Divi is one of the most used page builder plugins for WordPress. It’s easy to use, along with the many different widgets that come with it, making it an excellent option for many web developers.
It’s sometimes easy to get lost in all the customization options, and simple actions such as removing the footer can easily be missed.
This article will teach you how to remove the footer in Divi with or without using CSS.
Why Remove Footer in Divi
Generally, your website’s header and footer sections appear on every page. However, some specific scenarios will require you to remove the footer. Here are some of them:
- Sales pages are usually lengthy content pages with a particular offer and call to action button. These pages will usually hide the header and footer to prevent interruptions and keep the visitor’s focus on the request.
- Cart and checkout pages also come without a footer to prevent visitors from clicking on links that will navigate them out and abandon the checkout funnel.
- Opt-in pages are usually short pages focusing on a specific goal to capture the visitor’s email address. Footer can take the attention of the offer, and therefore, it should be removed.
- You would like to remove the proudly powered by WordPress paragraph.
Those were just a few reasons you should remove the footer in Divi. You can read additional reasons in our how to edit a WordPress footer article.
There are many ways to remove Divi’s footer, and I’ll show you the three most common methods in this article.
Let’s start with the first way: removing the footer from the Divi theme builder screen.
Remove the Footer in Divi Theme Builder Screen
This method is my preferred one because you can easily remove the footer through the default Divi theme builder screen with a button click.
You can remove the footer for all pages altogether or specific pages only.
To remove the footer from all pages in Divi, follow these steps:
-
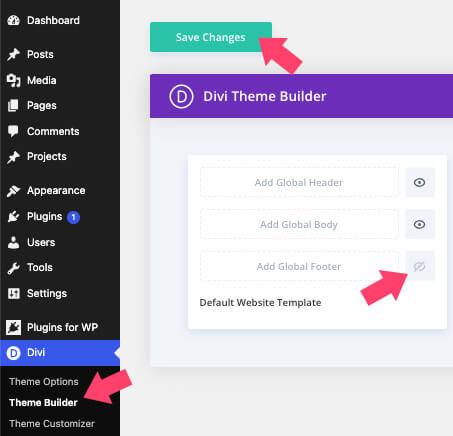
Navigate to Divi -> Page Builder.
-
Click on the eye icon of the Global Footer option under the Default Website Template.
-
Once the icon greyed out, the footer was removed successfully. Save the changes.
-
Test and verify that you can no longer see the footer on all pages.

Remove Footer from Specific Pages
The steps above will remove the footer from all WordPress pages. However, if you want to remove the footer only from specific pages, we will first need to create another template and hide the footer. It’s a very similar process to the method above, with an extra step.
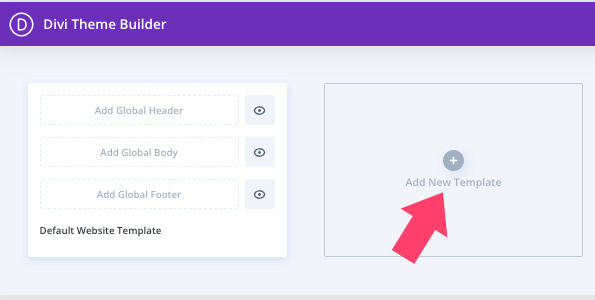
First, click on the Add New Template box to add a new Divi template.

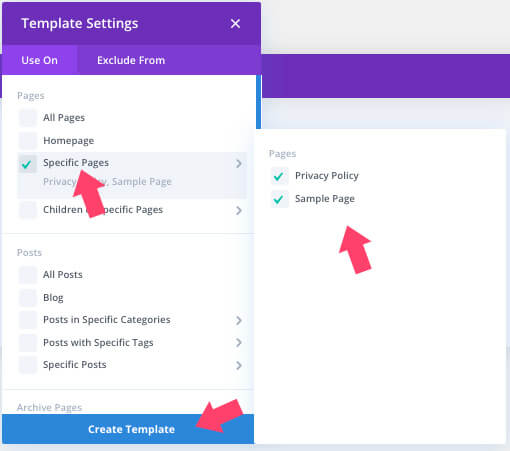
Then, click on the Specific Pages option to choose the pages you want to display without the footer. Once you have checked your desired pages, click the Create Template button.

