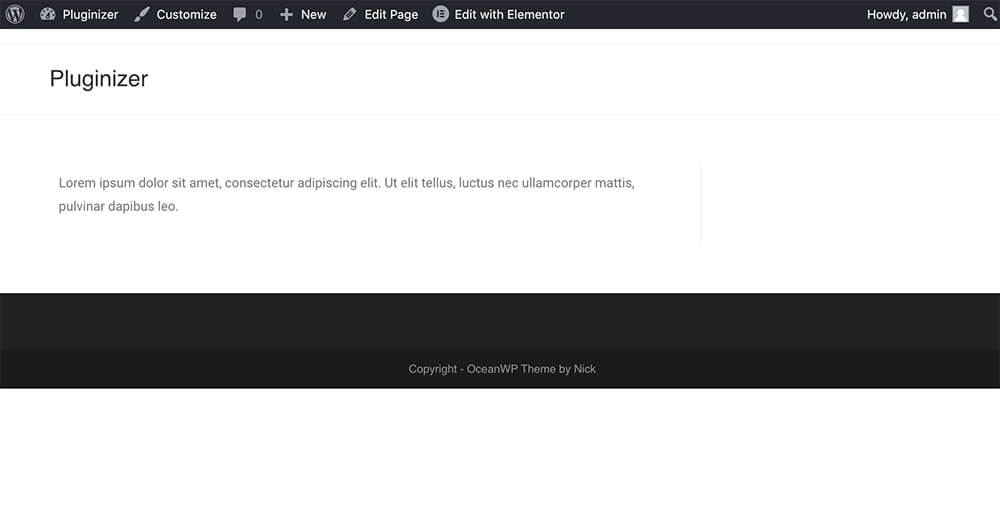
The page title will appear at the top of every page, just above the content.
If you’re using Elementor to build your website, you may have noticed that the page title is automatically added to each page. This can be a helpful feature if you want to have a consistent look and feel throughout your site. However, there may be times when you want to remove the page title from a specific page.
This article will teach you how to remove a page title with Elementor.
Why Hide the Page Title
Although a page title can improve SEO and inform the visitors what the page is about, there are some cases that you may want to hide.
Here are the most common reasons why to hide the page title:
- Landing/sales pages are usually built on plain canvas without a header, footer, or title.
- A mismatch between the URL and title – WordPress will automatically use the given page name as the page URL. However, we often would like to have different names for each other, so we will need to hide the title.
- Redesign the default style – a page title will automatically inherit the CSS rules of the used theme. If we want to change its look of it, we will need to hide it first and restyle it with Elementor afterward.
Whatever the reason, hiding the page title with Elementor is a straightforward process. So let’s dive right into it.
Remove the Page Title with Elementor
Hiding a page title with Elementor is a simple two steps process:
- First, edit the page with Elementor.
- Then, toggle the Hide Title option to on in the settings screen.
Step #1: Edit the page with Elementor
The first step of hiding the title of a page is to edit that specific page with Elementor.
Therefore, click the Edit with Elementor button at the admin bar to open the editor.

Once we open the Elementor editor screen, move on to the setting screen to hide the title.
Step #2: Turn on the hide title toggle
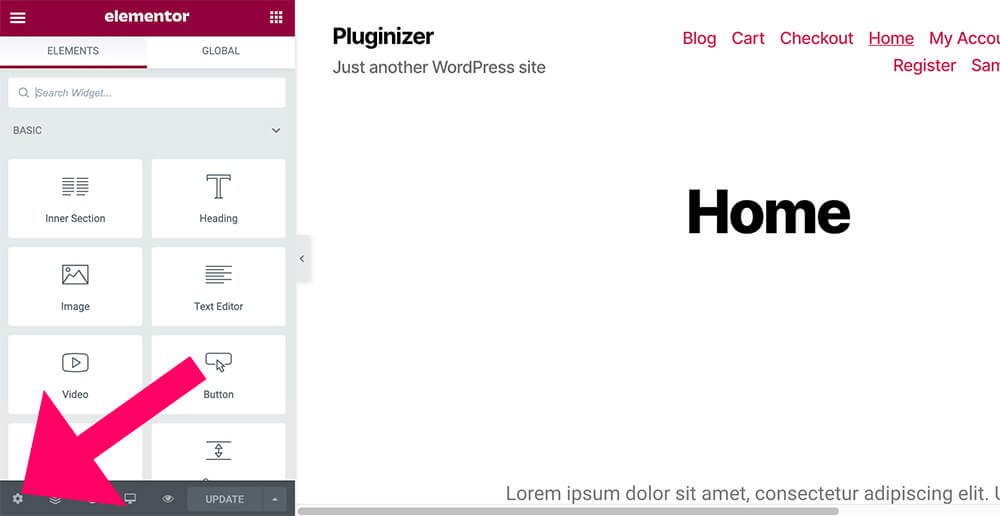
Now that we are inside the Elementor edit screen, click on the gear icon at the bottom left corner to access the settings screen of this specific page.

