Embed YouTube videos on your WordPress website can immensely improve your viewers’ experience.
When we run a content website or course website, we must know how to add videos correctly.
This article will teach you how to add YouTube videos to a WordPress website.
Why and When to Embed Videos
Videos are the current best way to deliver a message. Videos generate 12 times the shares than text and images combined, as stated by SmallBizTrends.
Here are a few more interesting facts about videos from the post above:
- Over 50% of people watching videos every day.
- After watching a video, 64% of users are more likely to buy a product online.
- Companies using video enjoy 41% more web traffic from search than non-users.
- YouTube reports mobile video consumption rises 100% every year.
Most importantly, the fact that YouTube is the second most popular search engine in the world makes it a no-brainer for us to add video content to our website.
In other words, if you didn’t integrate videos with your content strategy by now, you are behind, and you should start now.
Take our website, for example. Most of our blog posts have a YouTube video embedded into them, and now you know why.
Embed YouTube Video in WordPress
Embedding a YouTube video in WordPress can be done in a few different ways.
Method #1: Embed YouTube Videos in Gutenberg Editor
Since the Gutenberg editor was launched, everything got easier. Therefore, adding a video is no different.

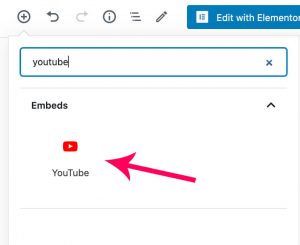
The easiest way to embed a YouTube video is by choosing the YouTube block.
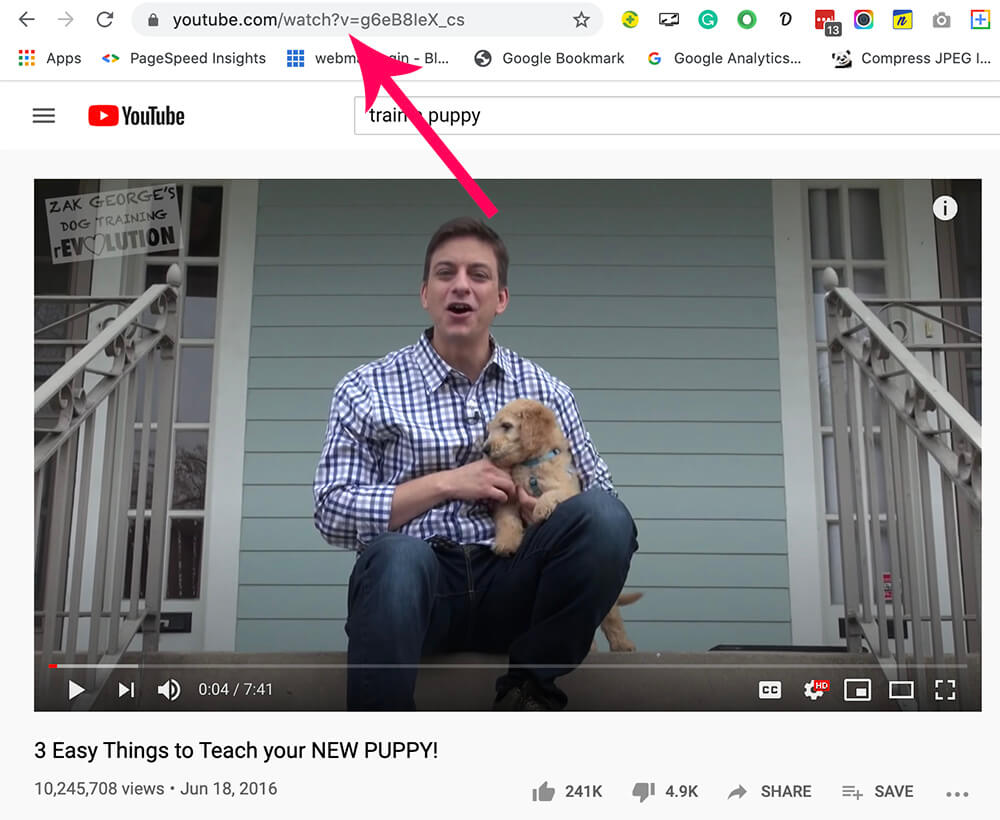
- Copy the video URL
Copy the video URL you would like to add to your website. In our case, we want to add the cute puppies video.
