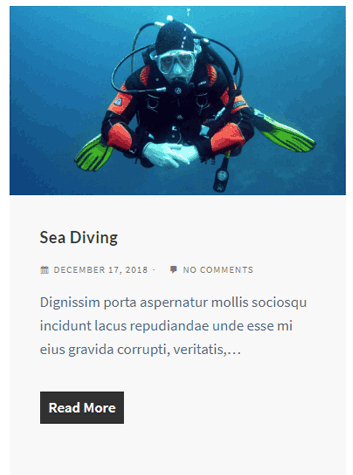
The read more button will appear below every post excerpt on the blog archive page.
While many are satisfied with the default one, others would like to change it to a custom text.
In this article, you’ll learn how to change the ‘Read More’ text in WordPress.
What is the Read More Button
The blog archive page displays the most recent ten blog posts on your website.
Because each blog post has its page, showing the full article on the archive page is not practical.
Instead, the archive page will only display the post’s excerpt linked to the full blog post.
The read more button is positioned below every post excerpt, indicating that the article’s visible content is just a tiny part.

After clicking on the read more text, the user will be redirected to the full blog post to read the entire article.
While the default read more text is used by most, some would like to have the option to customize every part of their website, including that button.
In the next section, I’ll show you how to change the read more button to a custom text.
Changing the Read More Text
Changing the default button’s text is a straightforward task that can be done in a couple of different ways:
- From the customization screen (theme dependent).
- With a PHP function.
I recommend you follow the first method before trying the PHP function.
Method #1: Customization screen
This is my preferred way because it’s easy and does not require codes.
Many themes should have the option to change the read more text to your desired text easily.
Click on the customization link from the admin bar and look for it inside the different tabs.

Because we can’t list all the various WordPress themes, we will use the popular Responsive theme as an example.
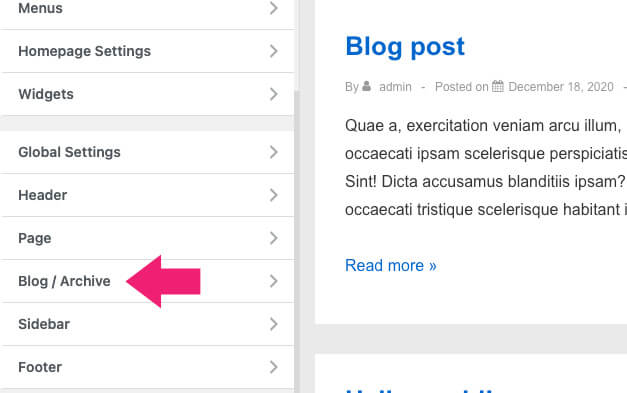
Once entered the customization screen, click on ‘Blog/Archive‘ twice and scroll down the sidebar.

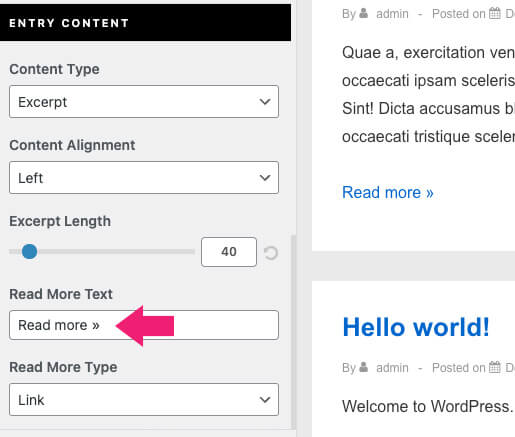
At the bottom of the screen, you’ll have the option to change the default text to your custom desired text.

