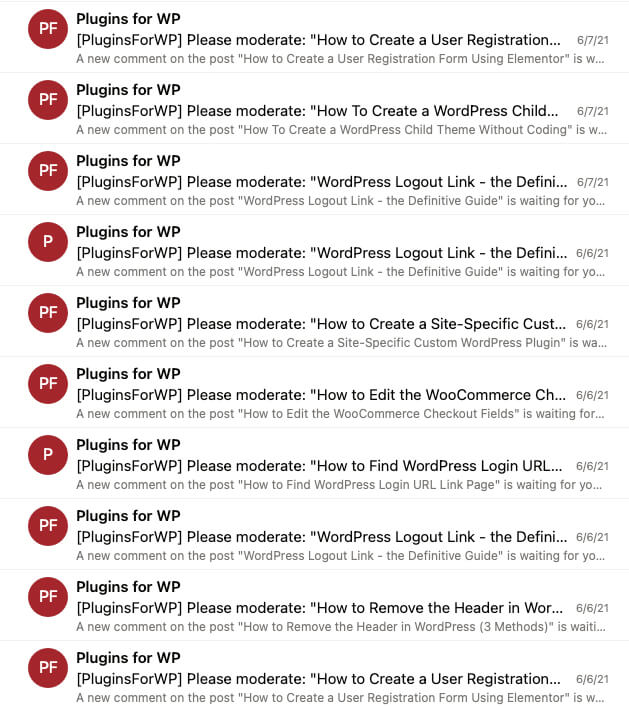
Spam comments on your blog posts will clog up your database and email account with false notifications. Believe us; we know all about it here.
For months we received hundreds of spam comments every day. Luckily, we solve the problem by adding a reCaptcha box to the comments form.
This article will teach you how to add reCaptcha to your WordPress comment form to prevent spam messages.
What is Google reCaptcha?
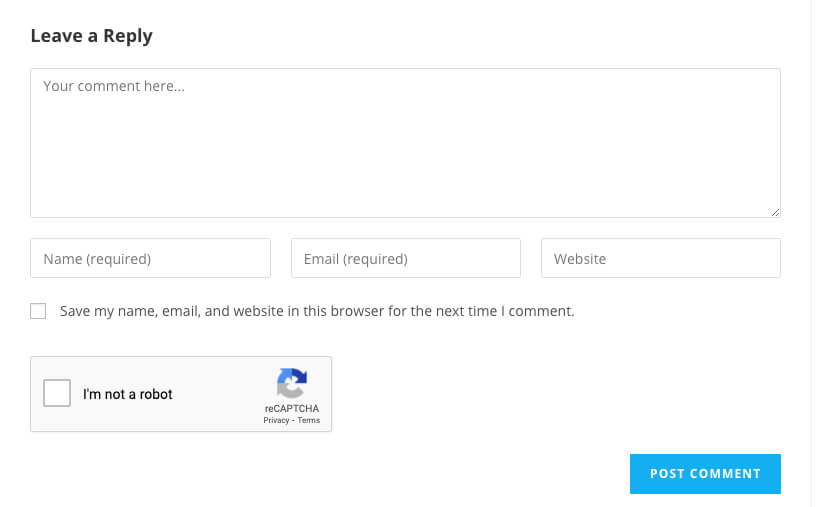
reCaptcha is the box added to the form above the submit button and asking the user to prove that they are not a robot.
They are widespread and come in different verification options:
The most used one is the ‘I’m not a robot‘ checkmark, just like this one (that’s the one we use).

On the other hand, another popular one is proving that you are not a robot by selecting specific images from the same group as cars.