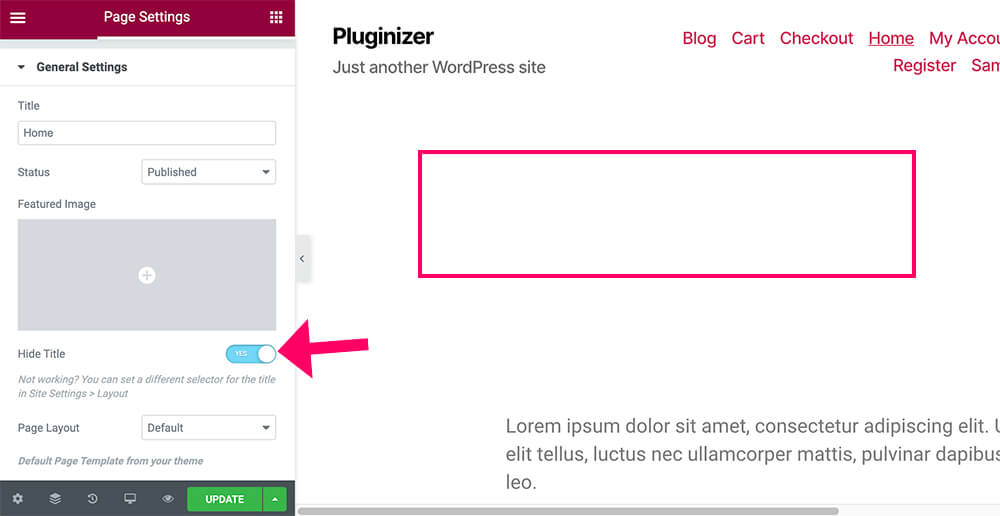
Now, toggle the Hide Title option to ensure that the title was removed successfully.
Click on Update to save the changes and revisit your page.

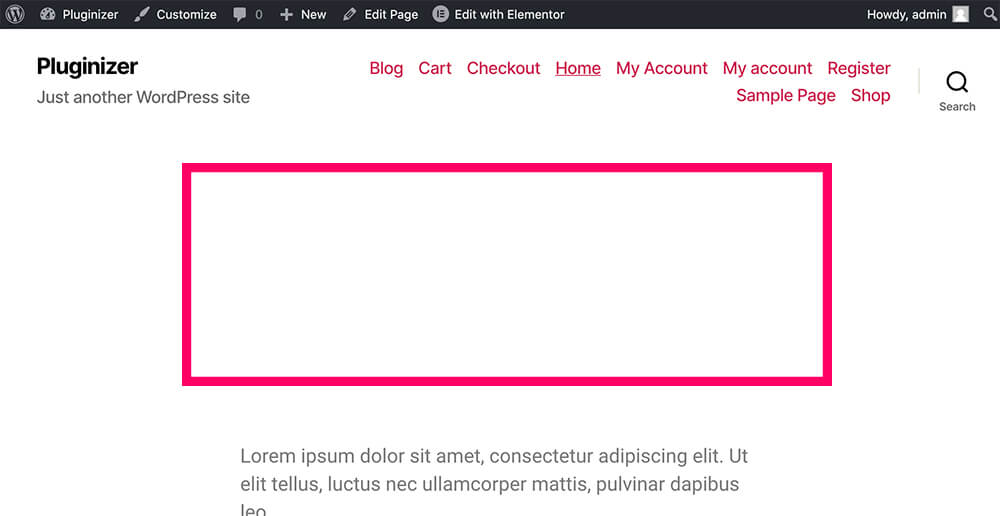
Great job. The page title was removed and no longer appears on the screen.