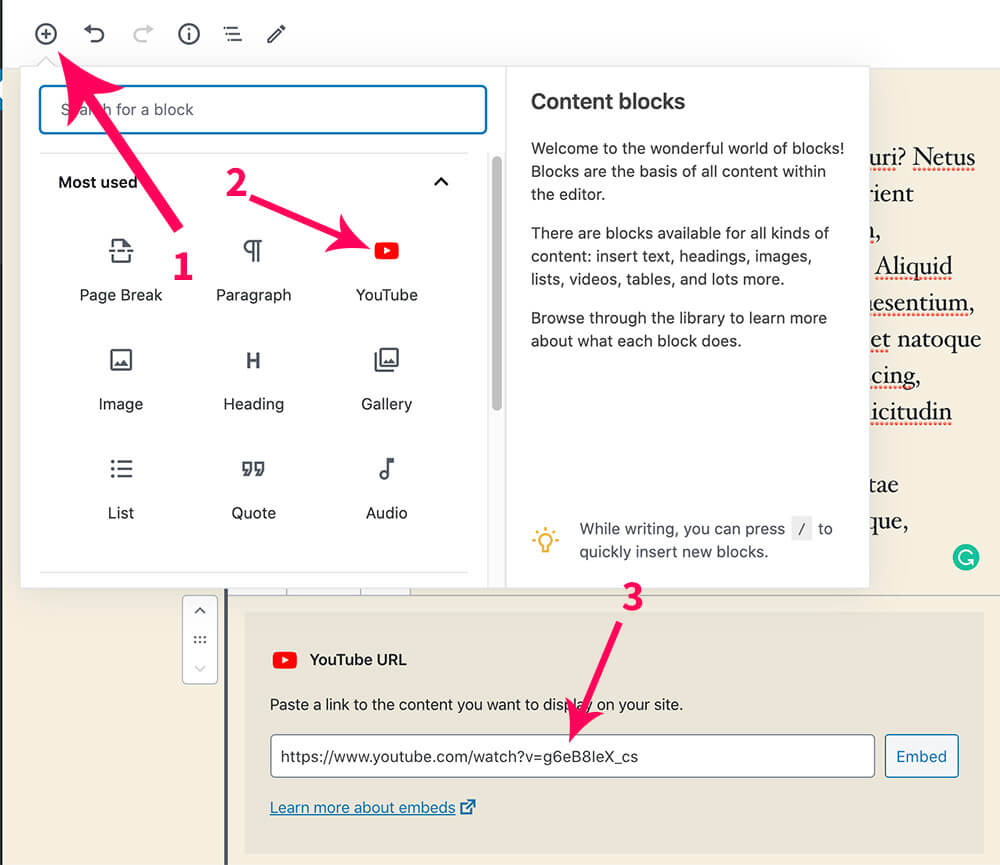
- Paste the video URL inside the YouTube Gutenberg block
In your WordPress website, add the YouTube block, paste the URL in the block box and save the changes.
- Revisit the page
Revisit the website, and make sure the video is presented on the page.
It was super simple to use the default YouTube Gutenberg block.
We can’t use the Gutenberg editor when working with custom post types (like WooCommerce or Easy Digital Download products). Therefore, we will need to use the classic editor instead.
Don’t worry. It’s still effortless to embed YouTube videos with the classic editor.
Method #2: Using the Classic Editor
The classic WordPress editor is the second most common way to add YouTube videos when we can’t use the Gutenberg editor. Moreover, it’s even more helpful to set advanced options for the implemented video.
More on that later, but for now, let’s embed a YouTube video while using the classic editor.
As I stated above, the classic editor is our only option when editing a product page or any other custom post type.
