This article will teach you to create and add a custom page or template to a WordPress website.
What is a Custom Page or Template in WordPress
As you already know, you can add any WordPress page through your website dashboard from within the pages tab.
That’s the way it works when visiting a page. WordPress will execute the page.php file in your theme directory to generate the appearance and the page’s layout.
That way, all pages’ appearance, and layout look the same, just with different content.
The custom page template will allow you to change it and design the look and layout you wish.
Why create a custom template in WordPress
All pages were created equally, but not all should look the same. Creating a custom WordPress page will allow you to inherit many functionality and design from the theme and give you the flexibility to change the page’s layout.
For example, if you want to create a landing page, which is a page with content only without a header and footer, you can create a custom page and prevent the header and footer from loading in that template. Every time you choose this template, it will be a content-only Page.
Another great reason to create and add a page or a template is when there are many PHP functions that you want to execute on a specific page. Yes, you can add it to the functions.php file or your site-specific plugin, but it may just be more beneficial to create a Page-specific template and execute the codes only when that page is requested.
For example, we needed to create a custom page template for our changelog page on our website. Many functions run to order the items by date, and we thought using the default template won’t be a smart move. Instead, to add the tasks to the functions.php file and increase its size, we created a custom template and entered the functions there.
Creating a Custom Page Template in WordPress
You may be surprised, but creating a custom page template in WordPress is a reasonably straightforward process.
We will need to access our WordPress system files to add a page template. We can do that using an FTP client. If you know how to use an FTP, go ahead, connect with FileZilla or any other client, and navigate to your child theme directory.
If you don’t have an FTP account or don’t know how to use it, we will use a file manager plugin to achieve the same results.
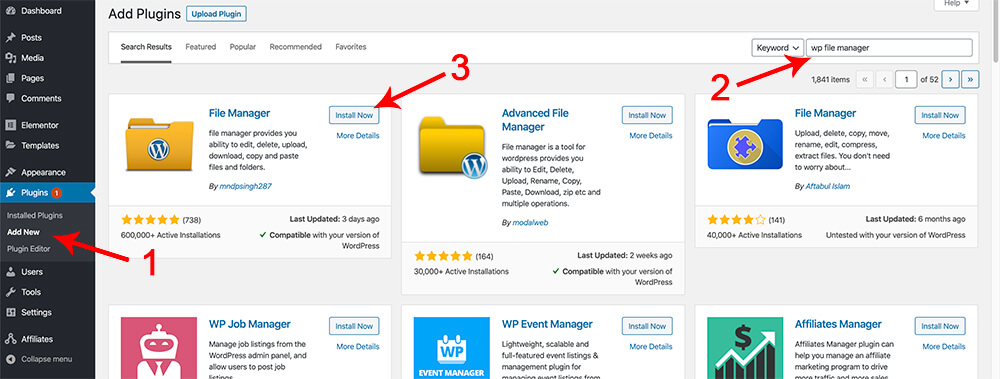
From your WordPress dashboard, navigate to plugins->add new, search for WP File Manager, install and activate it.

