JetBlog is an extension blog plugin for the Elementor page builder.
Although the Elementor pro posts widget enables us to style the look of the blog posts, JetBlog adding extra features and styling options.
In this article, we will walk through and review the JetBlog plugin by Crocoblock.
What is JetBlog
Elementor is most likely the best WordPress page builder plugin. It comes with many widgets and editing options.
Because Elementor is missing basic widgets, plugin companies took it on themselves to improve it by adding their own widgets.
Crocoblock is one of these many companies. Up to this point, they created over 18 plugins to collaborate with Elementor, and JetBlog is one of them.
JetBlog is a plugin that will add a few various Elementor widgets to display your blog posts.
The widgets are:
- Posts Navigation
- Posts Pagination
- Smart Posts List
- Smart Posts Tiles
- Text Ticker
- Video Playlist
Install the JetBlog Plugin
To start using the JetBlog plugin, you’ll first need to download and install it on your WordPress website.
You can download JetBlog from the official Crocoblock website for full price, or from us for only $4.99. We don’t provide technical support because we didn’t create it, we redistributing it. That is the only difference.
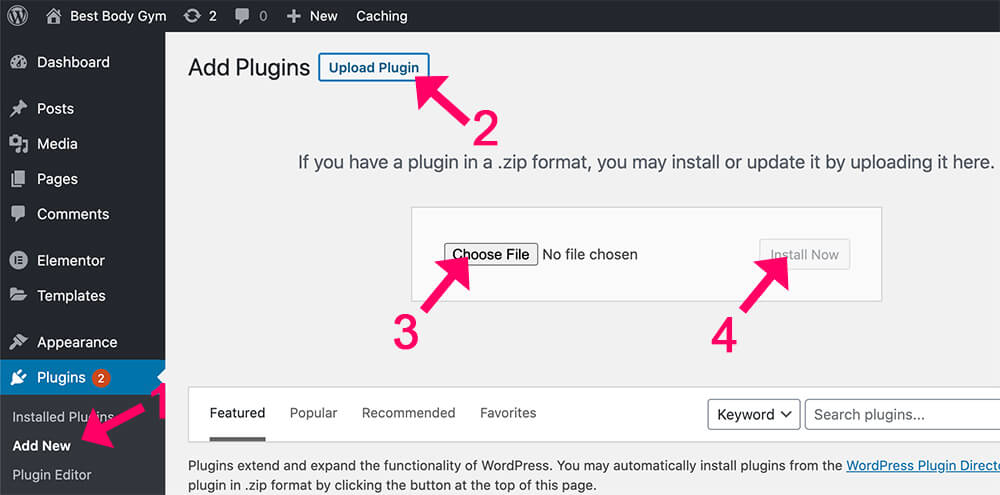
After downloading the plugin, navigate to Plugins -> Add New -> Upload plugin and upload the JetBlog plugin (ZIP file).
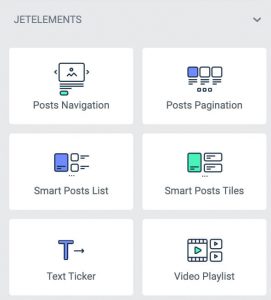
Once activated, scroll down to the bottom of the Elementor sidebar until you see the new six Crocoblock widgets under JetElements.
The Post Navigation and Posts Pagination will add the option to move between pages of the blog archive and are pretty straight forward without too many options (will only work on the blog archive page).
The other four options are really cool and we will talk about them in the next section.
JetBlog Widgets
With JetBlog, you can present and display your blog archive pages like a magazine or a news website.
We will review the various widgets and provide live examples of how to display our blog posts like the biggest blogs and news websites in the world.