The method above will work as long as the CSS class of the title is .entry-title. If it didn’t work, read the next section and learn how to fix it.
Troubleshooting: Remove Title With Elementor Isn’t Working
By default, the Elementor hide title option is set to hide any H1 element with the class of .entry-title.
In most cases, that is the default class for many WordPress themes, and turning the hide title toggle option to on will do its job and remove the title.
In some other cases, depending on the WordPress theme you’re using, switching the hide title toggle to on will not work for you and will not remove the title.
If the hide title option does not work for you, we will need to find the class of your page title and add it to the Elementor setting screen.
Find the title class
CSS classes are attributes that define elements to a page to apply them with a unique style.
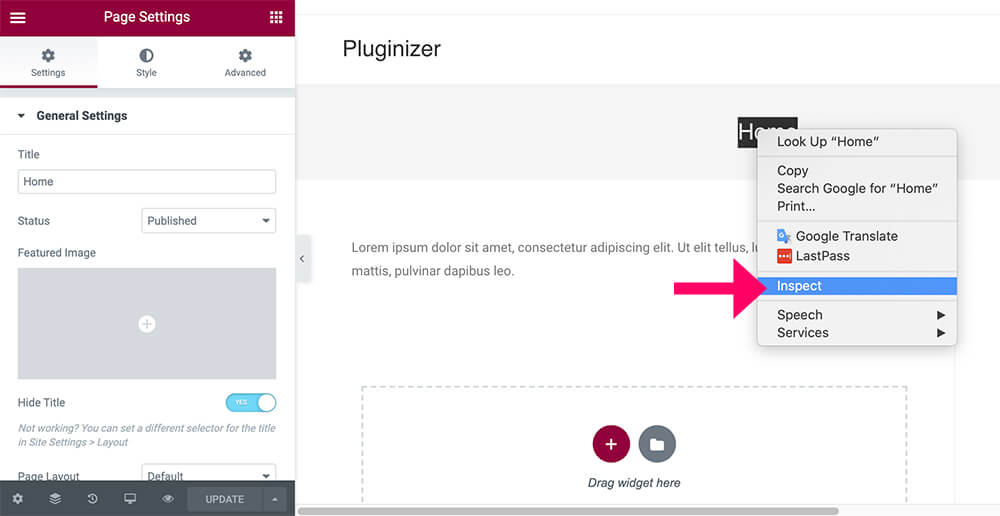
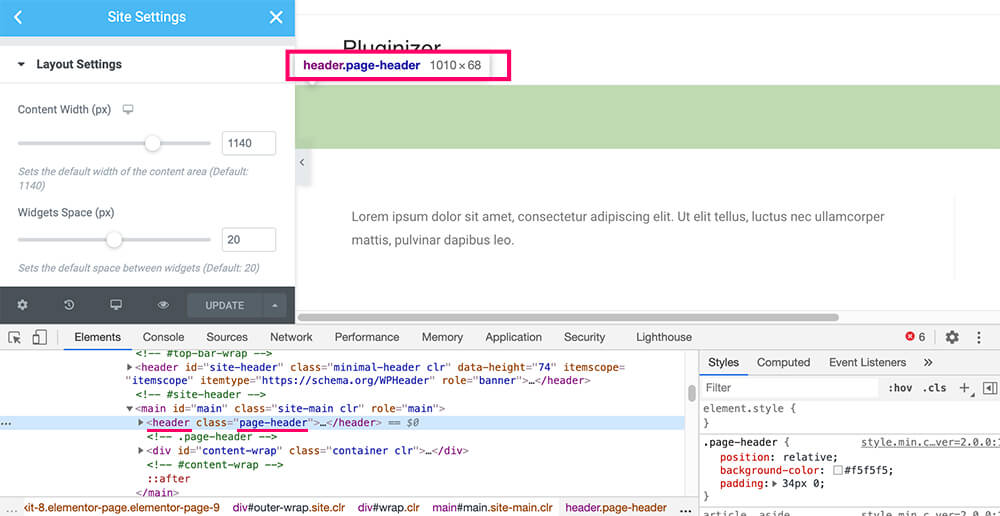
While still in the Elementor edit screen, right-click with your mouse on the page title, and click Inspect.