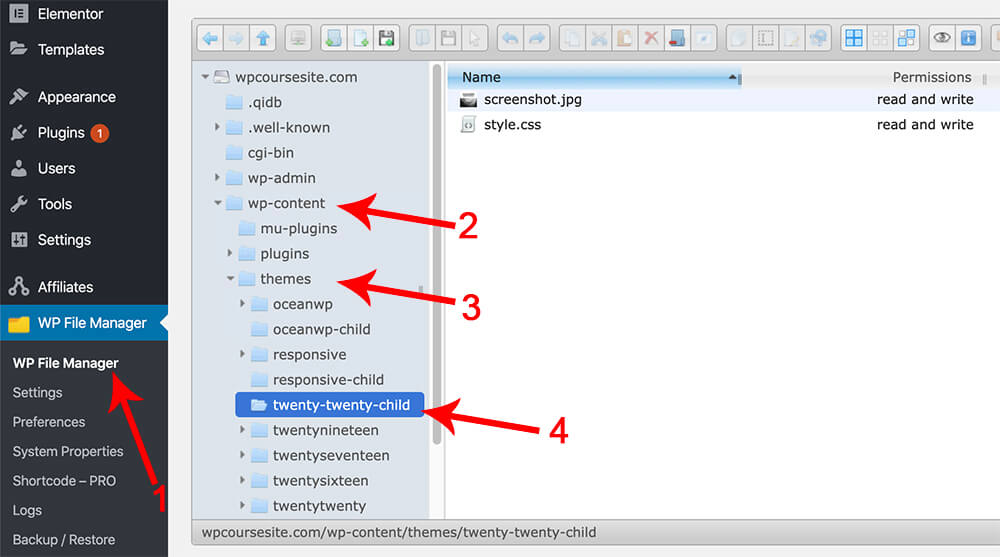
After activating the plugin, a new tab was added to your WordPress dashboard sidebar. Navigate to WP File Manager -> WP File Manager.
Here you’ll see a few folders and files. All WordPress themes live in the wp-content folder.
Hopefully, we need to navigate to your active theme folder (child theme, hopefully) and create the custom template.
To do that, navigate to wp-content -> themes -> your current active theme.

If you don’t know which theme you’re using, navigate to Appearance -> Themes. The first theme on the top left is the theme you’re using.
In our example, the currently active theme is the TwentyTwenty Child theme.
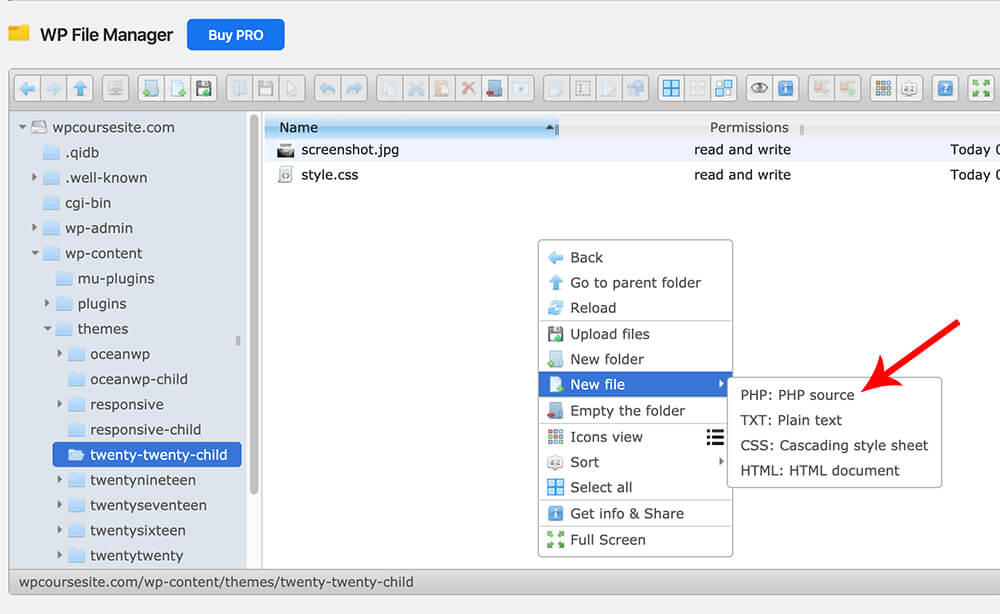
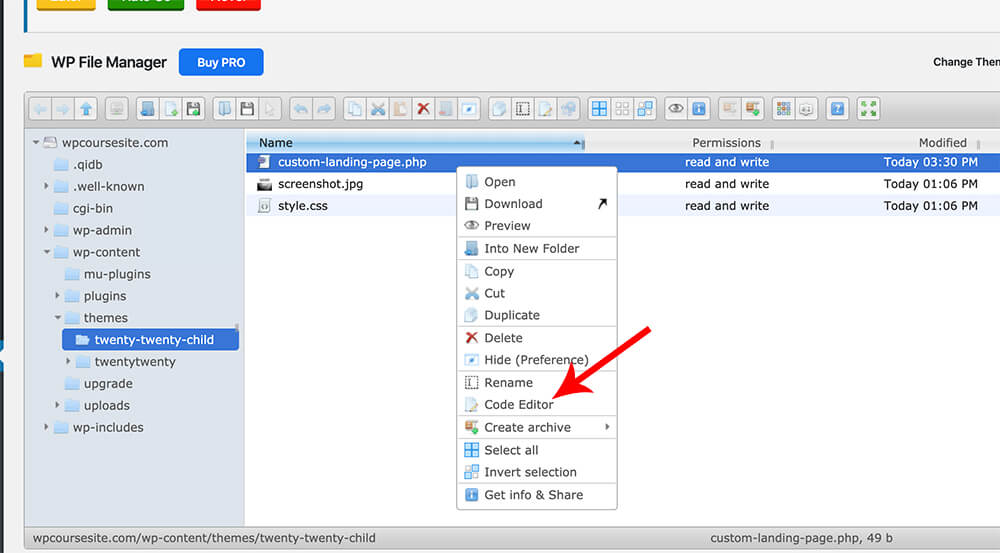
Now, right-click inside your theme folder and choose NEW FILE -> PHP. If you don’t see the PHP option, select the TXT option and change the file extension to PHP.

