Collecting feedback from clients is the best way of improving any website.
Until ProjectHuddle, web design agencies had difficulty communicating with business owners who used their services.
In this article, you’ll learn how to use the ProjectHuddle WordPress plugin.
What is ProjectHuddle
The ProjectHuddle plugin is a design collaboration and feedback tool powered By WordPress.
Collecting feedback and critics was a complicated and lengthy process. Both the designer and the customer sides needed to go back and forth using emails or chat channels for hours. Finally, in the end, both sides are not happy with the process and wish they had an easier way.
To ease the process, plugins like Project Huddle and WPFeedback are changing the communication game between the agency and the customer sides.
The plugin will help you send and collect feedback from the websites you are building.
When using it, your customers will be able to leave feedback visually on any website’s page or element.
Once the customer leaves a comment, you (the website developer) will see it in the dashboard and fix it.
You can get the plugin from the official website or us for only $4.99.
How to Use the ProjectHuddle Plugin
The PH plugin has two components: the agency dashboard and the customer feedback plugin.
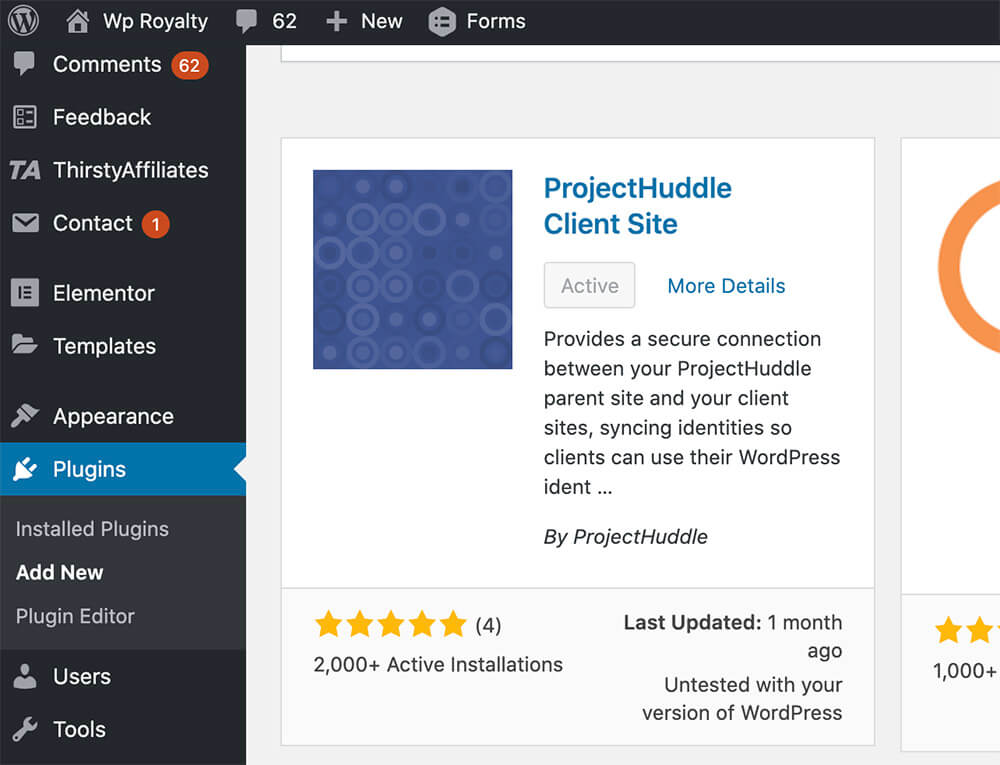
You guessed it right, the agency dashboard plugin needs to be installed on the agency website (or the web developer) side, and the Client-Side plugin should be installed on the client-side website.
Once you install and connect both plugins (the agency plugin and the client-side), the client can start leaving feedback and comments on his site, and the web developer will pick them up on his side.
Then, the web developer can fix the issues and mark the problems as resolved.
Connect the agency and the client
Both plugins need to be installed to connect between the agency and client/customer sides.
The ProjectHuddle plugin needs to be installed on the agency side, and the client-side plugin must be installed on the client’s website.
You can connect between the two plugins automatically or manually. Let’s start with the first way.
Connect Automatically

