Category description is necessary to describe the category and what the readers expect from that page.
In addition, you can add relative keywords that will help the category archive page rank higher in the search results.
In this article, you’ll learn how to add and display categories description in WordPress.
Why Adding Category’s Description
By default, every time you add a category or tag to any post in WordPress, an archive page is automatically created for that category.
Categories archive pages will filter and display the posts under that specific category.
Adding a description to the categories pages will help search engines and visitors to understand that page better and, as a result, will help with SEO.

Because it’s a straightforward process to add and display the description, it makes it a no-brainer decision that you should do it.
How to Add a Category Description
We first need to enter the category editor page to add a category description.
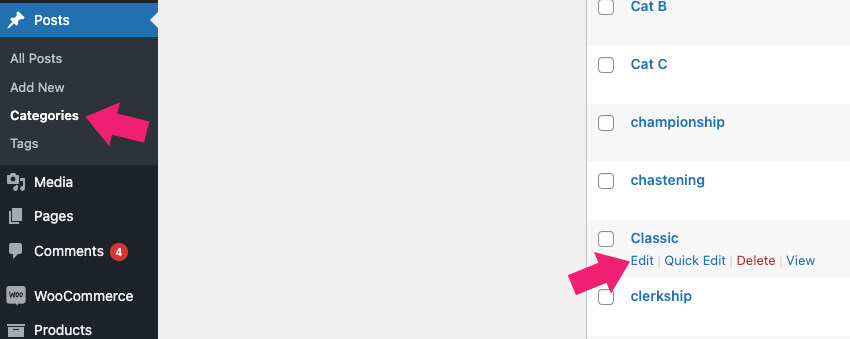
Navigate into Posts -> Categories and click edit below the category you would like to edit.

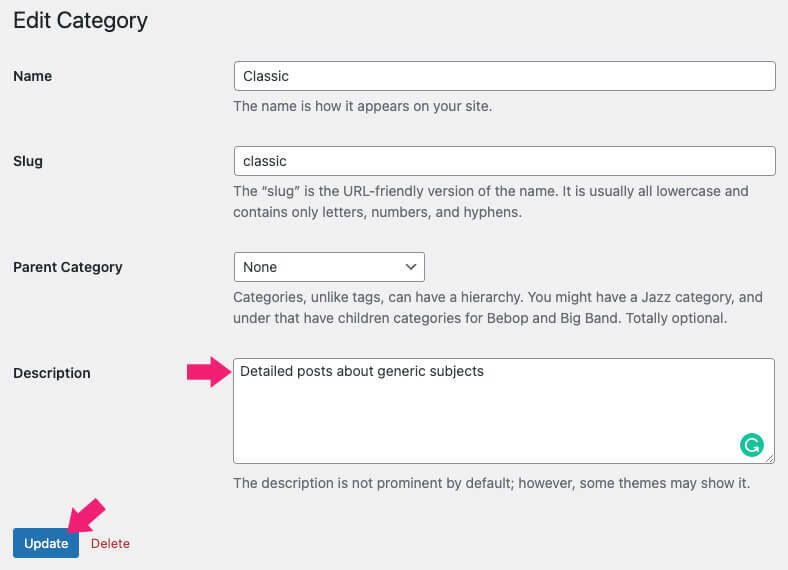
Then, enter your text inside the description field and click update inside the edit category page.