Now you can name the file as you wish. Make sure it’s a descriptive name. It is for your use, and I want you to recognize the template if you’ll ever need to modify it in the future.
I want to create a custom landing page without a header and footer in our example. Therefore, I’ll name it a custom landing page. Pay attention. You are not allowed to use spaces. Please use dashes instead. The result will be called like so:
custom-landing-page.php
After creating the file, we will need to add a comment line at the top to notify WordPress that we want to use it as a page or template.
To do so, right-click on the file name and click on Code Editor.

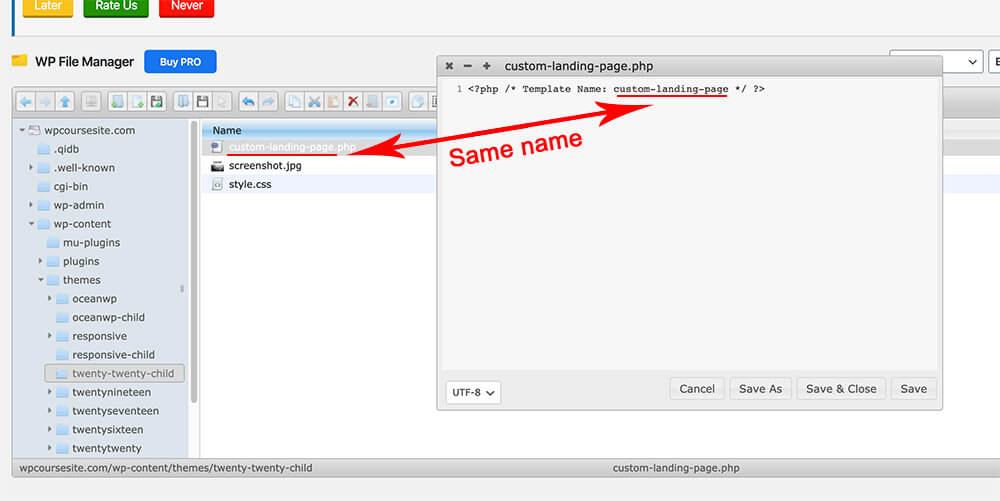
At the top of the file, paste this line of code:
<?php /* Template Name: custom-landing-page */ ?>
The template name doesn’t have to match the file name, but I highly recommend you call the template name precisely as the file name, just without the PHP at the end. By doing so, you’ll be able to spot the exact template that a page is using if you would like to modify it in the future.