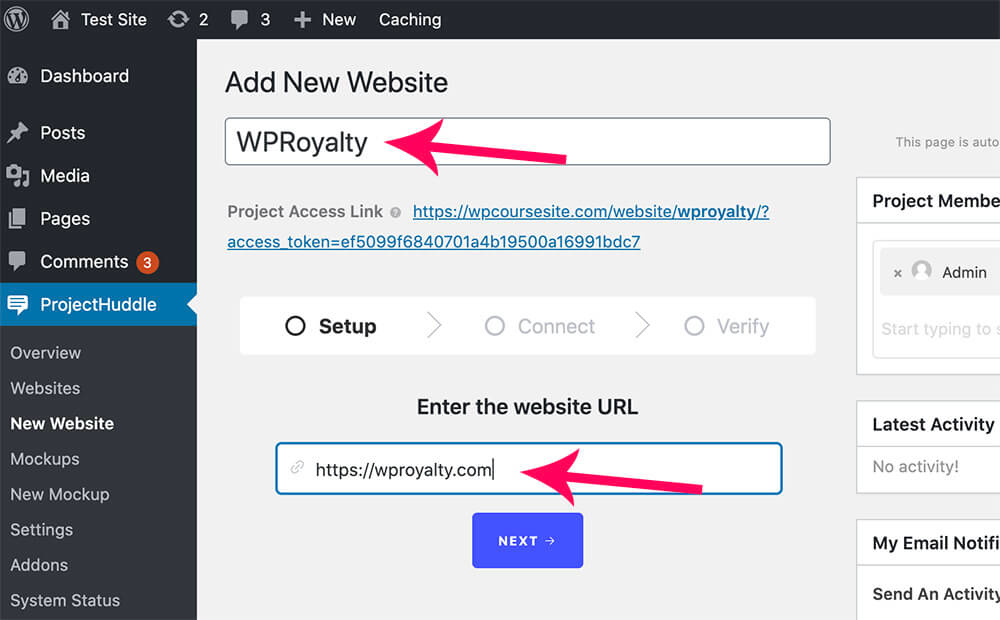
On the agency side, navigate to ProjectHuddle -> Websites -> Add website and give the new website a name.

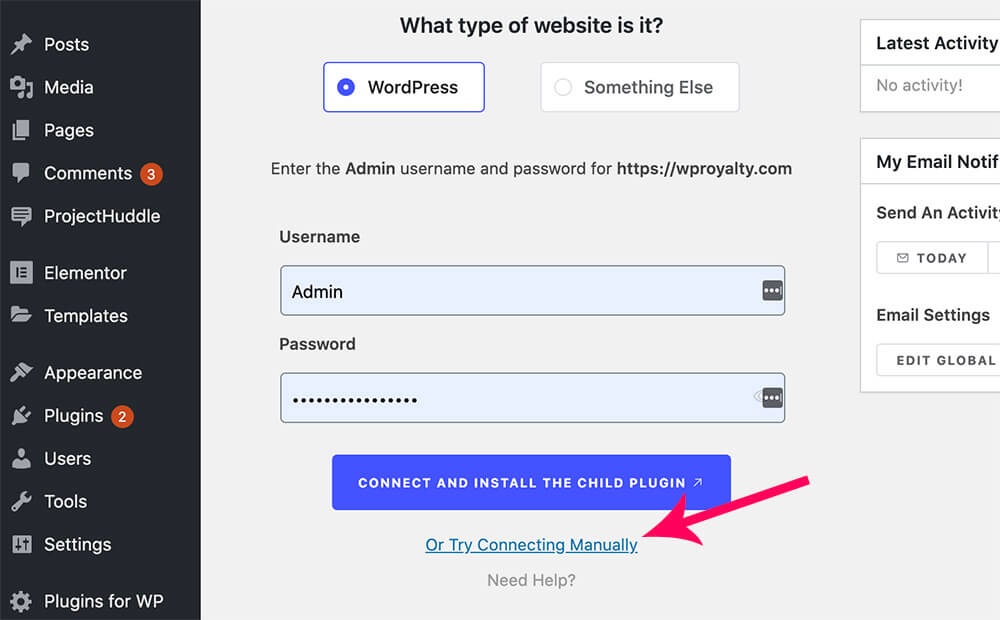
After entering the client URL, click on WordPress and enter your login credentials for the client-side (the credentials you’re using to log in to his WordPress dashboard) and click Connect.
A new window will open and request you enter your customer’s website credentials. Once logged in, install the client-side addon on their website.
Then, both sides (the agency and the client) can communicate.
If the sides were unable to connect for some reason, we should merge them manually.
Connect Manually
To connect both sides manually, click on the Try Manually Connecting link.