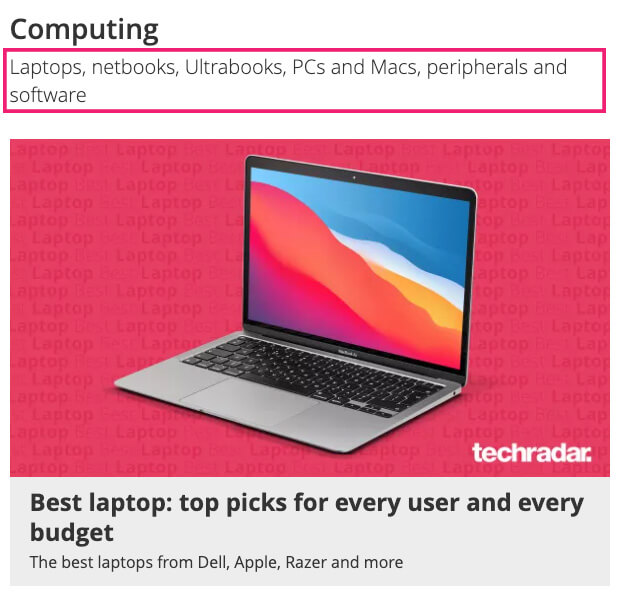
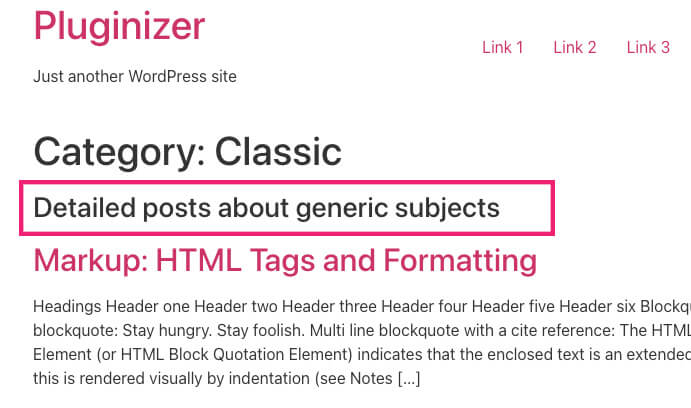
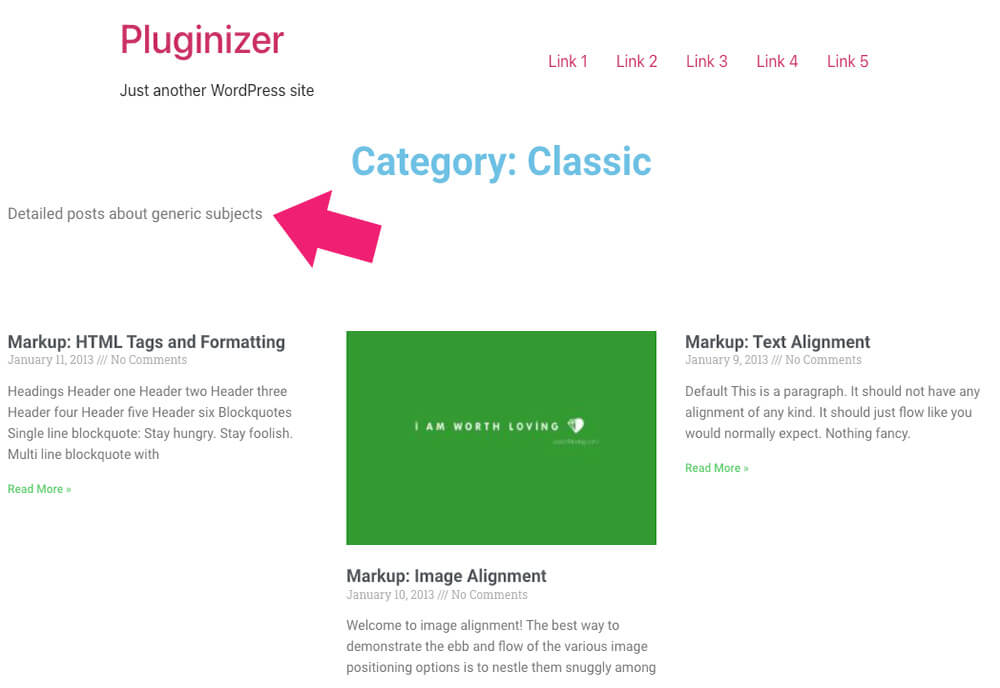
Once saved, the category will now have a description. Verify if the page is displaying the description by visiting the archive page.
If you can see the description, you’re in luck. If you can’t see it, keep reading.
Display Category Description in WordPress
The description itself isn’t worth much if you don’t show it, not for user experience nor SEO.
Therefore, to get the most out of your categories pages, we should display our visitors’ descriptions.
You can show the description in a few different ways, based on your theme.
Method #1: use the get_the_archive_title hook
WordPress hooks enable you to modify the content of your website without messing with template files.
Many default hooks come with WordPress, and there are also theme-specific ones.
Because we can’t show you every possible theme, we will give you an example with a commonly used hook that should work with most themes.
The get_the_archive_title hook will allow us to get the archive title and add content.
WordPress is displaying the category description with the category_description() function.
We need to add the category_description() function to the get_the_archive_title hook and return the new result.
It may sound not very easy, but it isn’t.
Make sure to paste the code below into your child’s theme. If you don’t already have one, read our article on creating a child theme.
Tip: please backup your website before editing core files.
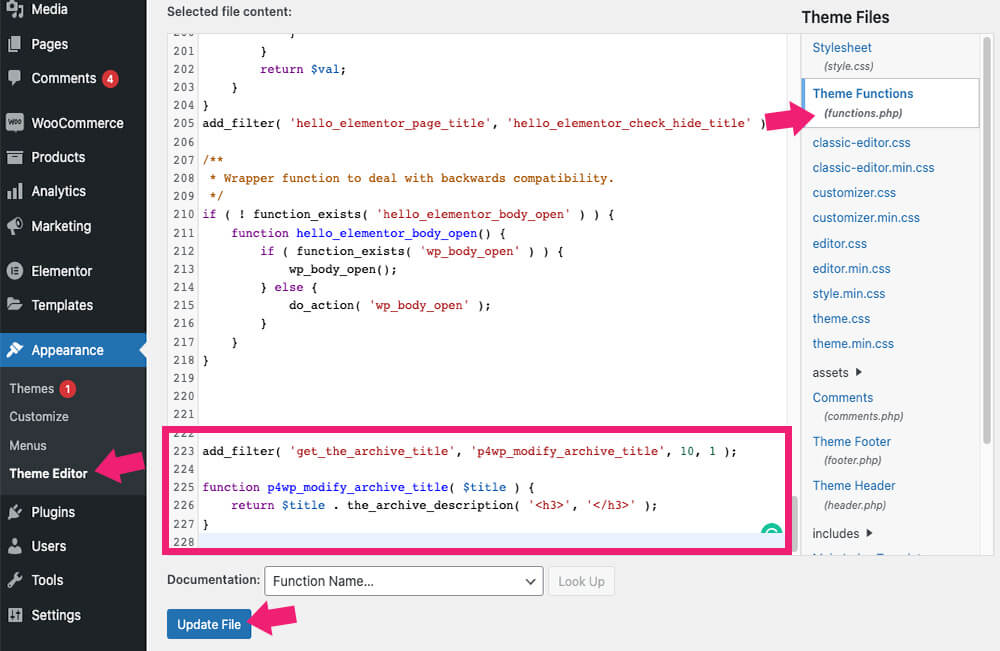
First, navigate to Appearance -> Theme Editor and click on the functions.php file from the right sidebar.
Scroll to the bottom of the file and paste this function:
add_filter( 'get_the_archive_title', 'p4wp_modify_archive_title', 10, 1 );
function p4wp_modify_archive_title( $title ) {
return $title . the_archive_description( '<h3>', '</h3>' );
}
Once saved, visit the category page and verify that the category description was added below the archive title.