Smart Posts List
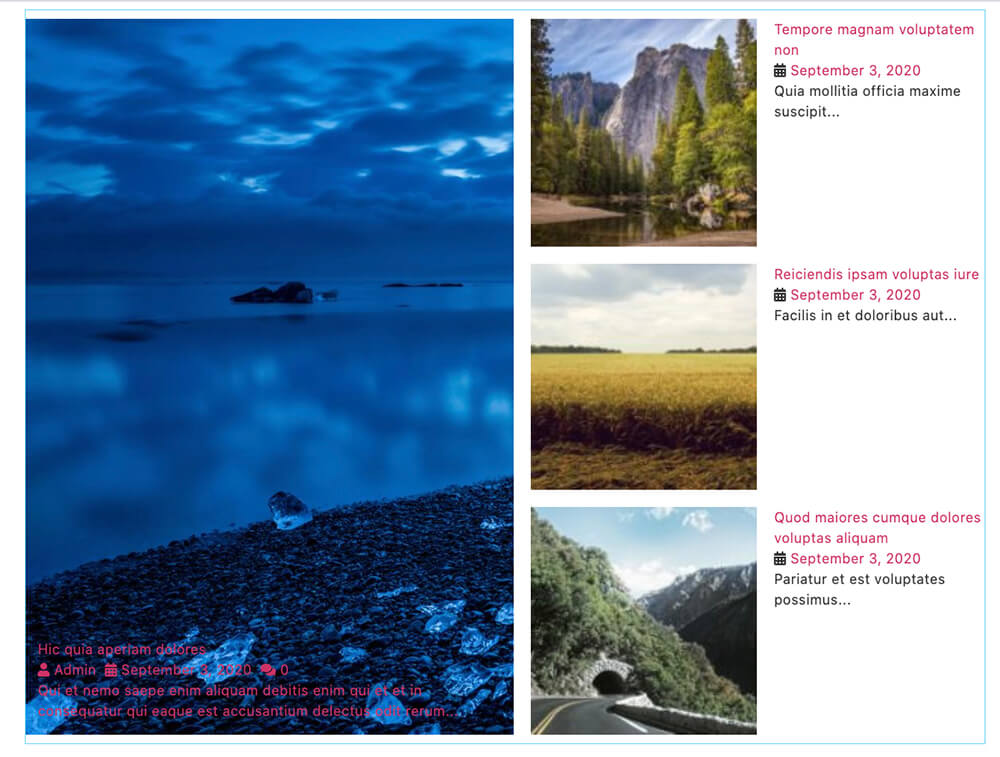
The Smart Posts List widget will enable you to present your posts in a beautiful grid view.
The special feature about this widget is the option to set one of the posts as a featured post that will be displayed larger than the other posts.
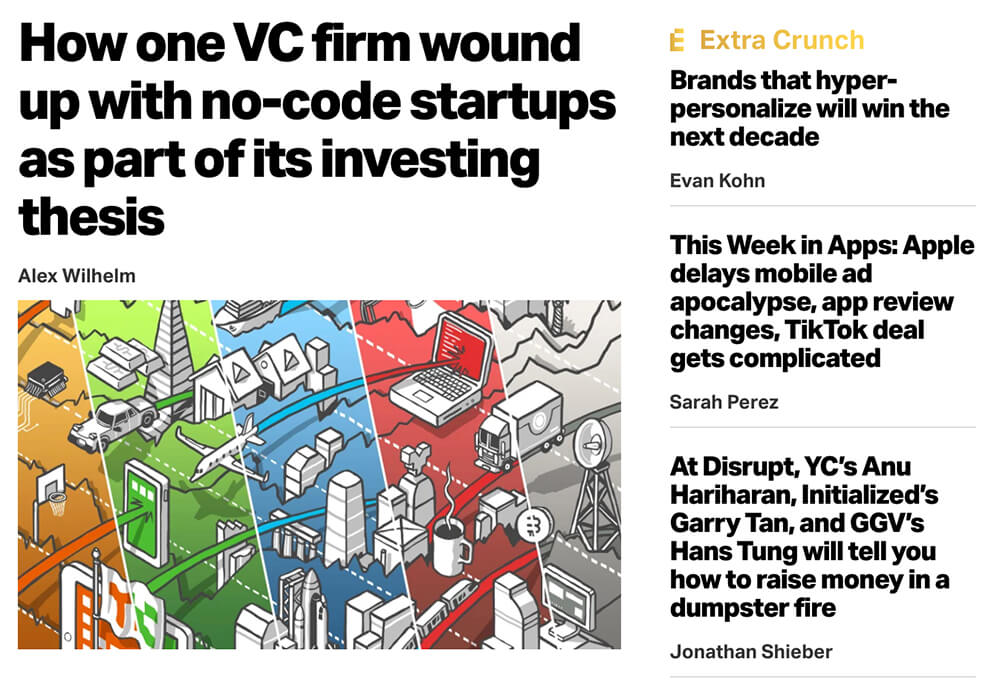
Let’s take the TechCrunch website for example. When visiting the TC homepage, there is a large featured post on the left and three smaller posts to the right of it.