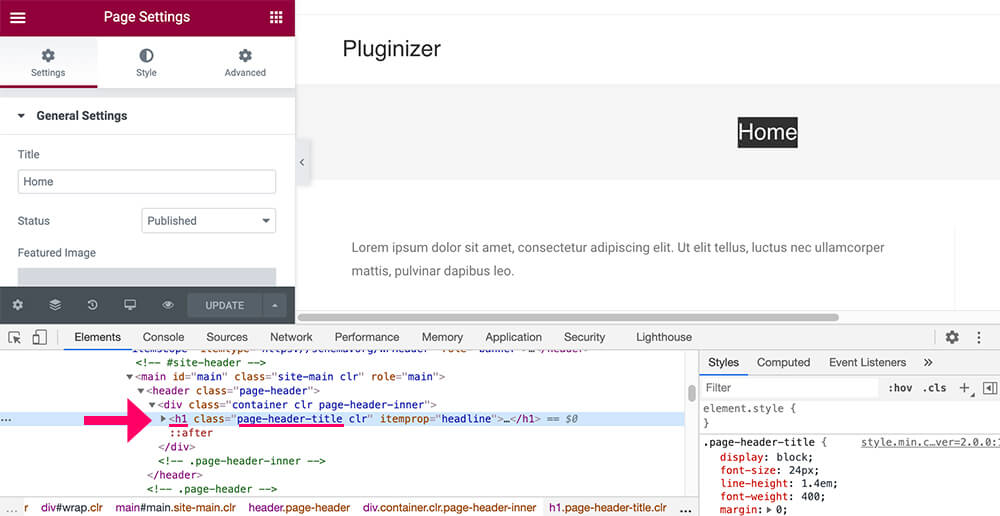
When inspecting the page title in our example, we can see that our title is a H1 tag with the class of page-header-title
<h1 class="page-header-title clr" itemprop="headline">
Let’s copy the class. For now, we will need to use it in a second.
Change the CSS selector
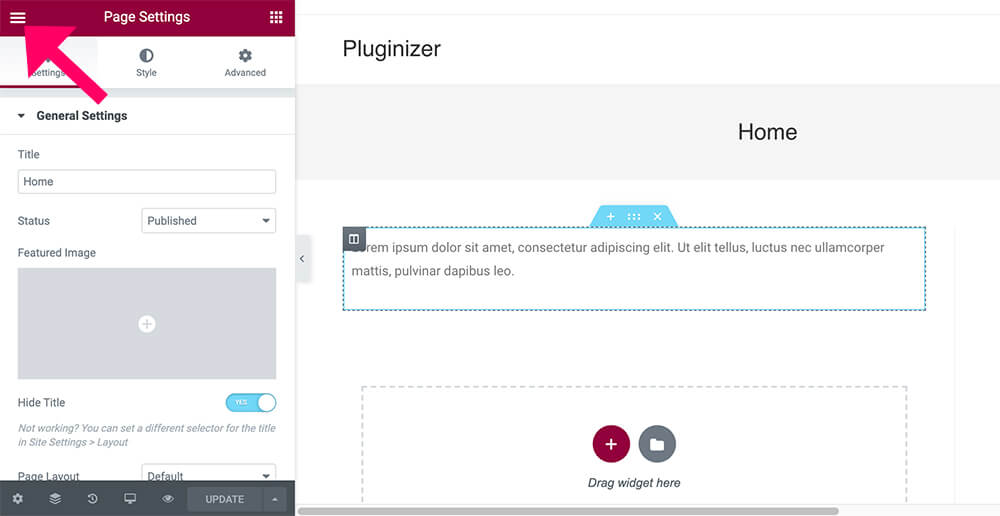
Now, let’s navigate the Elementor global settings by clicking on the Elementor hamburger menu in the top left corner.