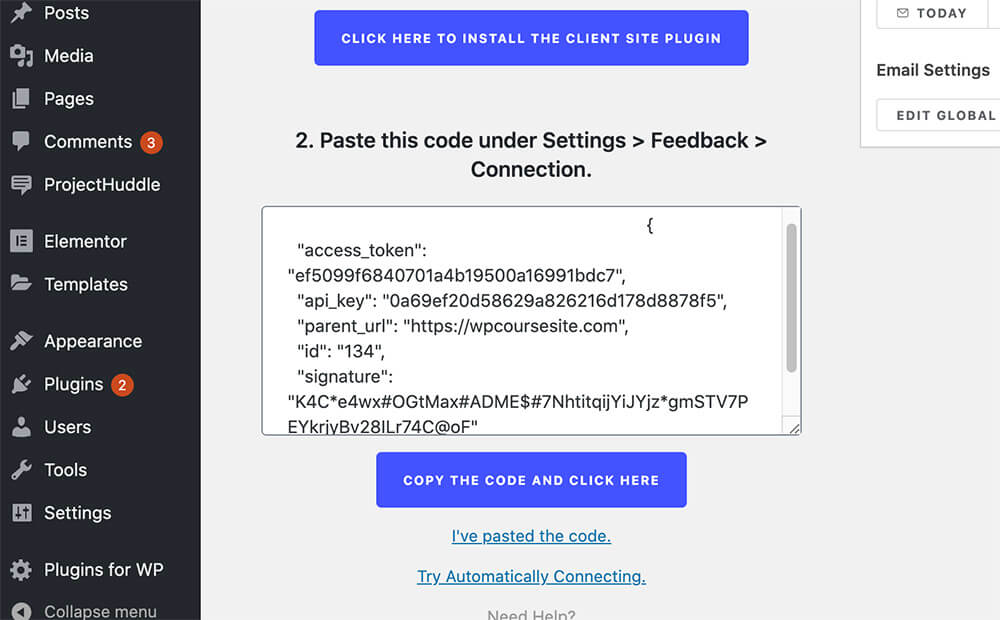
Copy the Javascript code to your clipboard. We will need to paste it on the client-side.

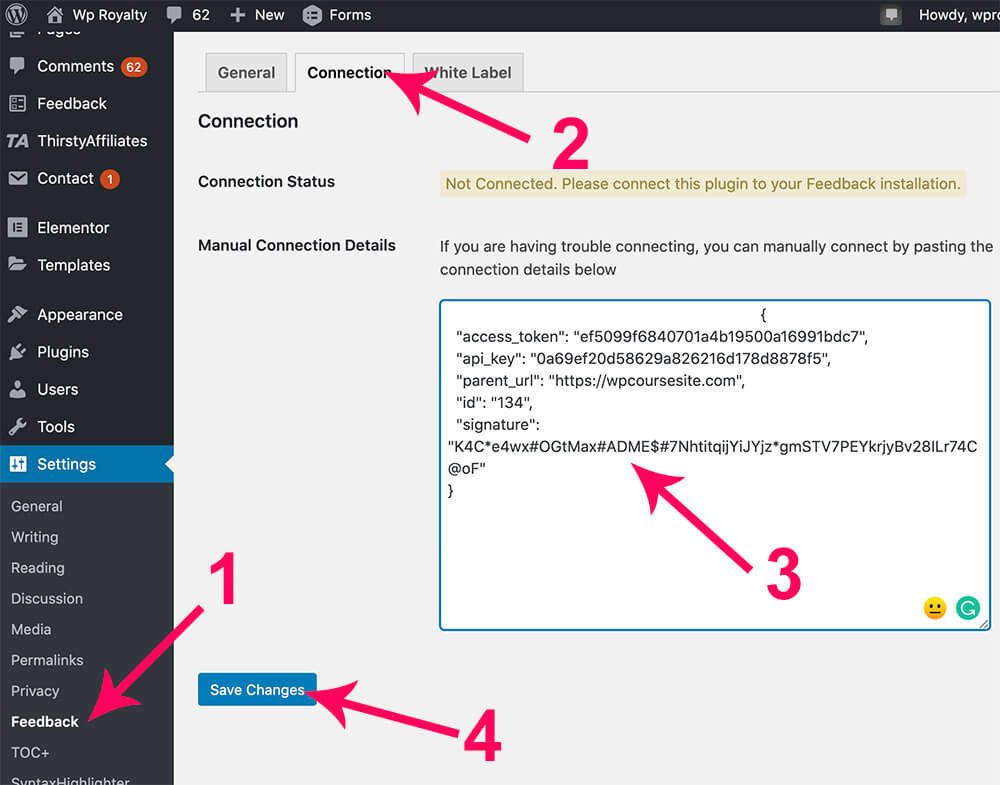
From the customers’ dashboard, make sure the ProjectHuddle client side plugin is active and then navigate to Settings -> feedback and into the Connection tab.
Paste the code inside the Manual Connection Details box and click Save Changes.