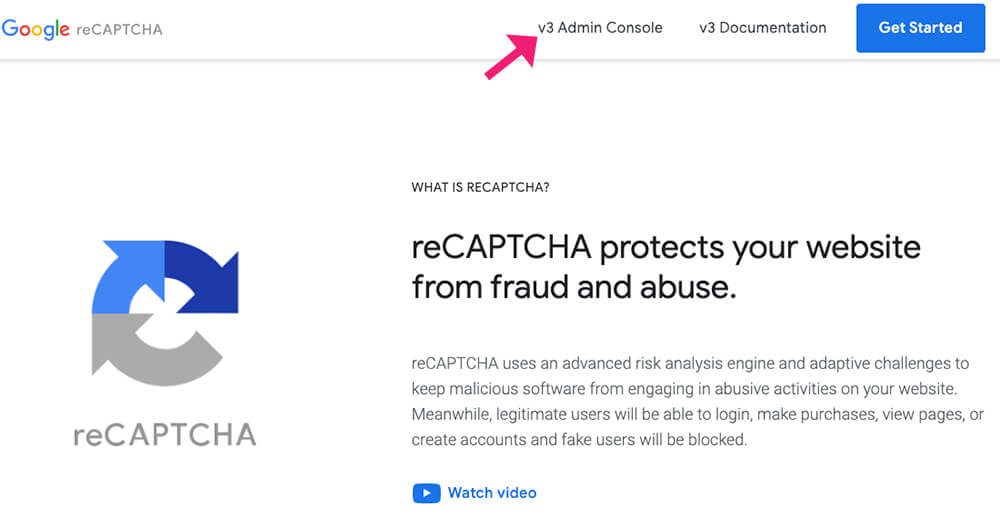
reCAPTCHA uses an advanced risk analysis engine and adaptive challenges to keep malicious software from engaging in abusive activities on your website. Meanwhile, legitimate users will be able to login, make purchases, view pages, or create accounts and fake users will be blocked.
Official Google reCaptcha website
Google reCaptcha Types
There are two versions of Google reCaptcha.
reCaptcha v2 – the box that appears inside the form (comments, login, register, etc.). They are the examples I showed you above, which is the version we will use in this tutorial.
The user will need to solve a challenge before submitting the form.
reCaptcha v3 – added to every page (or chosen pages) on your website and will analyze your behavior as a visitor. Human users act differently from bots (dah!!) and, therefore, be legit. It will be blocked if a robot tries to leave a comment or review.

We only want to add a reCaptcha box to the WordPress comments form specifically instead of all pages. Therefore, we will use the reCaptcha v2 type.
Why Use reCaptcha?
As mentioned above, spam comments are not fun and can damage your website or admin’s experience.
Furthermore, spam comments will take space on your database and, if not deleted frequently, will clog and slow it down.
Also, if you get an email notification (like we do) for every comment left on your website, it will pile up quickly. That will slow down your workflow and keep you from focusing on critical emails.

We often skipped valuable comments left by legit users because we assumed they were spam comments. It doesn’t happen anymore after adding the reCaptcha form to our website.
Before we added the reCaptcha feature, we had two options, constantly delete all the comments or turn off WordPress comments altogether, and we didn’t want to do that.
After enabling the reCaptcha option, all comments are legit and approved when receiving comments.
Add reCaptcha to WordPress Comment Form
We can add reCaptcha in two different ways. The first way is by installing a plugin, and the second way is by using a PHP function. In this tutorial, we will cover both methods.
Regardless of your option, we will first need to generate our reCaptcha API keys.
Generate reCaptcha API Keys
Open the Google reCaptcha website and click the v3 Admin Console link to generate the keys.