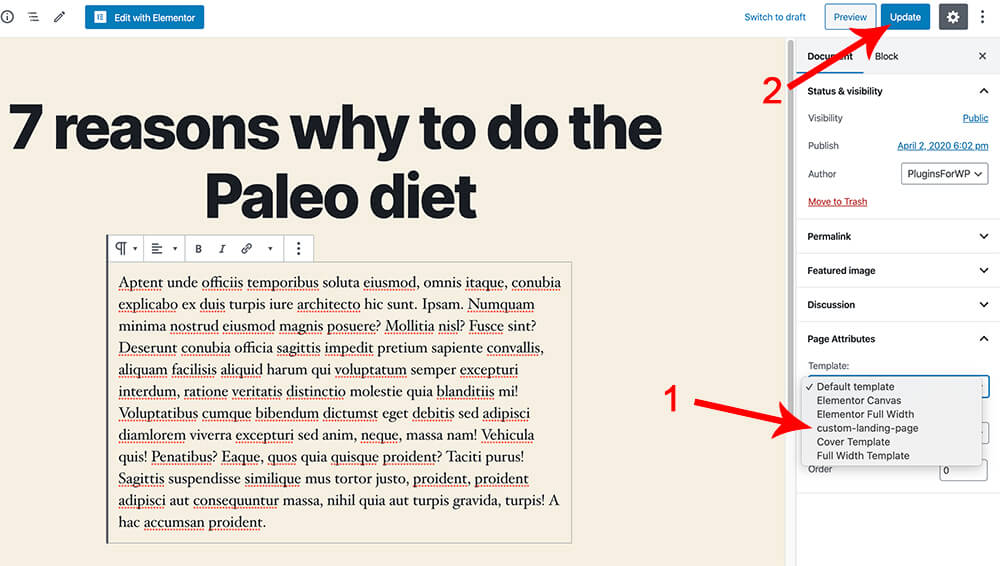
After saving our custom template, we can start using it. Navigate to one of your WordPress pages, and select our new template from the Templates list under the Attributes tab. After choosing our custom template, click Update.

Now, after visiting the page, you can see a blank page. That means that WordPress recognizes the template and executes it.
The reason that you see a blank page is that the page template is empty. Remember? We only added the comment line at the top but not more than that.
Now you can go back to the template and add your custom content.
Fill the Page Template With Content
As I told you above, you probably wanted to create a custom page template to control the page’s appearance. To do so, you’ll need to add your desired content.
Feel free to add your HTML, scripts, or functions. You can treat it as a sandbox and go wild with it. If you don’t like the results, you can permanently delete the file and re-create it again.
A good rule of thumb is to copy the content from the original page.php file and paste it into the custom page template.
From there, you can add or remove layout parts. If, for example, you don’t want the sidebar to appear in the new template, delete the function that calls the sidebar.
To get the original file’s content, navigate to appearance -> Theme editor.
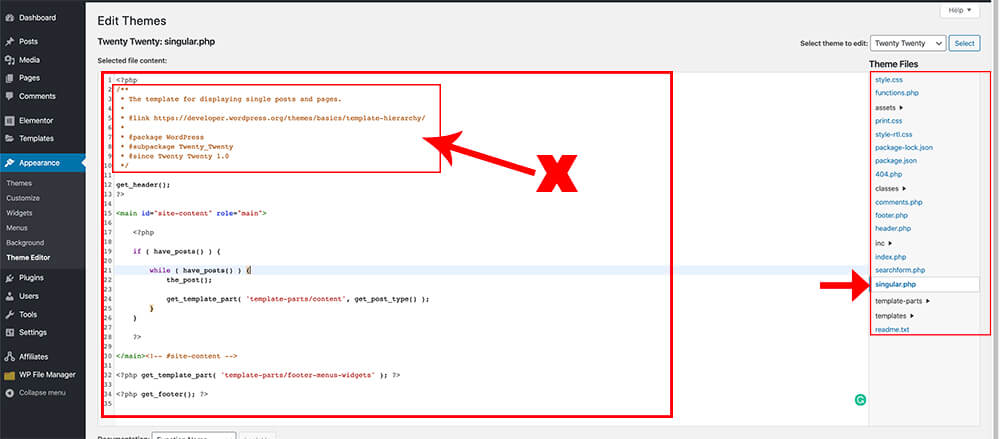
If you see the page.php file on the right side, click on it and copy the content without the top comment section.