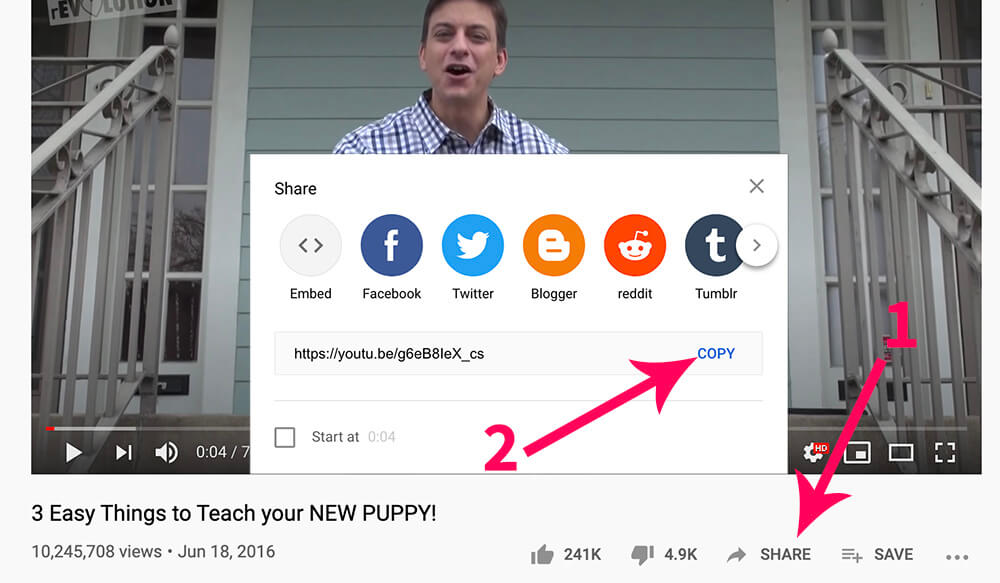
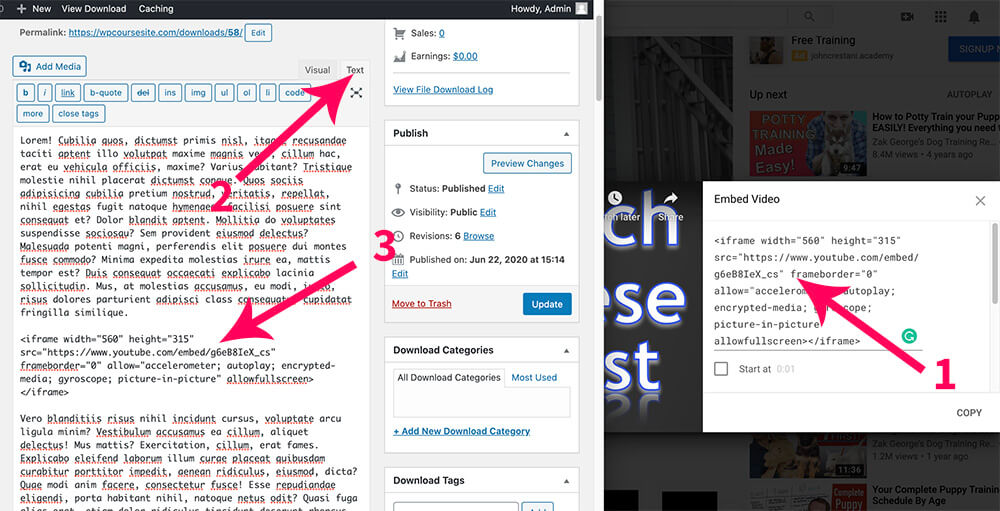
- To embed a YouTube video, click on the Share button under the video, and copy the video URL.
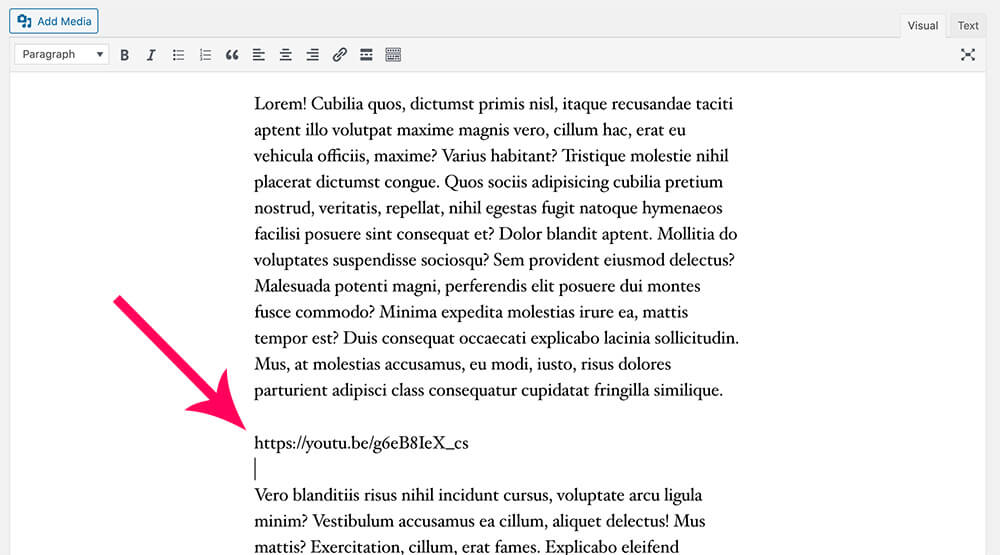
- In WordPress, paste the link while in the Visual or the Text view. It will work on both.