The Smart Posts List widget will let us achieve that.
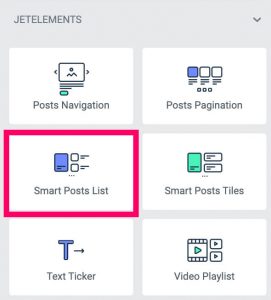
First, drag the widget to the section.
By default, the widget will show one large featured post on the left and three smaller posts on the right.
Use the Content, Style, and Advanced tabs to customize and design any part of the widget, including images, the excerpt, colors, sizes, and etc.
For example, if you would like to show more than four posts, increase the Rows Number under the Content tab from 3 to 5 or 6.
That will display six posts to the right of the featured post.
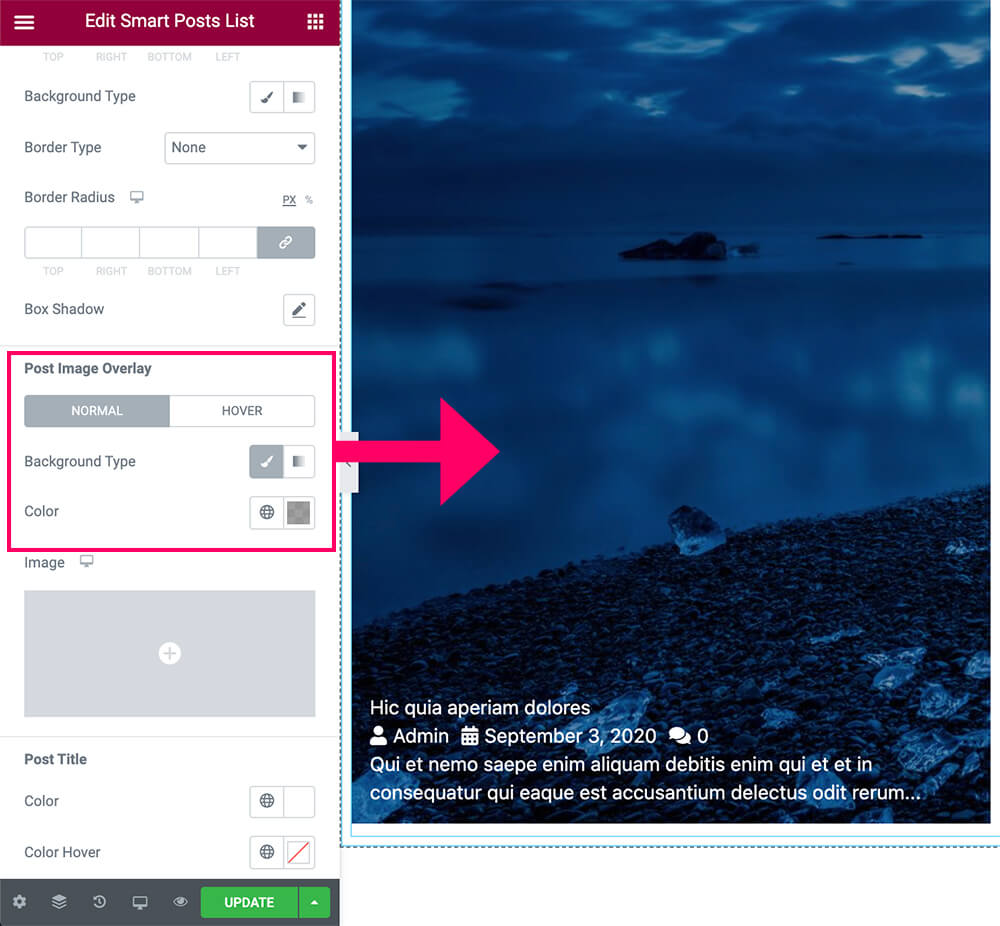
Another useful customization option could be a background overlay for the featured post.
In our example, because the text is blending with the background image, it will be useful to add a background overlay to the featured post.
We can do it by expanding the Featured option under the Style tab and choose a Post Image Overlay color.
After finding the right colors for the text and the overlay, it looks way better and easier to read.