Once changed, save the changes and revisit the archive page.
Most popular themes will have the option to change the read more text inside the customization tab.
If you can’t find the option to do so, you’ll need to use a PHP function.
Method #2: use a PHP function
This method should work for most WordPress themes.
As I said earlier, first check if your theme can change the read more text before using a function.
If you couldn’t find a way, your theme is using the default WordPress hook, and therefore you can change it with a function or custom plugin.
Open the
functions.phpfile of your child theme. If you don’t already have one, make sure to create a child theme before moving on.Tip: please backup your website before editing core files.
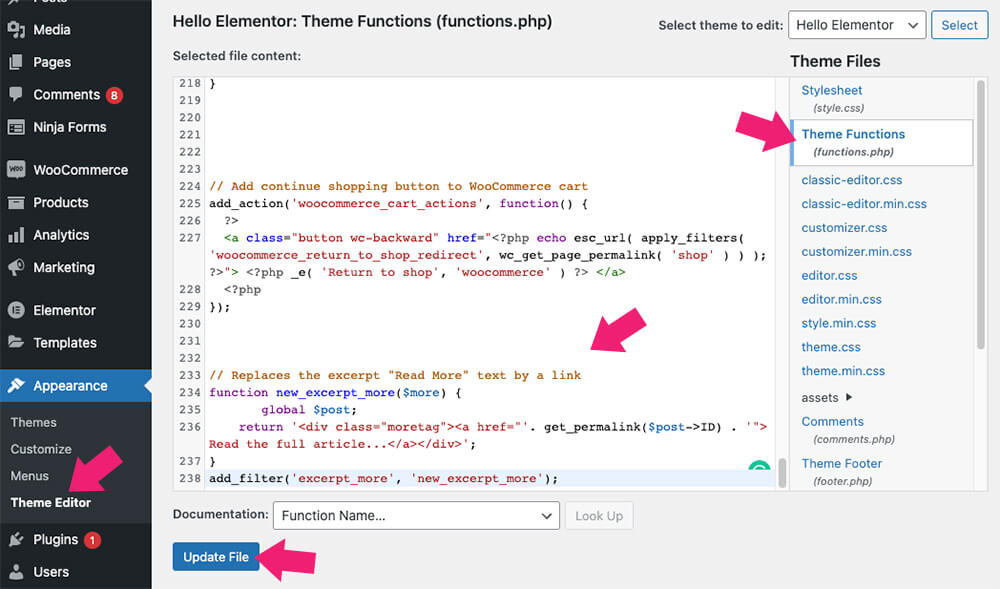
Navigate to Appearance -> Theme editor and click on the
functions.phpfile from the list on the right.Once clicked, scroll to the bottom of the file and move on to the next step.
- Now, copy the function below, and paste it at the bottom of the functions file.
function new_excerpt_more($more) { global $post; return '<div class="moretag"><a href="'. get_permalink($post->ID) . '"> Read the full article...</a></div>'; } add_filter('excerpt_more', 'new_excerpt_more');Make sure to change the
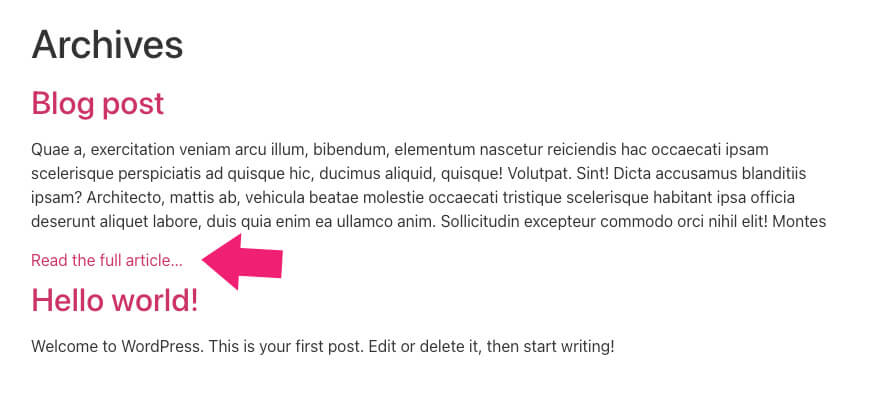
Read the full article...to your desired custom text, and click update when finished. Once updated, the read more text button should change and reflect the new text you entered.
Refresh the blog archive page and verify that the new text appears instead of the old one.
After changing the text, check out how to change the link color article and style the button with CSS to match the rest of your website.
If the function above didn’t work for you, search for a function coded explicitly for your theme. You can usually find it inside the documentation page of the theme you’re using.
Conclusion
In this article, you learned how to easily change the read more text in a few different ways.
Let us know which way you choose or need a specific function for the theme you’re using.
Also, make sure to subscribe to our YouTube channel and like our page on Facebook.