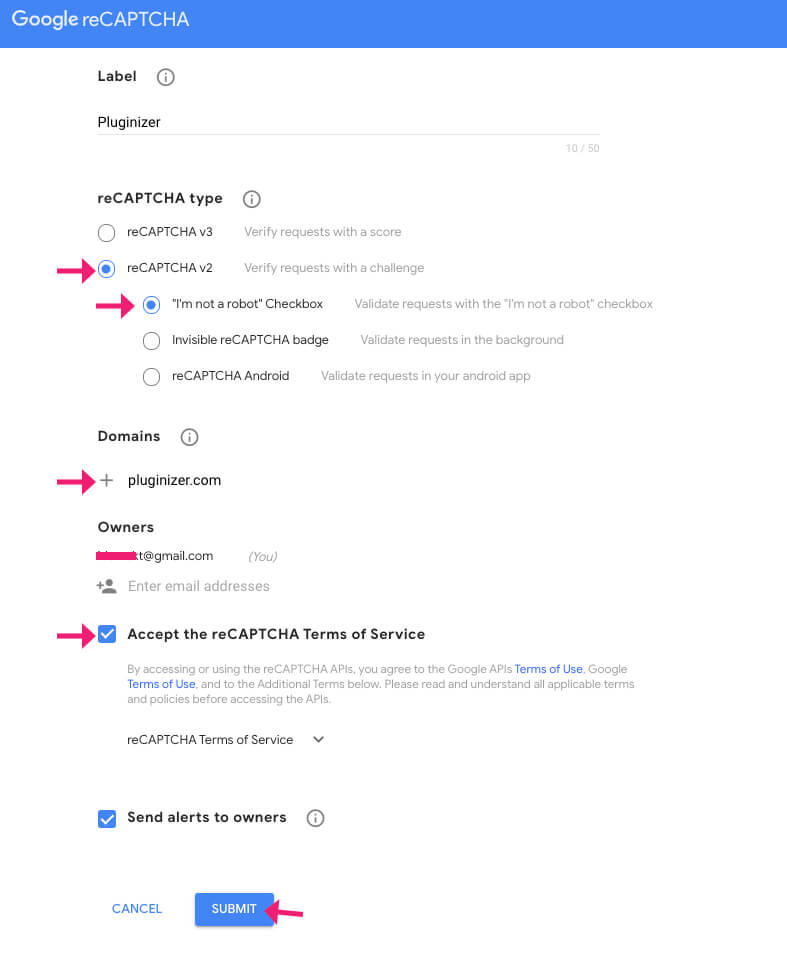
Then, click on reCaptcha v2 and select the ‘I’m not a robot’ checkbox option. Enter your website’s domain name, accept the terms of service and click submit.

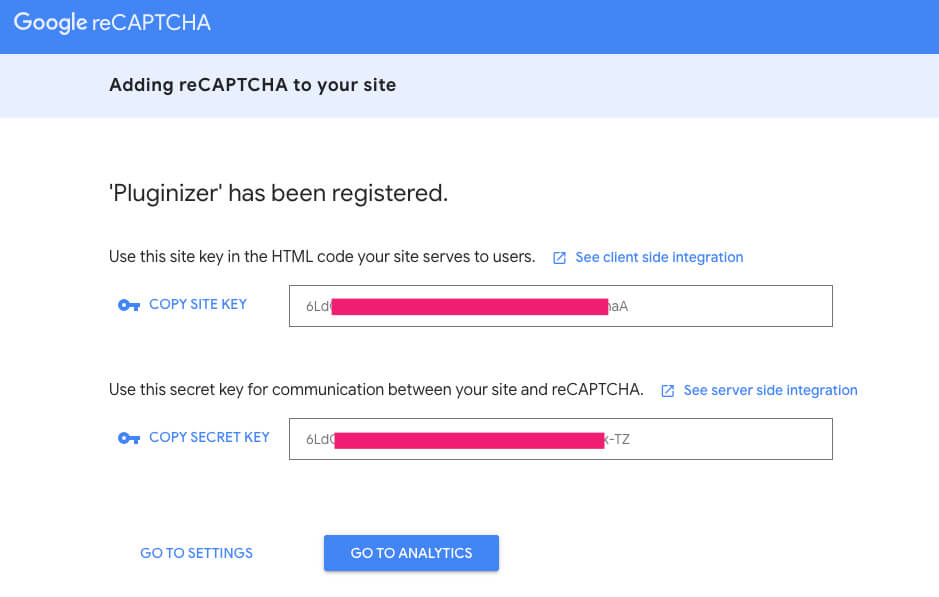
You’ll have both the public and secret API keys on the next screen. Keep this window open, and we will need to copy them shortly.

We can now move on to the second step and use the keys with a plugin or a function.
Add reCaptcha With a Plugin
The first way to add reCaptcha to your website is by using a plugin. First, from inside your WordPress dashboard, navigate to Plugins -> Add New, and install the reCaptcha by BestWebSoft plugin.