Smart Posts Tiles
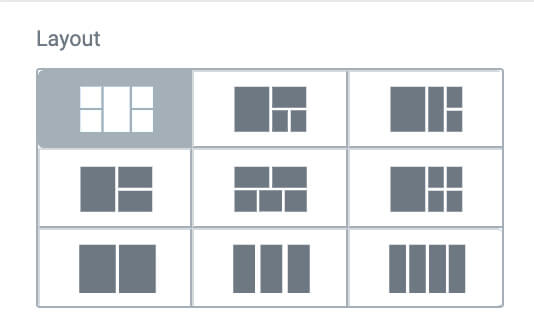
The Smart Posts Tiles widget will enable you to display your blog posts in a tile view.
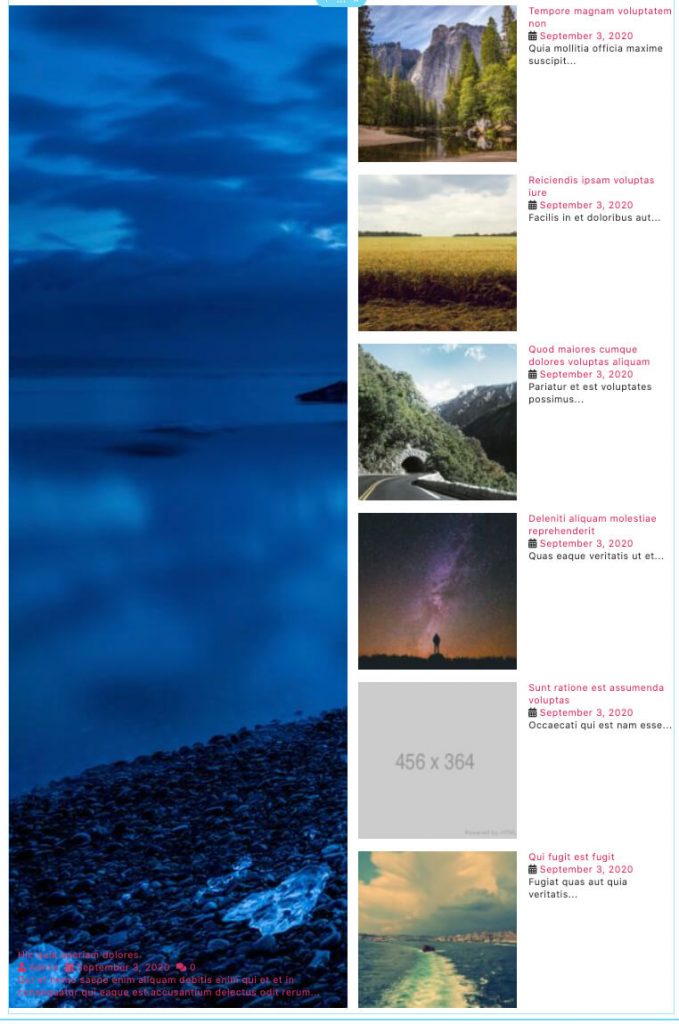
By default, the SPT widget has nine different layouts to choose from.
The tiles layout is often used within magazines or car websites.
Audi, for example, displaying the car features in a tile layout. When hovering on any of the images, a short description will be presented with a link to the relevant post.
We can achieve the same result by choosing the first option on the top left corner.
Like any other widget, customize the sizes, colors, fonts, background, and overlays using the Content, Style, and Advanced tabs.
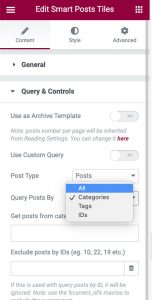
Note that you can change the query (the displayed posts) for any of the widgets from posts to pages. You can also display and filter the posts by categories or tags.
You can define what to display by expanding the Query & Controls option under the Content tab.
There, you can change the default Post Type from Posts to Pages if you would like to show pages instead.
Also, use the Query Posts By option to show all or filter by categories, tags, and IDs for blog posts or pages.
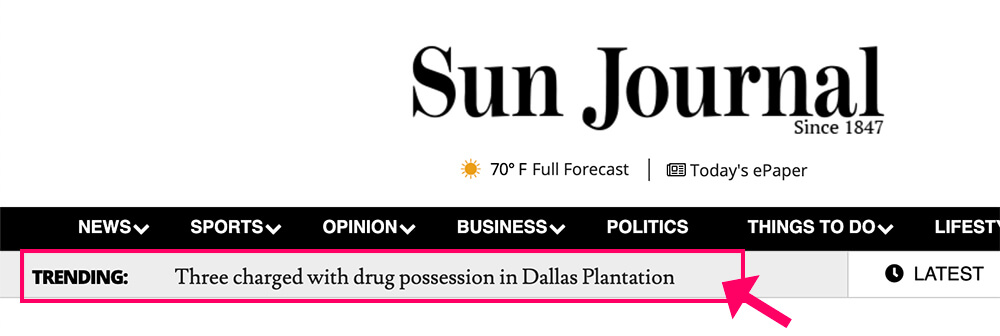
Text Ticker
The text ticker widget is often used with news websites as a flash alert.
