Every fresh installation of the default WordPress theme comes with the ‘proudly powered by WordPress’ text.
Many users prefer you delete this paragraph or use their text instead.
This article will show you how to remove the proudly powered by WordPress text from your website’s footer.
Are You Allowed to Edit Files
Whenever dealing with modifying software, we would often like to know if it’s legal to edit the files.
Because WordPress was released under the GPL (General Public License), it is perfectly legal to edit and modify the files.
Due to that fact, web agencies modified the code and added their text to the credit like so:
‘Proudly powered by WordPress by Company Name’
When running a business website, it is highly recommended to remove that text.
Why Remove the Proudly Powered by WordPress Text
As mentioned above, the proudly powered paragraph is positioned inside the bottom part of the footer.
Although the text is still reasonably visible to our visitors at the bottom of the website, here are only some of the many reasons why to remove it:
- A cleaner look – many designers would like to remove the text to have a more uncluttered website.
- Custom text – you can enter your custom text. As mentioned above, a web agency company will join with a link to their website.
- Hide the platform – you can hide the text if you don’t want your visitors to know if you are using WordPress.
- White label – when developing custom CMS for other companies.
Whatever your reason is, I will show you how to hide the proudly powered by WordPress text in a few different ways in the next section.
Remove ‘Proudly Powered by WordPress’
There are various ways to remove the text from the footer, and in this article, we will show you these methods:
Let’s start with the first method and remove the Proudly powered by WordPress from the theme customization screen.
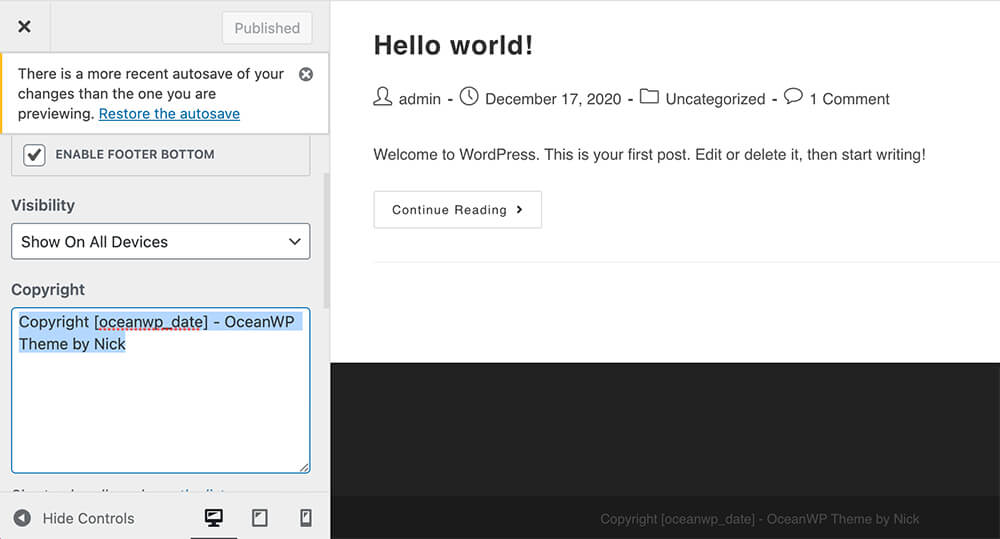
Method #1: Theme customization option
Most of the WordPress themes (free or pro) come with editing the text footer from inside the customized screen.
Therefore, navigate to Appearance -> Customize and look for the appropriate option.
It is usually under the footer tab.
Below is a list to find the proper settings screen for the most popular themes.
- Astra – footer -> footer bar -> custom text.
- OceanWP – footer bottom -> copyright.
- Divi – footer -> bottom bar -> edit footer credits.