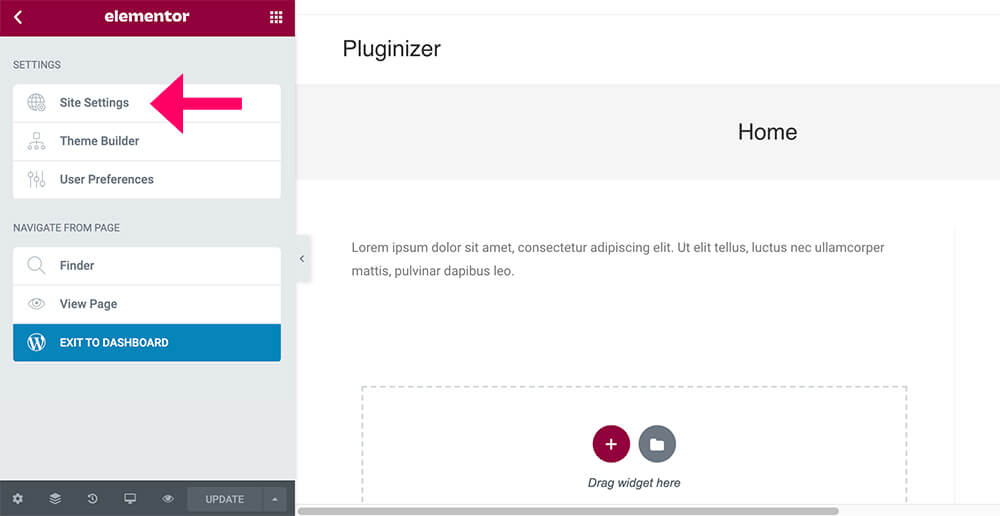
Then, enter into the Site Settings option.

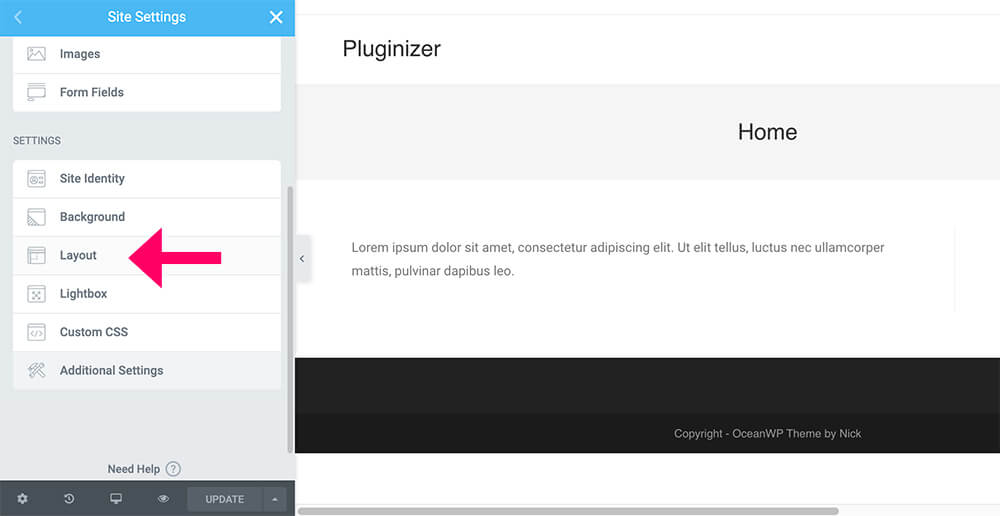
Inside the Site Settings screen, click on the Layout option.