- Save the changes and revisit the page to make sure it’s working.
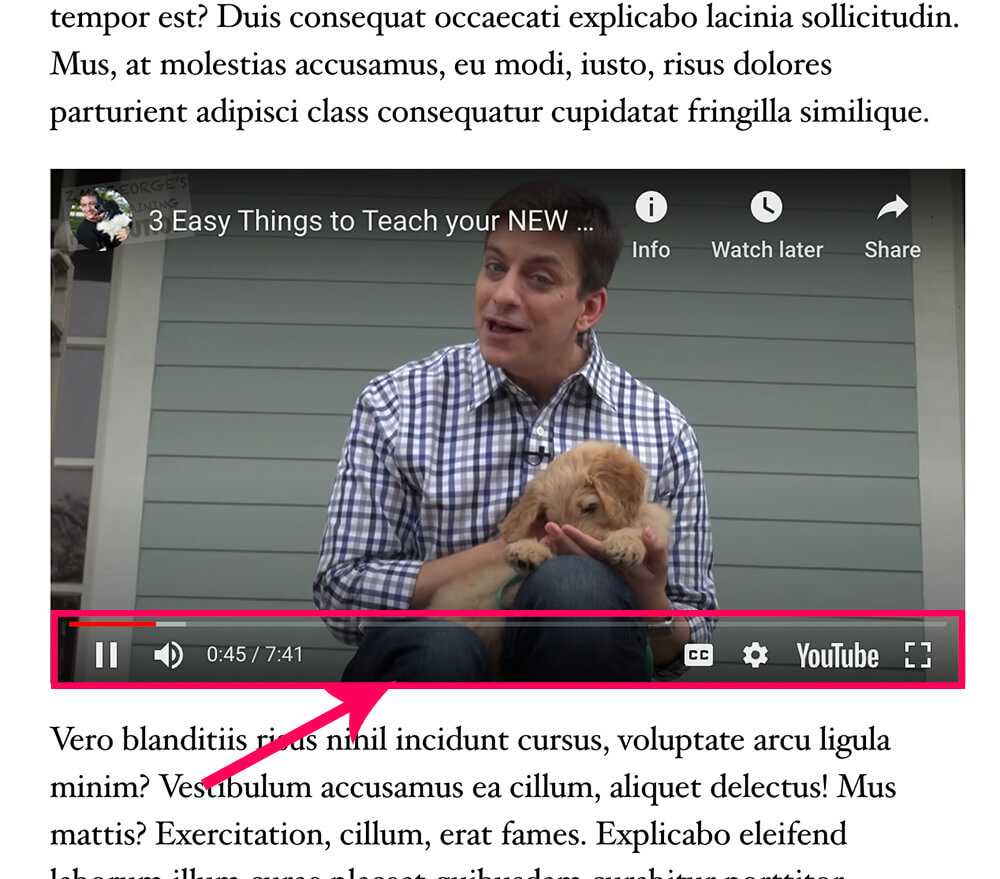
Once you played the embedded video on your website, you probably noticed the built-in player controls.

While in most cases, those are useful, we would like to hide them in some cases, such as landing pages.
Thus, we’ll use the advanced options to customize the appearance of the added YouTube video and disable or enable various features of it.
Embedded Videos Advance Options
YouTube gives us the option to embed the video with advanced options.
We can use this method on pages, posts, products, or any other custom post types when using the text editor (it will not work in the visual tab).