Finally, remove the footer by clicking on the eye icon next to the Add Custom Footer option and save the changes. Please remember to visit one of the pages in the new template to ensure that the footer was removed successfully.
Although that was the easiest way to remove the footer in Divi, it’s certainly not the only one. The following method will show you how to achieve the same results by editing the theme’s files.
Remove the Footer from Divi’s Theme Files
By default, WordPress uses different template files to create the structure of a page. Divi’s theme is not exceptional.
In general, the function that runs and executes the footer section is called get_footer(), and you can find it at the bottom of many template files.
Therefore, to remove the footer from the pages, we will need to remove or comment out the get_footer() function.
Note: please back up your website before editing core files.
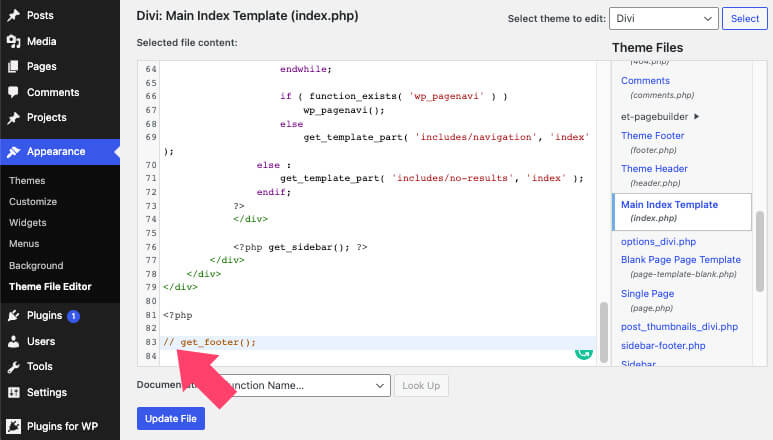
To do that, use an FTP to access your website or navigate to Appearance -> Theme File Editor and click on one of these files:
- Main Index Template (index.php)
- Single Page (page.php)
- Single Post (post.php)
After clicking on your desired file, please scroll to the bottom of it, add double dashes (//) to the left of the get_footer() function, and save the changes.

The double dashed will comment out the function and prevent it from execution. That way, the template won’t call the footer, and the page won’t display it.
Once you save the change, navigate to any pages and verify that the footer was removed successfully.
If you can still see the footer, you removed it from the wrong theme file. Therefore, revert and repeat the process on the other two files from the list above.
Next, I’ll show you how to remove the footer in Divi using CSS in the following method.
Remove Footer in Divi with CSS
CSS (Cascading Style Sheets) is a coding language that creates a website’s overall appearance, feels, and layout.
We can use CSS rules to hide Divi’s footer on all pages or specific ones.
First, navigate to Appearance -> Optimize screen, and click on the Additional CSS tab.

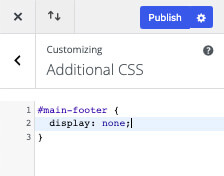
Then, add this CSS rule and save the changes.
#main-footer {
display: none;
}
The code above will remove the footer from all pages. Alternatively, if you only want to remove the footer from specific pages, we will need to add .page-id-1 to the left of the rule above.
Make sure to replace 1 with the actual id of your desired page. For example:
.page-id-1 #main-footer {
display: none;
}The above code will remove the footer from the page with ID 1. Each WordPress page has its unique ID number, and you can read our article on how to find page ID in WordPress.
Once you save the changes, visit the relevant page, and ensure that you managed to remove the footer successfully.
Conclusion
This article taught you three simple methods to remove the footer in Divi.
Leave us a comment and tell us which of the methods above you used to achieve this task.
Also, make sure to subscribe to our YouTube channel and like our page on Facebook.