This method will work with most themes. If it doesn’t work with yours, keep reading the following methods.
Method #2: insert in template files
WordPress uses template files to display pages. It uses a different template to show various kinds of pages.
Because categories pages are archive pages, it will use the archive.php or category.php files to generate the page.
Therefore, we can enter the category description function into the desired position in the relevant template file to display the text.
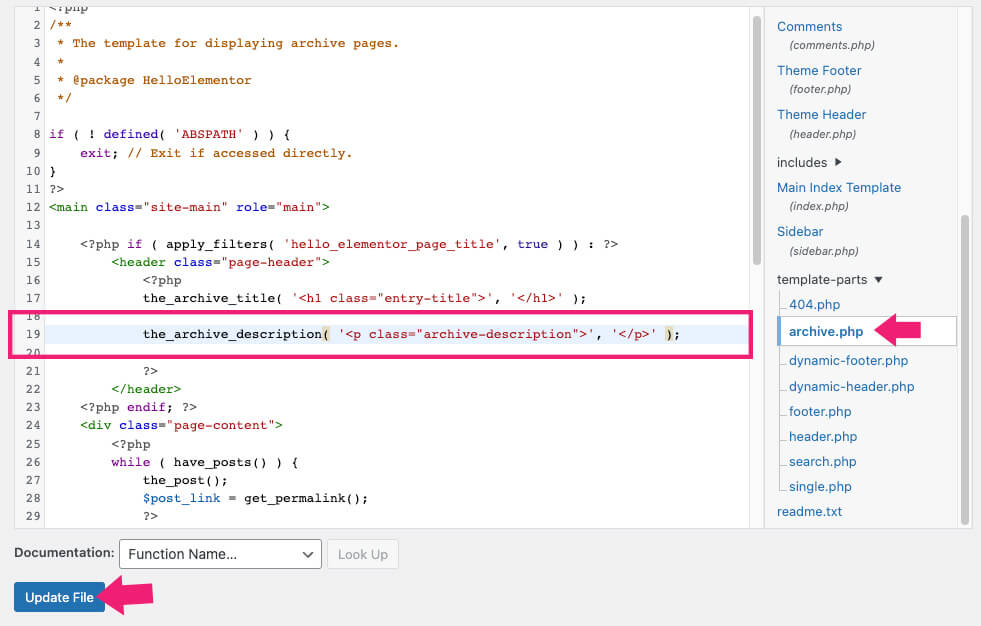
Once again, navigate to Appearance -> Theme Editor and click on the archive.php file. If you can’t find that file, look for a different file that generates the category pages.
Then, paste the code below into the desired location. I’ll paste it just below the the_archive_title() function that generates the category name.
<?php echo category_description(); ?>
After saving the changes, open one of the categories pages and verify that the description was added successfully.
You can also display a description for a specific category by entering the category ID into the function.
For example, the code below will describe the category with an ID of 3.
<?php echo category_description(3); ?>Replace the number in the function with the relevant ID number of the category description that you would like to display.
Make sure to read our article on finding pages and post IDs in WordPress.
Method #3: page builder plugins
There is no doubt that page builders are the easiest way to build websites with WordPress.
A page builder comes in handy even when creating archive pages. Elementor Pro, for example, allows us to take complete control of our website, including template files.
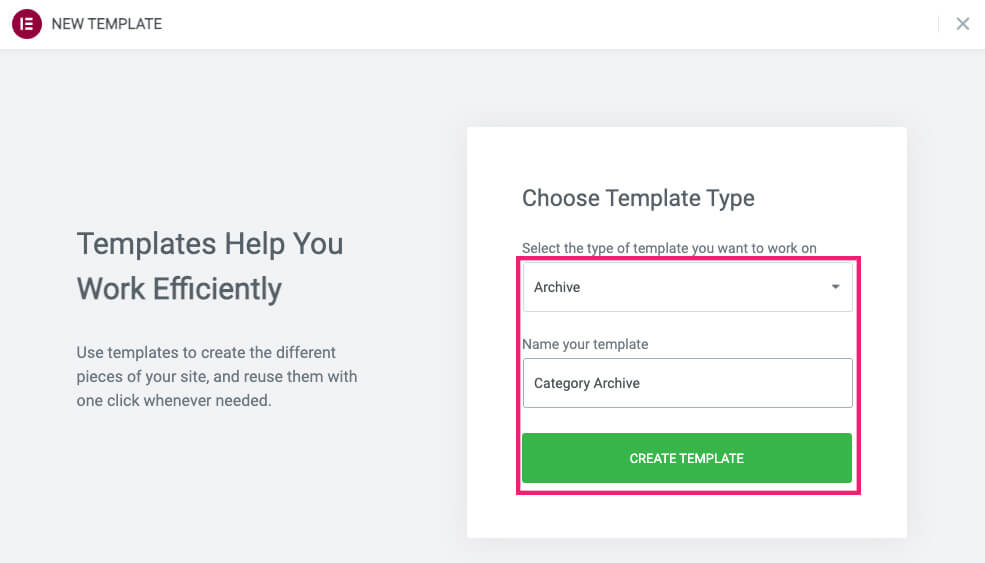
To create a category archive page with Elementor, navigate to Templates -> Add New and select the archive option.