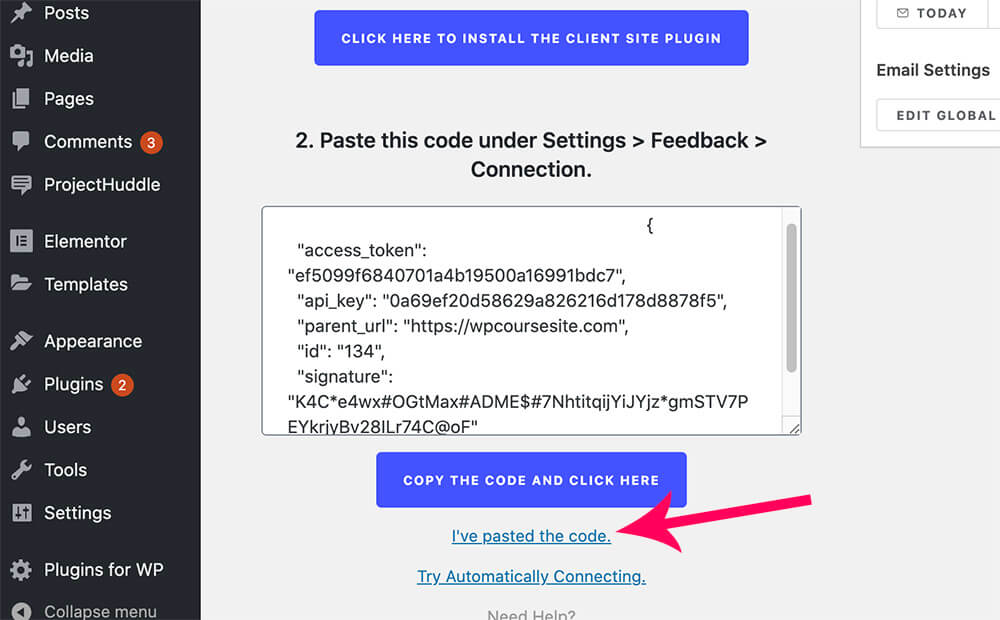
After pasting the code, go back to your agency website and click on the I’ve pasted the code link.

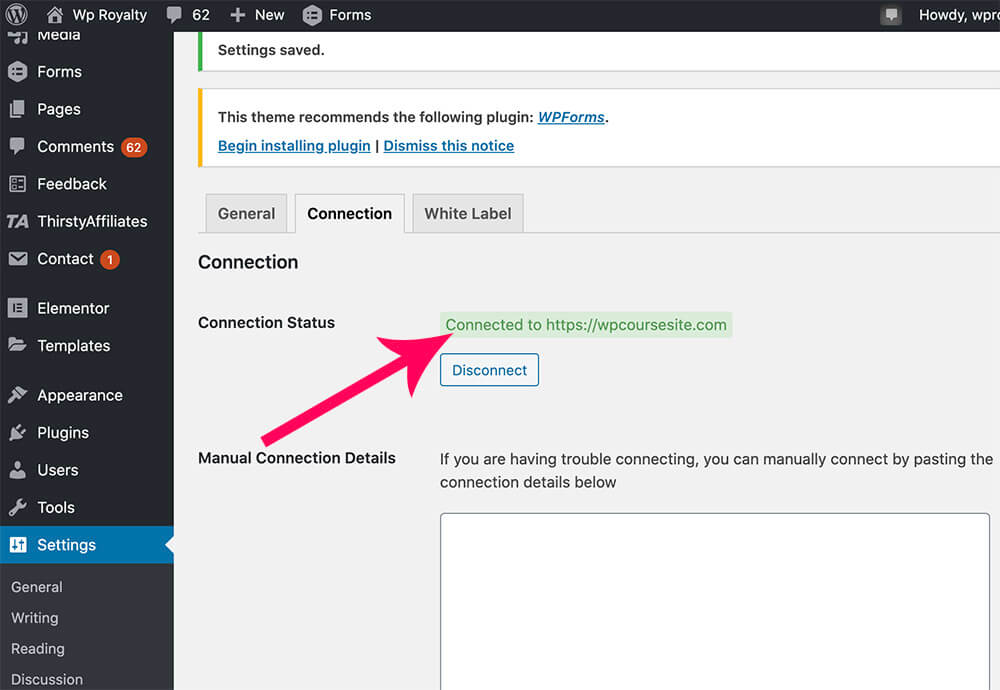
Once completed, your client website will connect to your feedback dashboard, and you can start collecting feedback from your client.