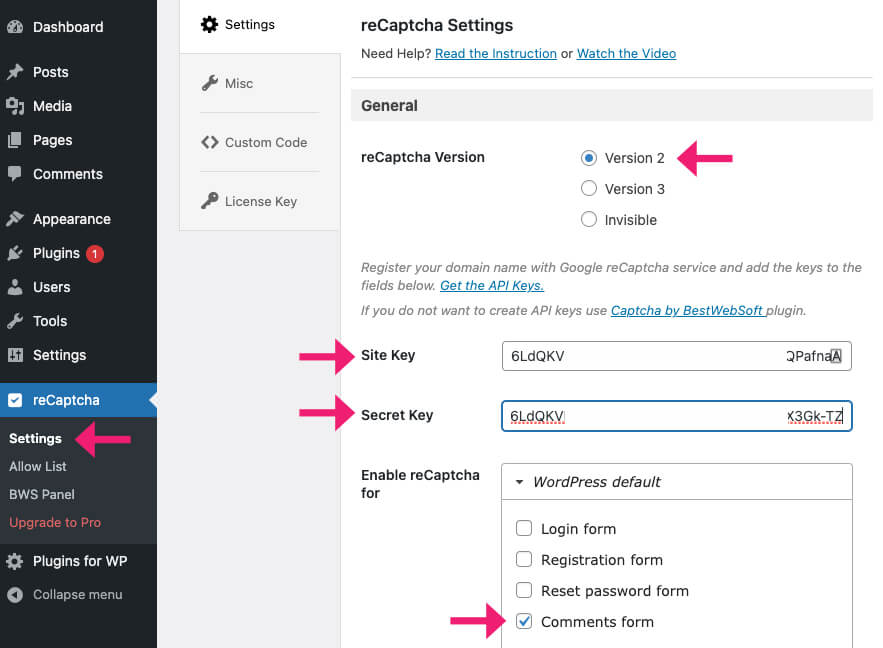
Once activated, navigate to reCaptcha -> Settings, choose Version 2 and enter your site and secret keys generated on the last step.
Then, choose the forms you would like to enable reCaptcha for and scroll to the bottom of the page to save the changes.

Once saved, visit one of your blog posts, scroll to the comments section and see the added reCaptcha box.