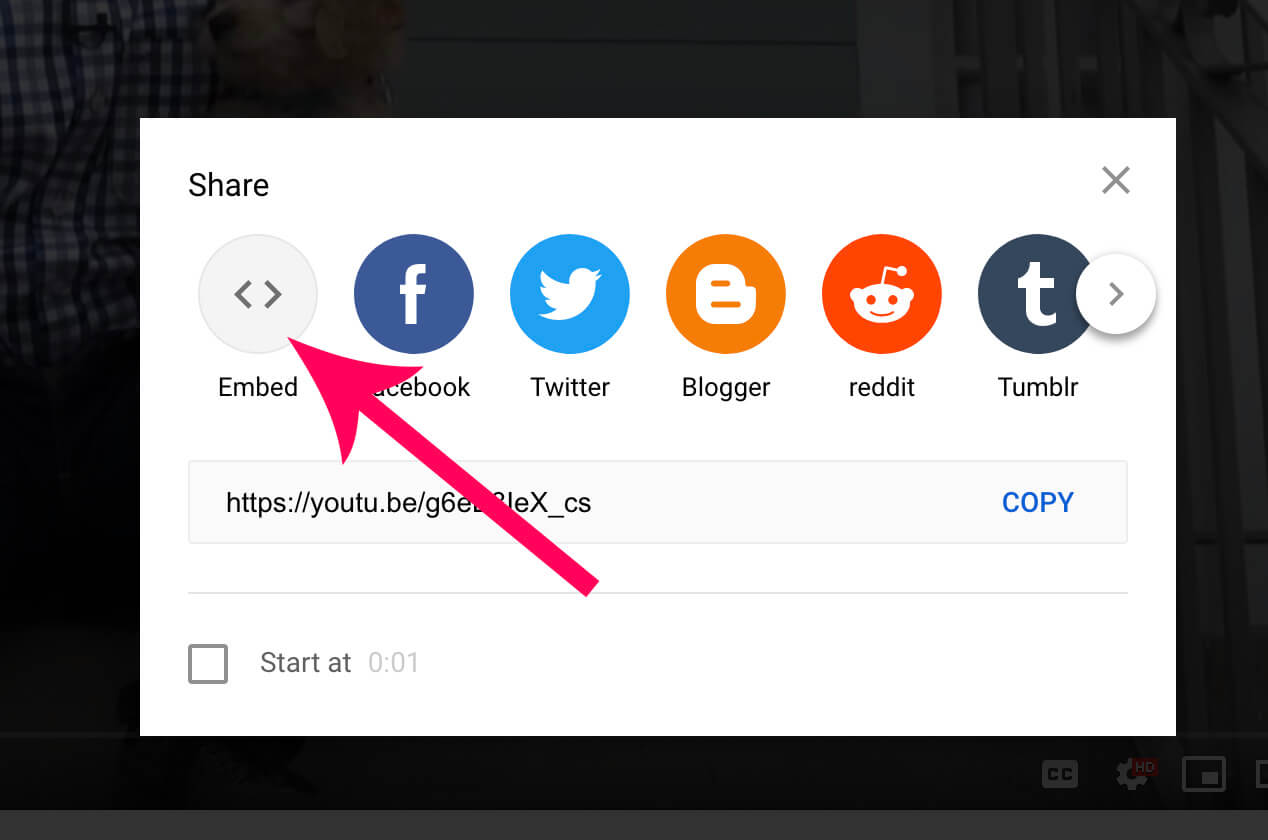
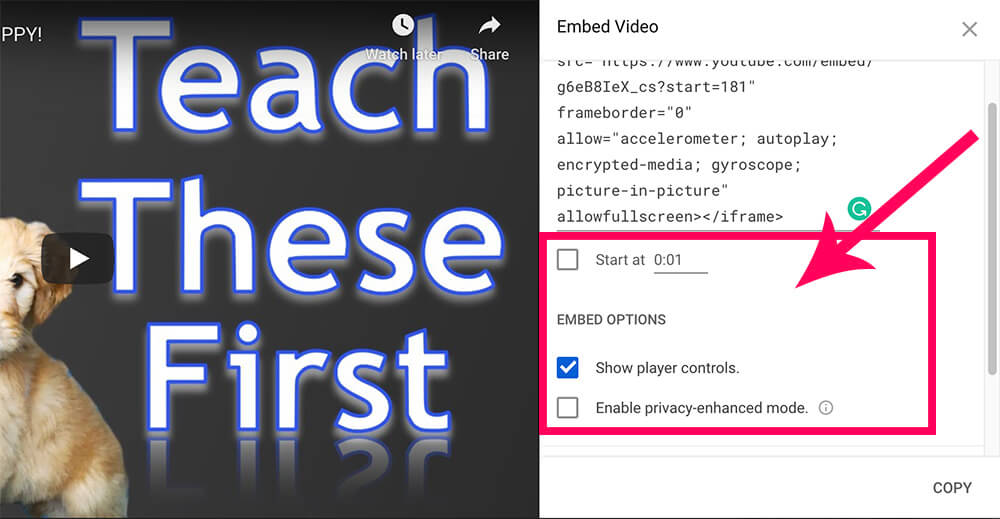
Click on the Share option under the video you would like to add to your website and choose the Embed option.