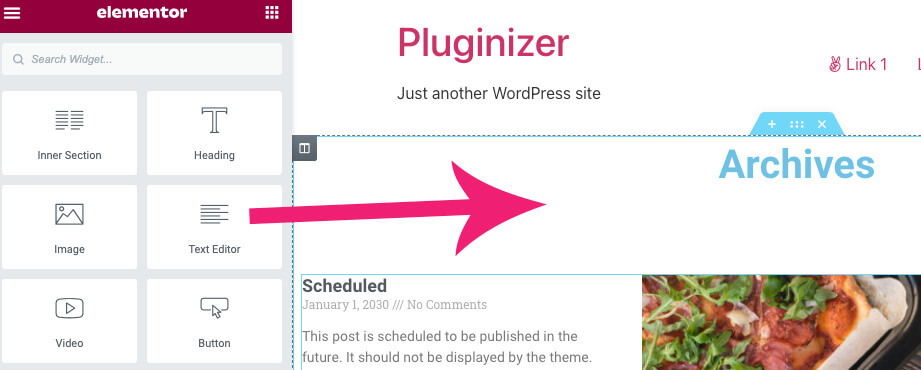
Once the visual builder is loaded, drag the relevant elements, such as the title and posts, to the canvas on the right.
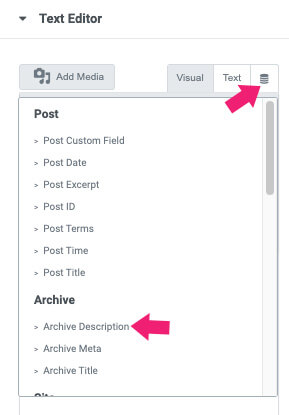
To display the category description, drag the text editor widget to the right just below the title or any other position.

