with Elementor and check if the link is showing now.
If the edit with Elementor button appears, you found the problematic plugin. Keep it deactivated, or find an alternative plugin.
Otherwise, keep deactivating the other plugins down the list until you find the plugin causing the conflict.
Tip: if you’re using a caching plugin such as WP Rocket or Autoptimize, start by deactivating them first.
Optimization plugins change the default browser’s behavior to improve loading time. Unfortunately, a change like so is often causing hiccups that lead to missing parts or elements.
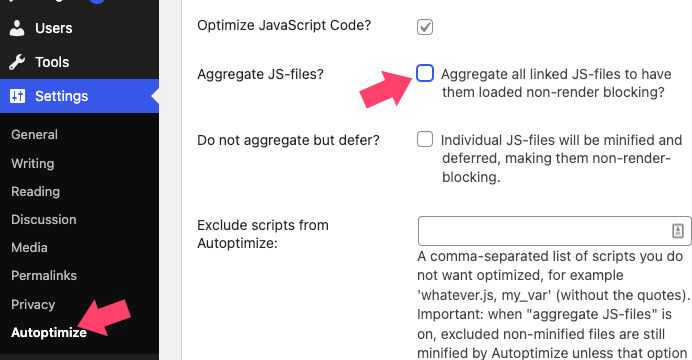
If the edit with Elementor option was missing due to a caching plugin, reactivate it and uncheck the Aggregate JS files option.
Once saved, refresh the page and ensure the edit with Elementor option is showing.

The image above shows how to disable that option in the Autoptimize plugin, but you can find similar opportunities in the other caching plugins.
Fix #5: Disable Custom Functions
Custom functions are great for improving the functionality of your WordPress website.
The advantage of using a function is that you can achieve similar results as a plugin but with a much shorter code.
However, because WordPress and plugins are constantly getting updates, it is vital to stay on top of the functions and update them when necessary.
Clashes happen when the custom function doesn’t follow the updated code standards.
If non of the fixes above helped to solve the missing edit with Elementor button, you’re probably using a function that conflict with Elementor.
Whether you added JavaScript to Elementor or into the functions.php file, the way to fix the problem is similar. First, we will need to disable each of the functions and test which is the faulty one.
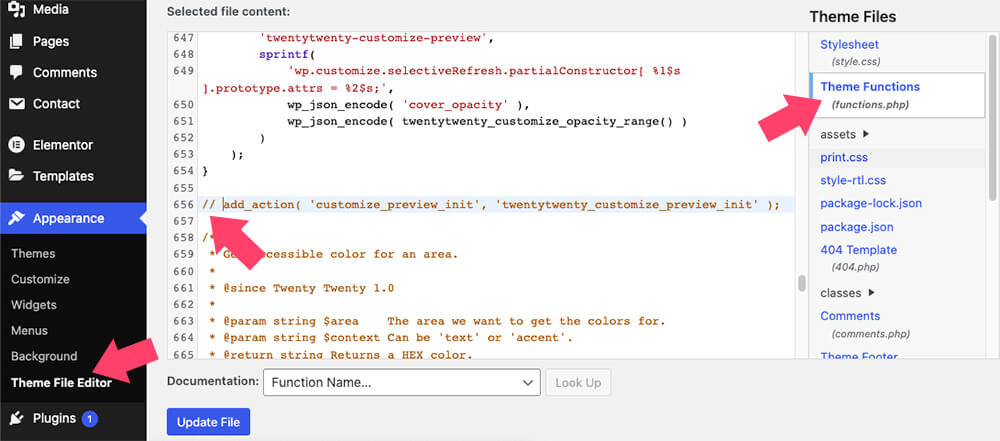
Therefore, navigate to Appearance -> Theme Editor and click on the functions.php file of your child theme.
Then, please scroll to the bottom of the file and disable any action or filter function by adding two forward dashed (//) to its left.

Once saved, refresh the desired page that you would like to edit with Elementor and check if the option exists.
If you found the function that caused it, keep it disabled until you fix the code. Otherwise, keep climbing up the document and comment out the other functions.
If you can finally see and click on the edit with Elementor button, but further problems occur, read our how to fix Elementor editor not loading article.
Conclusion
Elementor is one of WordPress’s best and most popular visual editor plugins. For some of us, the inability to edit our website with Elementor can slow down our progress or even stop it altogether.
Therefore, it’s essential always to have the option to access the Elementor editor screen easily.
This article showed you what to do when the edit with Elementor button is not showing.
Leave us a comment and tell us which of the methods above you used to fix the problem.
Also, make sure to subscribe to our YouTube channel and like our page on Facebook.