Again, most likely, the theme you are using can change the bottom text. It would be best if you found it under the right tab.
We can still remove the option if you couldn’t find the option through the customization screen by modifying the template files.
Method #2: Edit the footer template file
This method is only recommended for intermediate WordPress users because it requires you to edit the theme core file.
Before messing around with template files, it is vital to backup your website if something goes wrong. If anything happens, you can always restore your website with the backup file you created.
Please note: It’s better to perform this method on a child theme to avoid losing the changes in the next theme update.
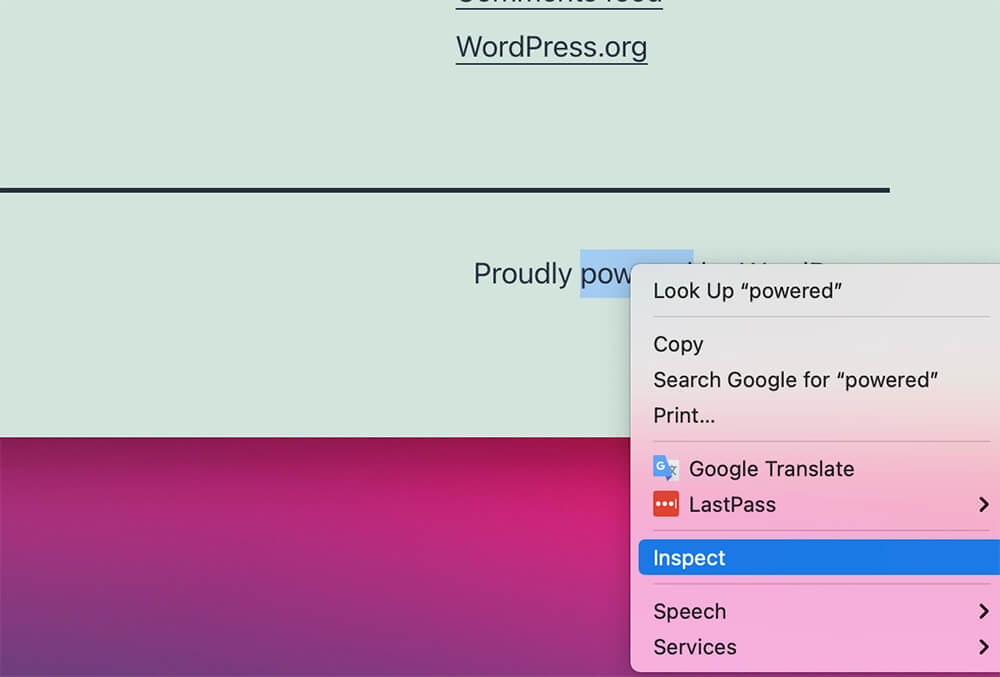
Inspect the element
First, we need to find the ID or the proudly powered by WordPress element class.
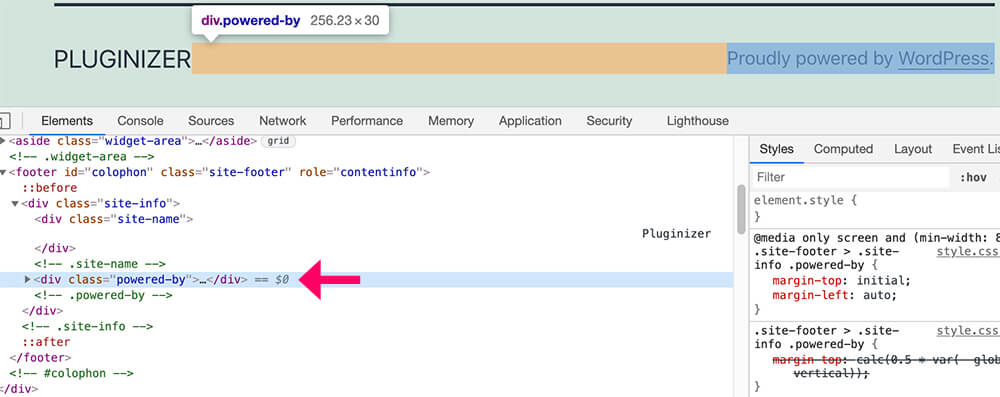
To do that, right-click on this paragraph and click on ‘Inspect.’