If you’re using a child theme, you may not see a page.php file in the list on the right side. That’s OK. You still have it, but it’s inside the parent theme.
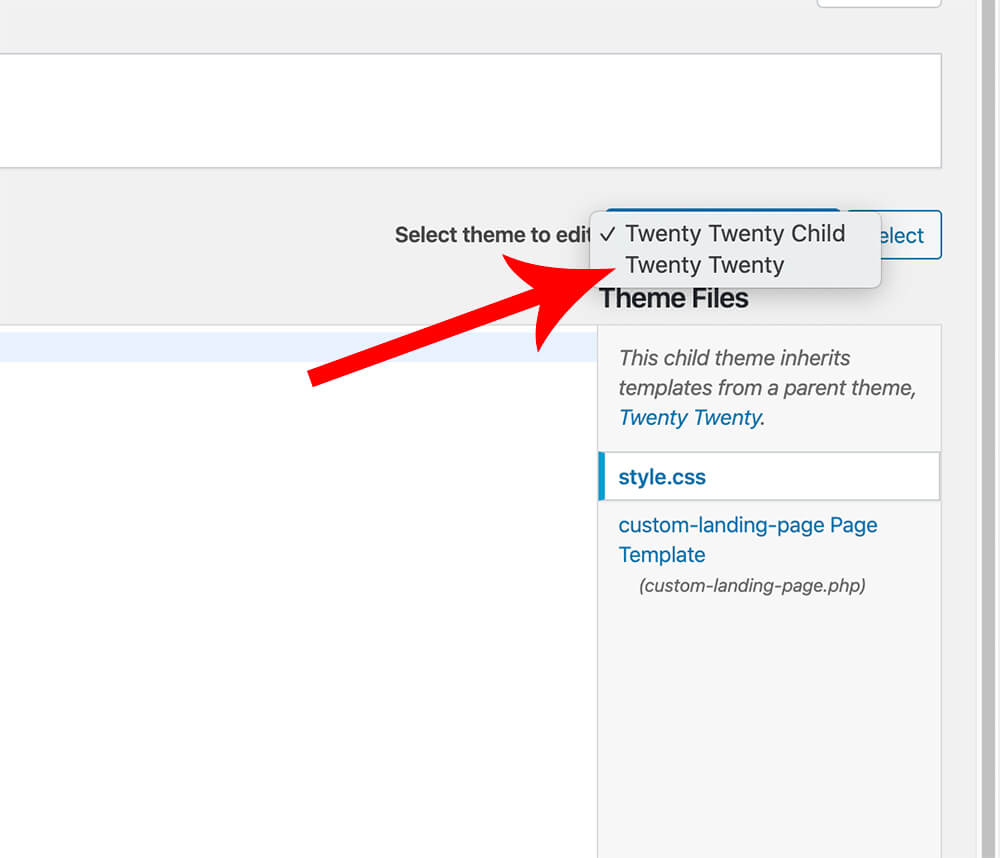
To access the page.php file of the parent theme chose the parent theme from the Select theme to edit list on the top right side and click select.

Now, you’ll see the complete list of the parent theme files. Look for the page.php file. If you can find it, look for singular.php or index.php file (that’s the file that WordPress uses to generate every page if the page.php file doesn’t exist).