Leave feedback as a client
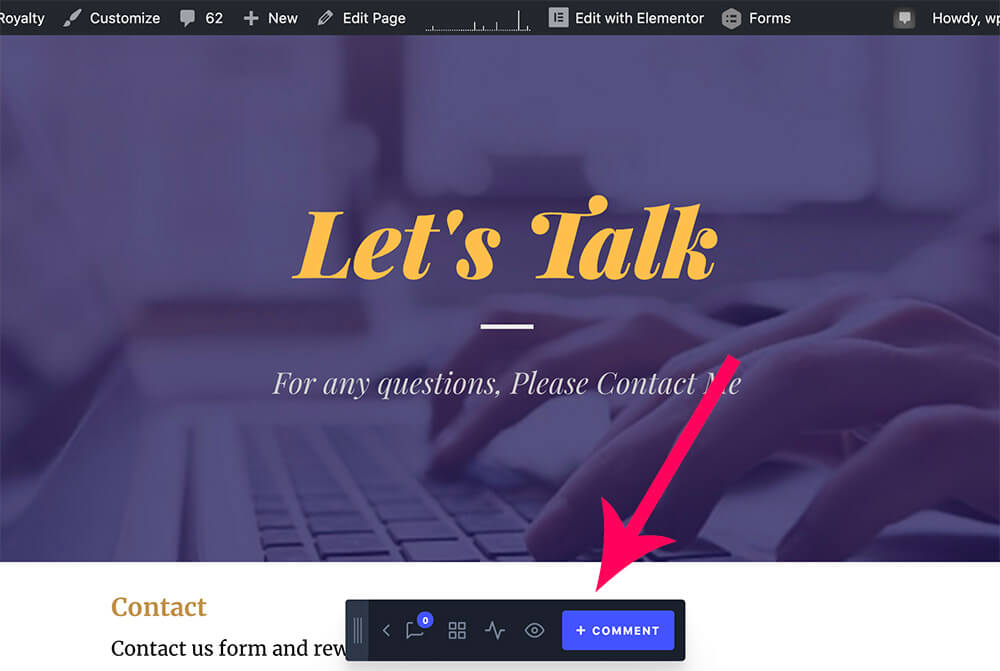
When the Project-Huddle plugin is activated, a feedback bar will appear at the bottom of the screen.

To leave feedback as a client, navigate to the page containing the elements or the designs you would like to comment on and click on comment.
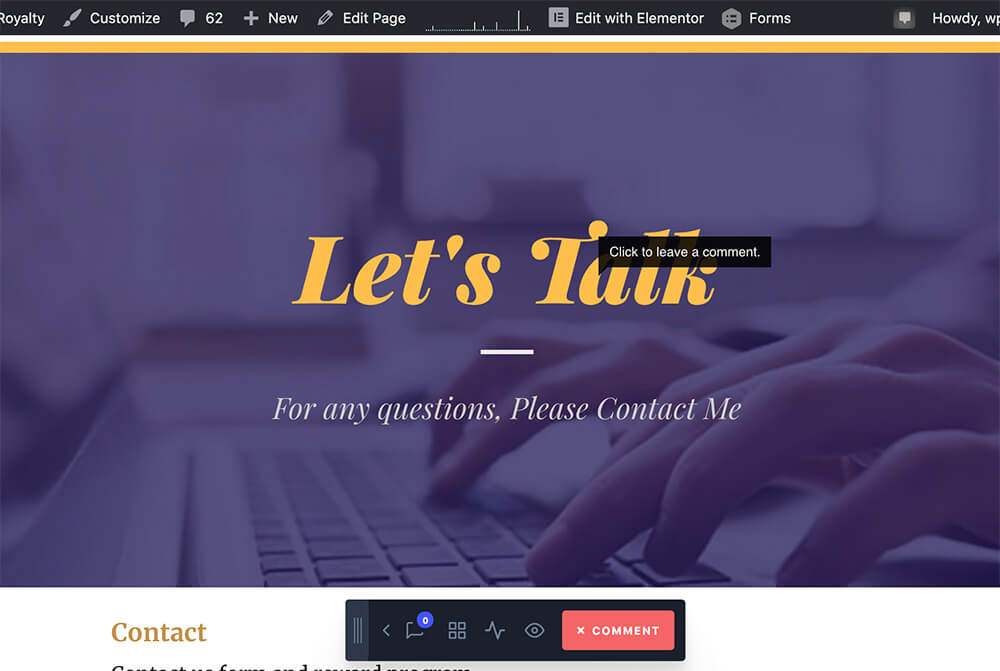
Then, your mouse cursor will change to a plus (+) shape, and you will be able to click anywhere on the screen to leave a comment.

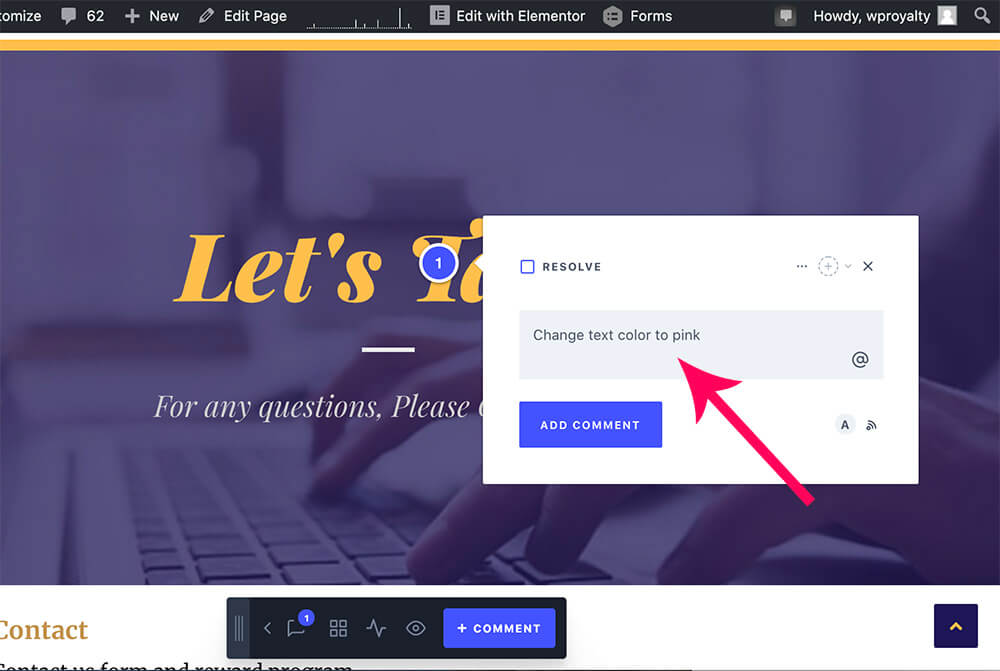
The comment box will open up. Enter your feedback text and click on ‘Add Comment’.