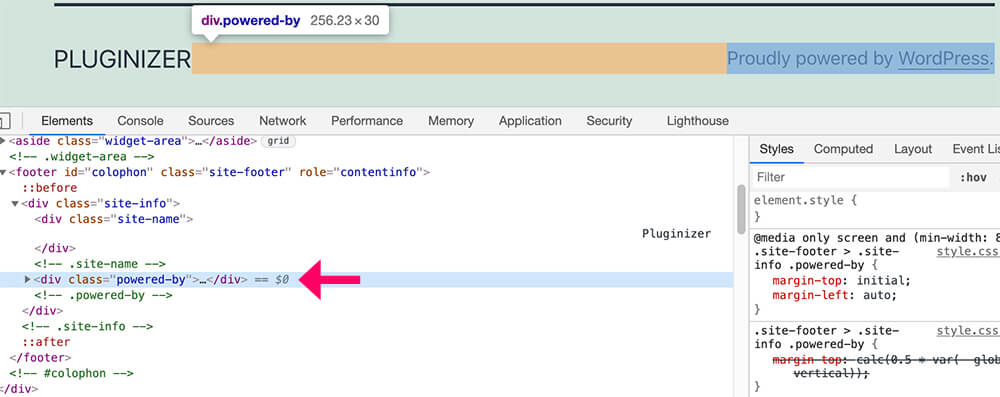
We can see in the console that the text is inside an div element with a class of powered-by.

<div class="powered-by">Once we find a suitable class, we can move forward and look for it inside the footer.php file.
Delete the element
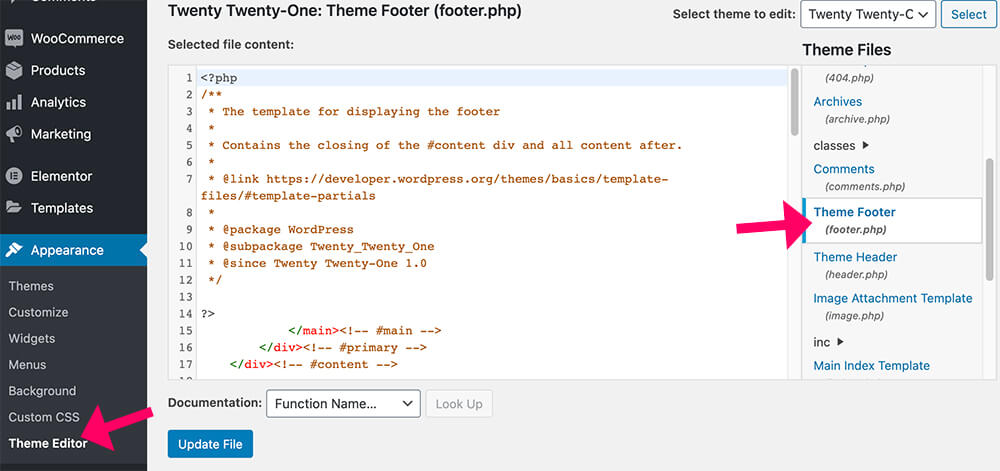
From inside your WordPress dashboard, navigate to Appearance -> Theme Editor and click on the footer.php file from the list on the right.

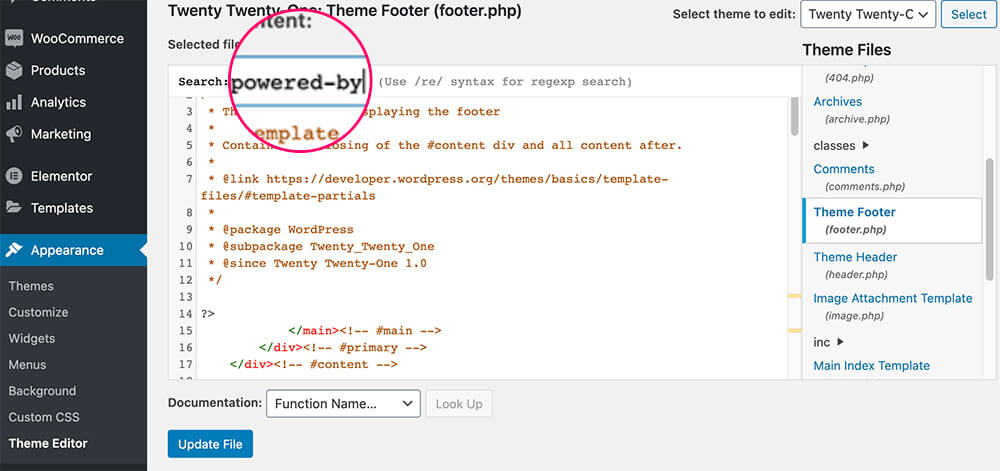
Then, click on COMMAND + F (Mac) or CTRL + F (Windows) and search for the class name.