Follow the section below if you want to use a function instead of a plugin.
Add reCaptcha With a Function
We will use a PHP function to integrate reCaptcha with the comments form with this method.
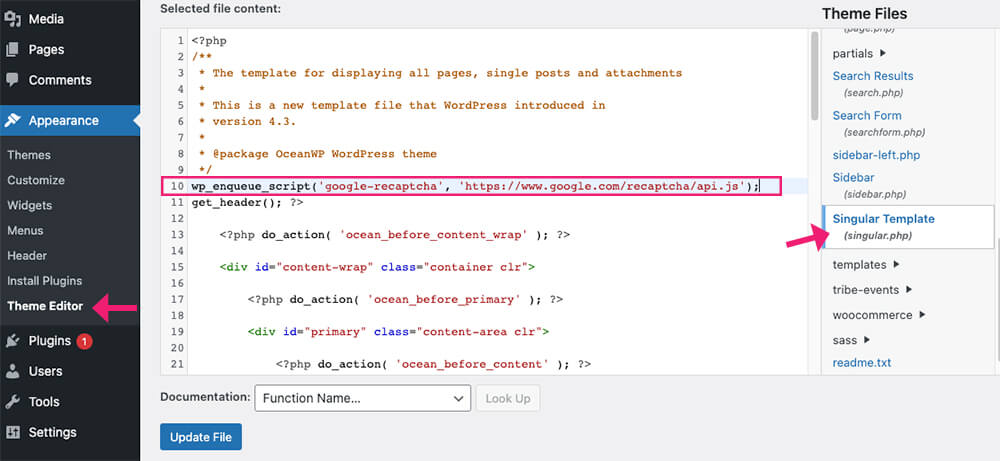
First, navigate to Appearance -> Theme Editor and open the single.php (or singular.php) file of your child theme. Alternatively, you can also access the files by creating an FTP account.
If you don’t have a child theme yet, create one after reading how to make a WordPress child theme article.
Tip: please backup your website before editing core files.
Then, copy the code below and paste it just before the get_header(); function in the single.php file and click save.
wp_enqueue_script('google-recaptcha', 'https://www.google.com/recaptcha/api.js');
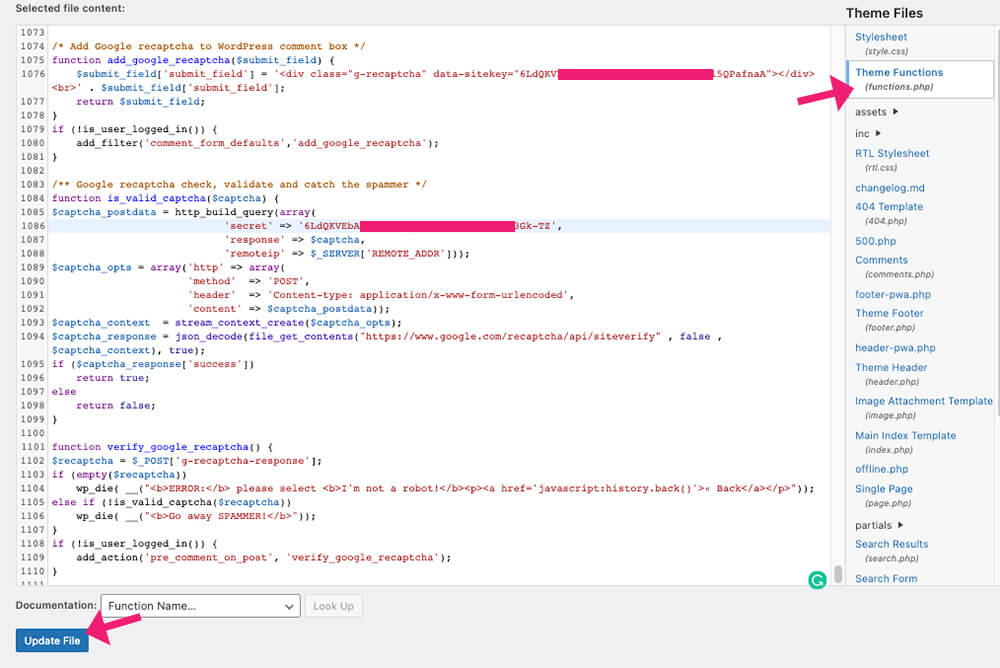
Once saved, open the functions.php file, scroll to the bottom of it, and paste the code below:
/* Add Google recaptcha to WordPress comment box */
function add_google_recaptcha($submit_field) {
$submit_field['submit_field'] = '<div class="g-recaptcha" data-sitekey="enter_your_site_key_here"></div><br>' . $submit_field['submit_field'];
return $submit_field;
}
if (!is_user_logged_in()) {
add_filter('comment_form_defaults','add_google_recaptcha');
}
/** Google recaptcha check, validate and catch the spammer */
function is_valid_captcha($captcha) {
$captcha_postdata = http_build_query(array(
'secret' => 'enter_your_secret_key_here',
'response' => $captcha,
'remoteip' => $_SERVER['REMOTE_ADDR']));
$captcha_opts = array('http' => array(
'method' => 'POST',
'header' => 'Content-type: application/x-www-form-urlencoded',
'content' => $captcha_postdata));
$captcha_context = stream_context_create($captcha_opts);
$captcha_response = json_decode(file_get_contents("https://www.google.com/recaptcha/api/siteverify" , false , $captcha_context), true);
if ($captcha_response['success'])
return true;
else
return false;
}
function verify_google_recaptcha() {
$recaptcha = $_POST['g-recaptcha-response'];
if (empty($recaptcha))
wp_die( __("<b>ERROR:</b> please select <b>I'm not a robot!</b><p><a href='javascript:history.back()'>« Back</a></p>"));
else if (!is_valid_captcha($recaptcha))
wp_die( __("<b>Go away SPAMMER!</b>"));
}
if (!is_user_logged_in()) {
add_action('pre_comment_on_post', 'verify_google_recaptcha');
}Make sure to replace ‘enter_your_site_key_here‘ and ‘enter_your_secret_key_here‘ with the actual keys, we generated earlier. Once replaced, click save.

Finally, visit the comments section on one of your blog posts and verify that the reCaptcha box was added successfully. Go ahead and test the box by leaving a comment.
Conclusion
In this article, you learned how to add a reCaptcha box to WordPress comments in two different ways.
Leave us a comment and tell us which one of the methods you chose to perform this task.
Also, make sure to subscribe to our YouTube channel and like our page on Facebook.








It’s actually a nice and useful piece of info. I’m satisfied that you simply shared this useful
info with us. Please stay us up to date like this. Thank you
for sharing.
Hi, thank you for your good article, I used the code you put, but it does not show captcha?
I use the Zephyr template on the site
Hello, did you test the plugin method instead as well?