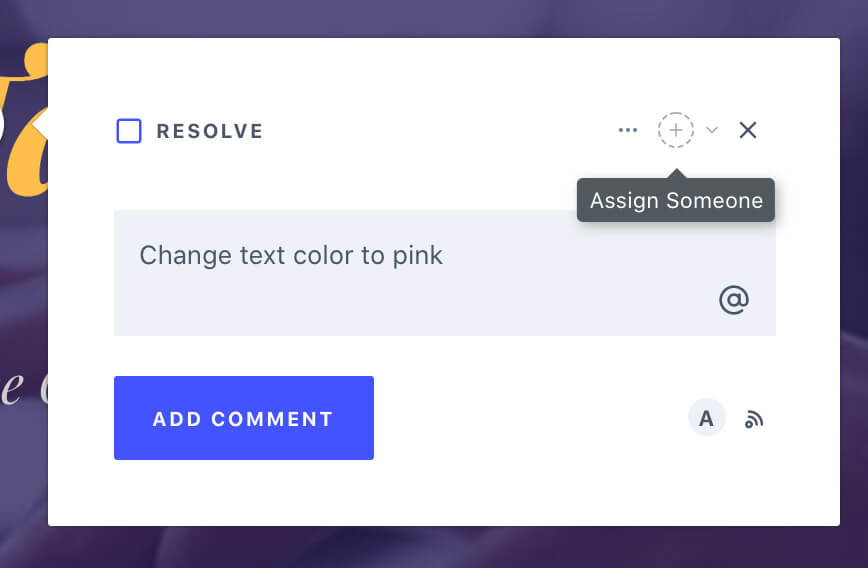
The comment box allows you to inform subscribers or assign other users about the resolving progress.

Reply to the feedback
As the web developer/designer, you can view all the comments left by your clients and respond to them.
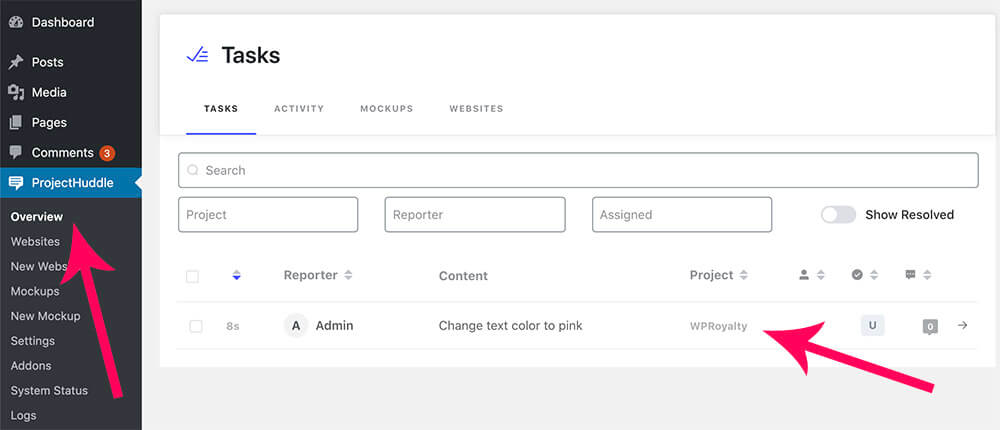
From the developer WordPress dashboard, navigate to ProjectHuddle -> Overview screen, and there you’ll see all the feedback left from all your clients.