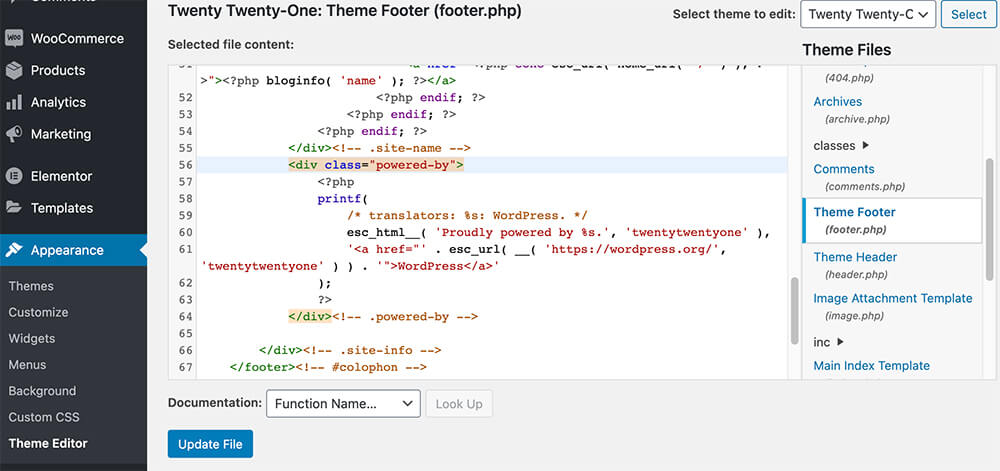
After finding the opening div element with the ‘powered-by’ class name, click on it to see where the closing div is.