You’ll have three options on the embed screen that you didn’t have when using the simple URL link.
- Start time – Chose the starting time of the video or leave unchecked to start from the beginning.
- Show player controls – uncheck this box if you would like to hide the player controls. By hiding the player controls, the visitors won’t see the video length and won’t be able to skip forward or go backward in the video.
- Enable privacy-enhanced mode – once on, YouTube won’t store data about your website’s visitors unless they play the video.

Once customizing the video appearance, copy the iframe link on the right and paste it into the text editor of your WordPress page.

Click update and revisit the page to make sure everything works as it should.
The three options that YouTube provides us above are only some of the many options that we can use to customize our video.
Therefore, in the section below, I added a few more customization options that may be useful for your embedded video.
Additional Customization Options
What if you want to autoplay the video on page load? That’s possible! How about disabling the recommended related videos at the end of the video? Yes, you can.
Moreover, the table below will provide you with many options for your videos with examples of using them.
In programming languages, 0 means no, and 1 means yes. All the customization options need to be added to the URL link inside the src attribute of the iframe tag.
| Use | Code |
|---|---|
| Auto Play | autoplay=1& |
| Loop Video | loop=1& |
| Hide Annotations | iv_load_policy=3& |
| Closed captions | cc_load_policy=1& |
| Hide related videos | rel=0& |
| Hide video title | showinfo=0& |
Don’t worry. Here is an easy example for you.
Once reading the sections above, we already know how to get the embed iframe code of our desired video.
Subsequently, let’s say that we would like to make our puppy video start playing automatically on page load.
We can see that the table above indicates that the autoplay option is autoplay=1&.
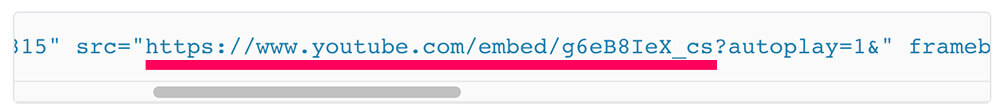
Now we need to add a question mark (?) followed by the desired option (autoplay) to the iframe code, and the result will look like so:
<iframe width="560" height="315" src="https://www.youtube.com/embed/g6eB8IeX_cs?autoplay=1&" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
All we did was add the autoplay=1& inside the src attribute to the right of the URL.
Most importantly, don’t forget, of course, to change the src URL with your desired video.

Further, if we also would like to add another option from the table above, we will separate each attribute with a semicolon (;).
For example, the autoplay and the loop options can be added to the URL like so:
<iframe width="560" height="315" src="https://www.youtube.com/embed/g6eB8IeX_cs?autoplay=1&;loop=1&;" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
The options’ order does not matter, and it will also work perfectly fine when the loop=1&; is first and the autoplay=1&; is second like so:
<iframe width="560" height="315" src="https://www.youtube.com/embed/g6eB8IeX_cs?loop=1&;autoplay=1&;" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
As you can see, we added the question mark ? only once between the URL and the customization options.
Please remember to save the changes once finished adding and customizing the desired code based on your needs. Then, revisit your page to ensure the video is working and displayed as expected.
Please note that YouTube supports all the options at this point. However, sometimes YouTube changes the URL structure, which may not work as you expect.
This blog post will stay updated and monitor the most recent changes. If any of the code modifications above got outdated, please leave us a comment below, and I’ll fix it.
We created an easy PDF cheatsheet file to download and keep handy any time you need it.
Download the YouTube embed cheatsheet.
Conclusion
Videos are a great addition to your WordPress website, and I highly recommend you add them you your website.
You learned how to embed YouTube videos in your WordPress pages and blog posts in this article.
Please let us know if you have any questions by leaving a comment down below.
Also, make sure to subscribe to our YouTube channel and like our page on Facebook.