Click on the comment that you would like to reply and the comment detail sidebar will open on the right.
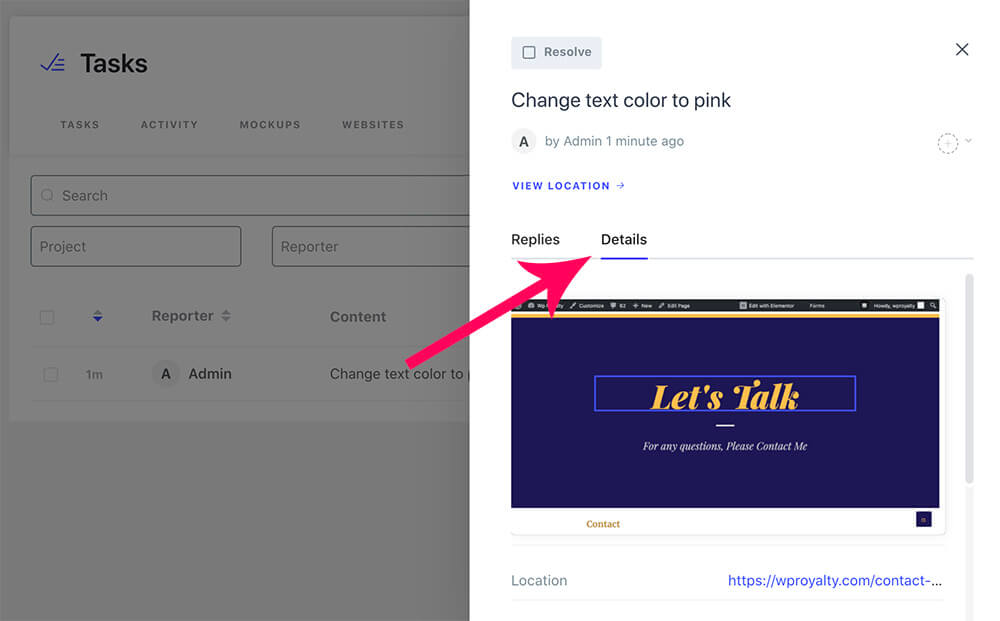
Click on the Details tab of the comment to get relevant information such as a screenshot of the element, location, browser used, etc.

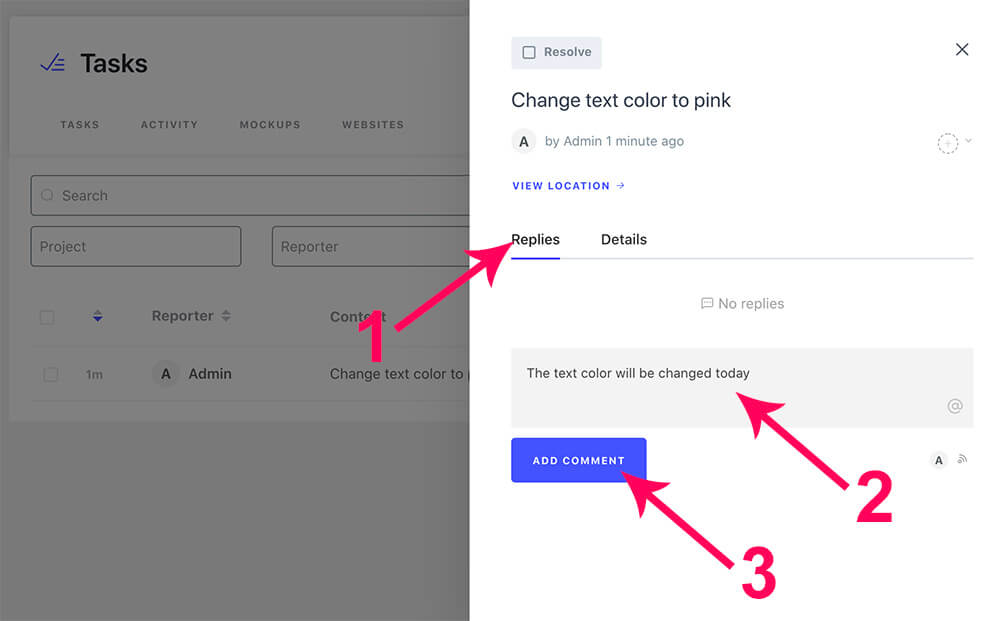
When you are ready to reply and communicate with your client, click back on the replies tab, enter your text, and click Add Comment.