The text editor widget came preloaded with default text. To replace it with the category description, click on the dynamic icon and select the archive description.

You can now style and design the element’s font, size, color, etc.
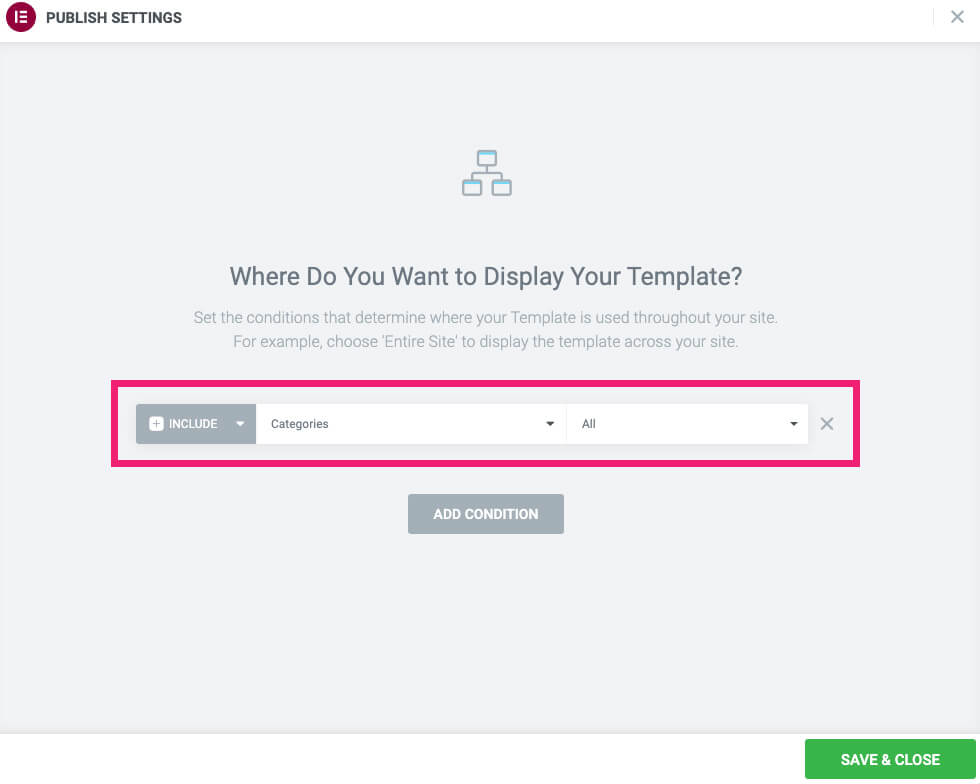
Finally, save the changes and set the condition to display the template for all archive pages or just categories pages.

Publish the template and visit one of the category pages to verify that the description is expected.

Additional page builder plugins to create category pages are Divi and Oxygen.
Conclusion
In this article, you learned how to display category descriptions in three different ways.
Leave us a comment and tell us which methods you used to achieve this task.
To further optimize your taxonomies pages, learn how to remove the category text from the URL.
Also, make sure to subscribe to our YouTube channel and like our page on Facebook.






Hi, I’m testing your script in my function.php but my description is above the menu (at the top)
I use a fse theme.
Would you have a suggestion for the description to be displayed well under the category title with a theme like this?
Thank’s
Hello,
Try to change the numbers of the filter to a higher value. Maybe like that:
add_filter( ‘get_the_archive_title’, ‘p4wp_modify_archive_title’, 10, 99 );