Copy the file content without the comment section at the top.

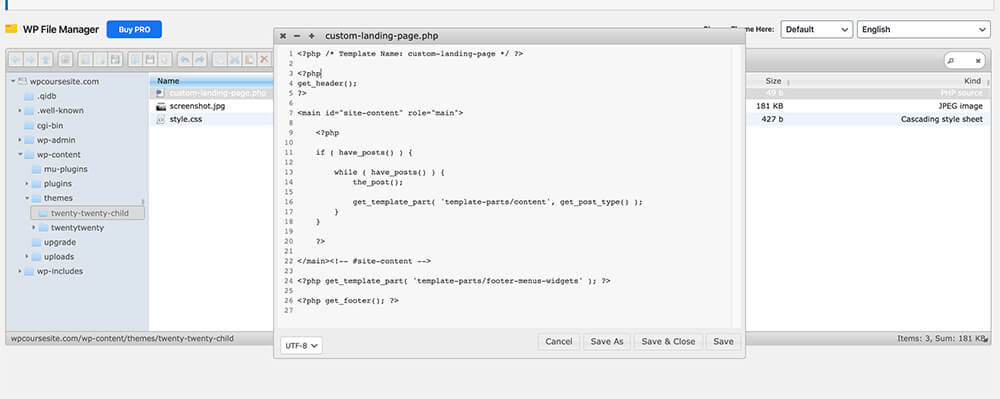
Please navigate back to the template page we created earlier and click on Edit File again.
Paste the content that we copied above UNDER the comment line at the top of the file. Now, feel free to moderate and modify the file as you wish.

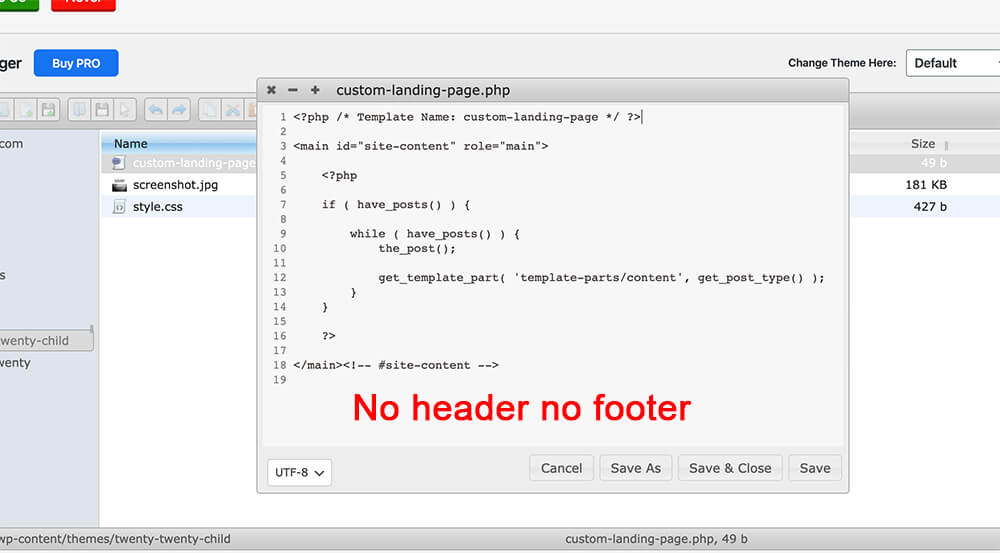
In our example, because we want to create a landing page template without a header or footer, I’ll delete the functions that call the title and the footer. After changing the file, save it and visit the page that uses this template to make sure it displays your new design.

Feel free to watch this short video that explains how to create a custom page or template.
Conclusion
Hopefully, you just learned how to create a WordPress page, and you saw for yourself that it is a pretty straightforward process. If you have any questions, please let us know by leaving a comment down below.
Also, make sure to subscribe to our YouTube channel and like our page on Facebook.