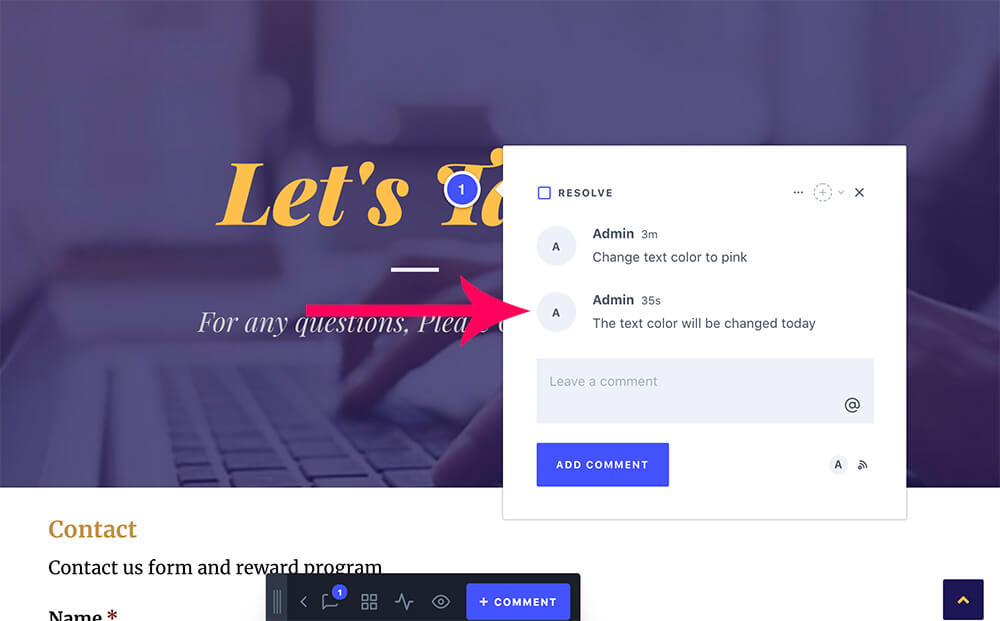
After you do so, your client will be able to view your response on his end just where they left the initial feedback.

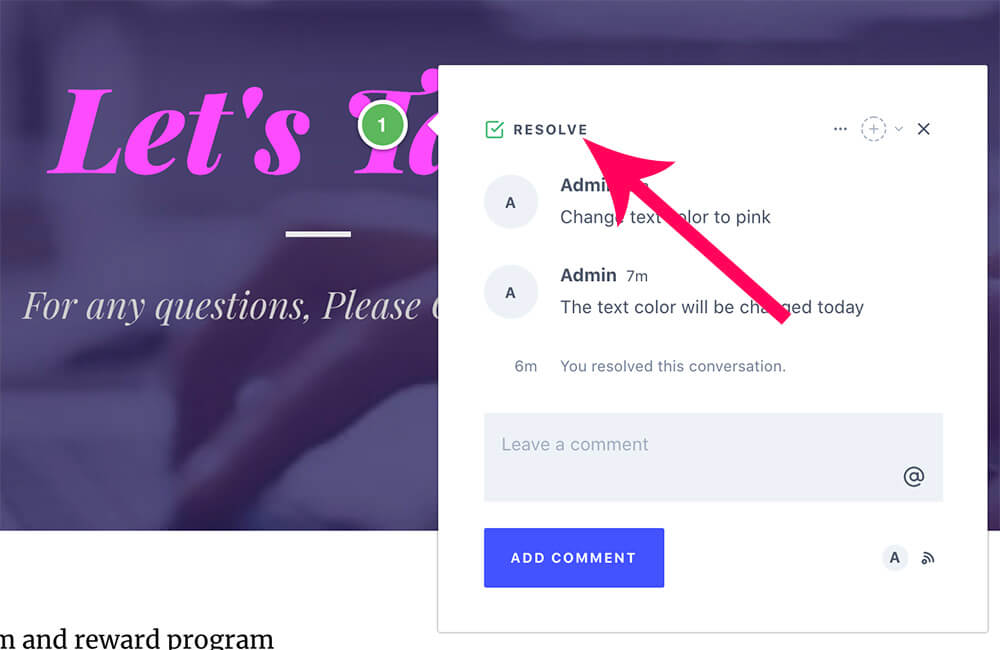
After the issue got fixed, the developer or the client can change the feedback status to Resolved.

ProjectHuddle Extensions
The ProjectHuddle plugin has two addons that can be added to the core plugin to extend its functionality.
- PDF mockups add-on: Upload and get live feedback on PDF mockup documents!
- File uploads add-on: The file uploads add-on adds an upload icon to comment boxes, which allows the user to upload a file with their comment.
You can purchase both addons with a deep discount using the links above.
ProjectHuddle Alternative
WordPress feedback plugins are a great way to maintain communication between the agency and the clients.
ProjectHuddle and other commenting plugins make work easier by leaving short and straight-to-the-point comments on the various elements on the page, which helps speed up the designing process.
ProjectHuddle is an excellent WordPress feedback plugin, but it’s not the only one.
Although it’s the most common and used plugin, there is another excellent option that I would like you to try.
The other WordPress feedback plugin is wpfeedback, and it has similar pros and features.
Remember that when deciding on which feedback plugin to use, keep in mind that your client is not a developer and does not see things the same way you do.
Ensure that the plugin you choose is simple and easy to work with for you and your customers.
Conclusion
In this article, you learn how to use the ProjectHuddle plugin to collect feedback from your customers.
Let us know if you have any questions regarding the plugin or the process.
Also, make sure to subscribe to our YouTube channel and like our page on Facebook.