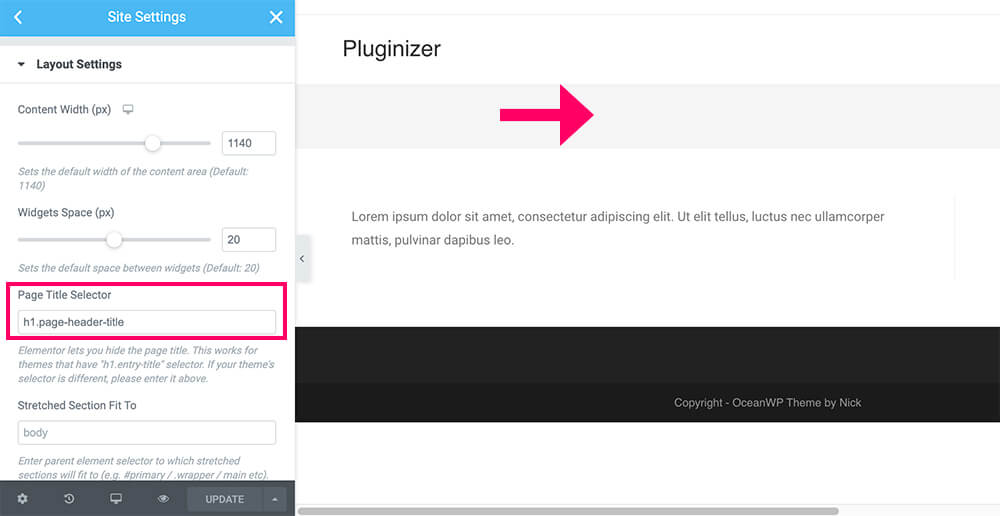
Here we will need to paste our page title class inside the Page Title Selector field. Make sure to add the title tag plus a dot together with the class:
h1.page-header-title
After pasting the code, the page title will be removed. If the title is still showing, make sure the hide title option is under the settings tab.
As you can see above, you removed the title successfully. However, the container of the page title is still there.
If you would like to remove the container of the page title as well, click Inspect on the page title container, and look for its class.

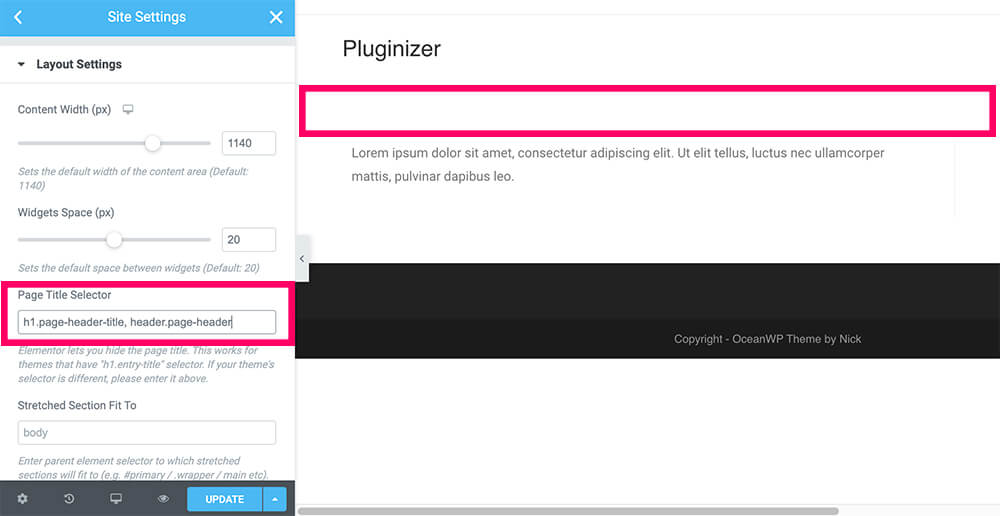
Then, enter the container class into the Page Title Selector next to the title class and separate them with a comma.
h1.page-header-title, header.page-header
After entering both classes, click Update and revisit your page to ensure the page title and container are no longer there.

Fortunately, entering the classes of the page title into the layout screen of Elementor is a process we need to do only once. After entering the suitable classes once, enabling the hide title option on the following pages will work perfectly fine, and remove the title.
Conclusion
In this article, you learned how to easily remove the page title with Elementor.
Leave us a comment below, and let us know if you have further questions.
Also, make sure to subscribe to our YouTube channel and like our page on Facebook.








Hi Sir. This process did not wot work for the theme that I am currently using. The theme is called Neve. Can you please help?