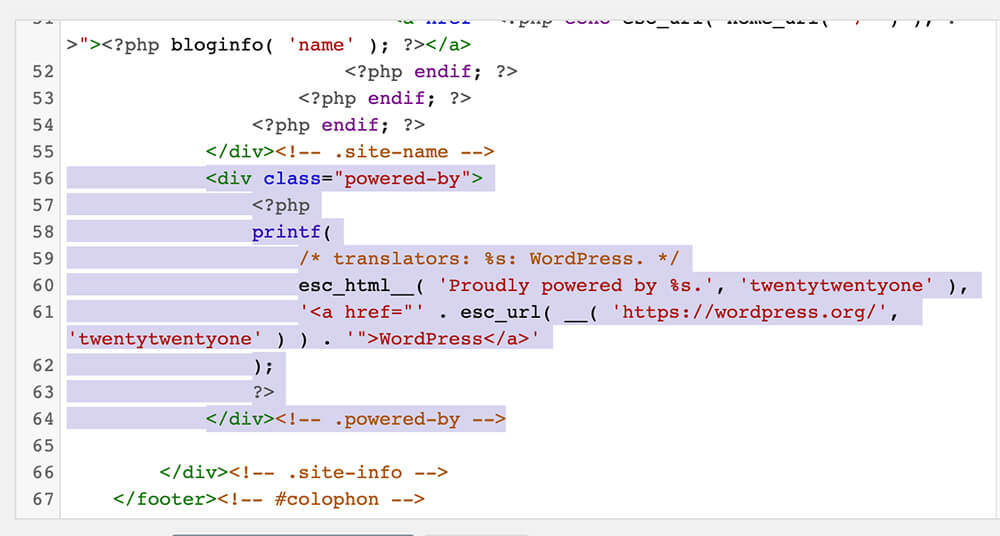
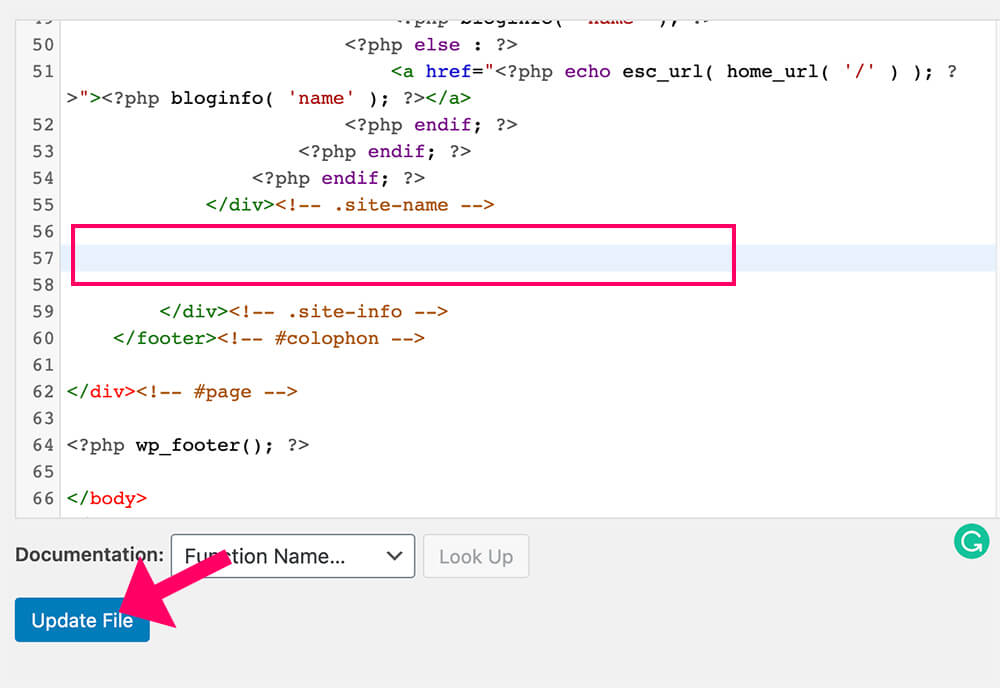
In the Twenty-Twenty-One theme, we can see that the proudly powered by WordPress section is on lines 56 (opening div) to 64 (closing div).
We will first highlight the relevant lines and then delete them.

When done, click on the update file button and revisit your website.

If you don’t want to deal with core files, we can also use CSS to hide the copyright text.
Method #3: Hide the text with CSS
This method is straightforward but not recommended because it won’t remove the proudly powered by WordPress text but hide it instead.
While for the human visitors of the website, it doesn’t matter, for some search engines, it is.
Search engines may see this act as an attempt to mask links with keywords to help you rank higher. Although it is doubtful, I need to put it out there and inform you.
To hide the text with CSS, follow the first step of the method above and find the ID or the element’s class name.

After finding the right attribute, navigate to Appearance -> Customize -> Additional CSS.

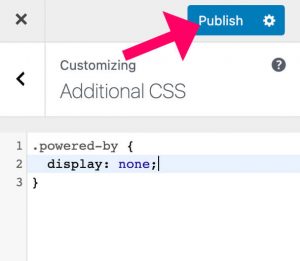
Here, enter the CSS rule below:
.class-name-here {
display: none;
}Make sure to replace the class-name-here with the actual ID or class of the element and click publish.

When targeting a class, use a period (.) before the class name. Use a hashtag (#) before the ID name when targeting an ID.
If you couldn’t find the correct attribute, let us know below which theme you are using, and we will provide you with the proper CSS.
This is just one aspect of modifying your website’s footer. Feel free to read the how-to edit WordPress footer in four easy steps article and learn more remarkable ways.
Conclusion
This article showed you how to remove the ‘Proudly Powered By WordPress’ text from the footer of your website in there different ways.
Leave us a comment and tell us which one of the three methods you chose to achieve this task.
Also, make sure to subscribe to our YouTube channel and like our page on Facebook.