It will summarize your posts in one sentence and will encourage your visitors to click on it to read the full post.
The sun journal website is doing great use of the text ticker and displaying it at the top of the page below the menu.
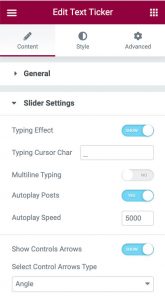
The text ticker having similar options to the other widgets and can be customized in every possible way.
Also, it has unique options that related to its slider.
Expand the Slider Settings under the Content tab to change many options like typing effect and the autoplay speed.
By default, every ticket will stay on the screen for 5 seconds before moving on to the next one. You can change the 5000 (5 seconds) to any other number to expand or reduce the time.
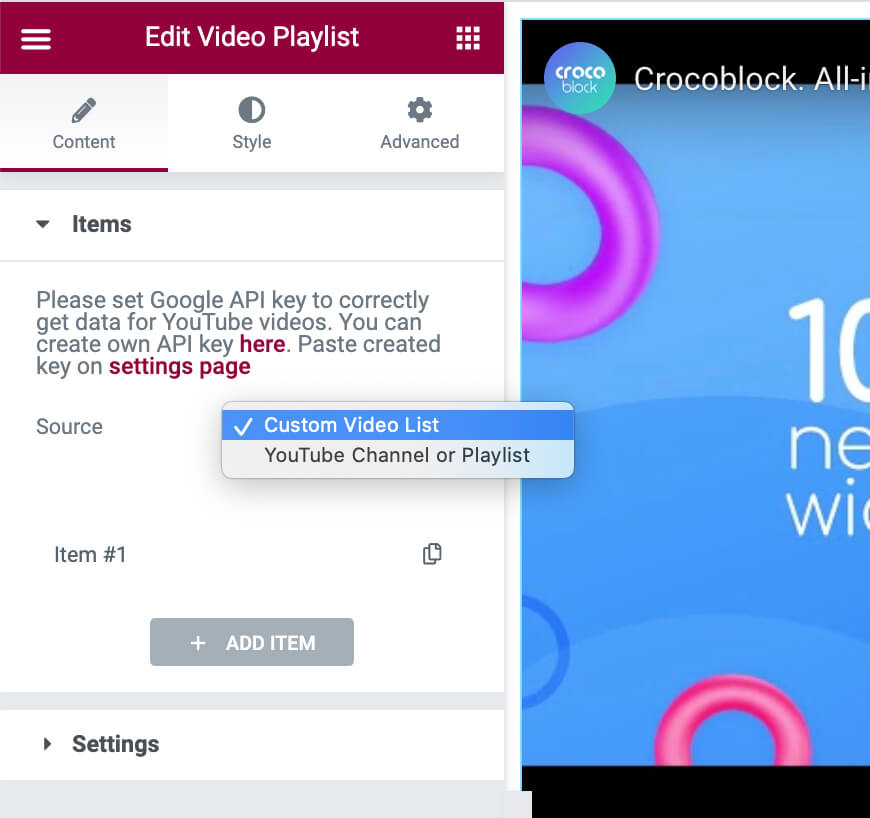
Video Playlist
The video playlist widget, lets you embed YouTube videos or playlists on any page of your website.
If you would like to embed a YouTube video without any widget, we wrote a blog post on how to do it and you can read it here.
Under the Items tab, choose which videos to show or change the source to a playlist to embed a full playlist.
Under the Settings option, adjust the widget height along with the position of the different elements such as the image and the text of the videos
When you finished with the Content tab, move over to the Style tab to customize the appearance of the widget.
Conclusion
In this article, we reviewed the amazing JetBlog plugin and learned how to use its best widgets.
Leave us a comment down below and let us know which one of its widgets is your favorite one and one.
Also, make sure to subscribe to our YouTube channel and like our page on Facebook.